小程序中获取高度以及设备的方法
wx.getSystemInfoSync().windowWidth // 获取当前窗口的宽度 wx.getSystemInfoSync().windowHeight // 获取当前窗口的高度 wx.getSystemInfoSync().model // 获取当前采用的设备 wx.getSystemInfoSync().pixelRatio wx.getSystemInfoSync().language // 获取当前所采用的的语言 wx.getSystemInfoSync().version // 获取当前设备的版本
微信小程序怎么动态获取view的高度?
1、首先给你的xml对象一个id:
<view style="height:213px;" id='myText'/>
2、然后在js里,用一个SelectorQuery来选择对应id的节点(注意id前面要加一个#号),就可以获取对应节点的属性,包括高度。
//创建节点选择器 var query = wx.createSelectorQuery(); //选择id query.select('#myText').boundingClientRect() query.exec(function (res) { //res就是 所有标签为myText的元素的信息 的数组 console.log(res); //取高度 console.log(res[0].height); })
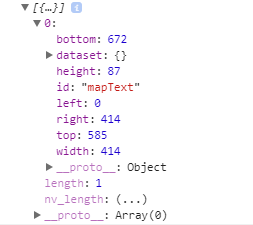
这样,就可以看到取到的高度和其他信息







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具