clip-path(css)
概述
clip-path属性可以防止部分元素通过定义的剪切区域来显示,仅通过显示的特殊区域。剪切区域是被URL定义的路径代替行内或者外部svg,或者定义路线的方法。
[注意] IE浏览器不支持,且低版本webkit内核浏览器需要添加-webkit-前缀。
【clip-path】
值:<clip-source> | [ <basic-shape> || <geometry-box> ] | none
<clip-source>:url()
<basic-shape>:inset() | circle() | ellipse() | polygon()
<geometry-box>:fill-box | stroke-box | view-box | margin-box | borer-box | padding-box | content-box
初始值:none
应用于:所有元素
继承性:无
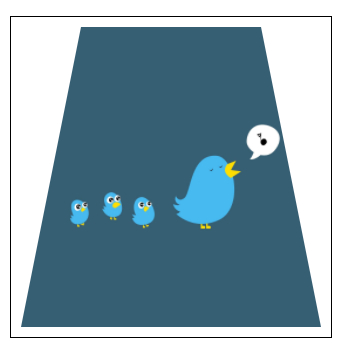
可实现效果之一:

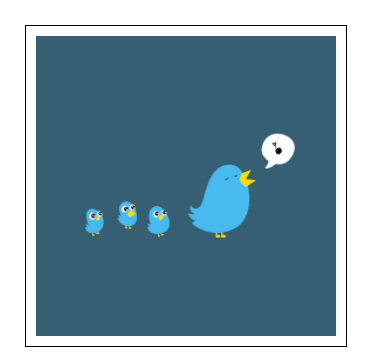
原图:

代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width:300px;
height:300px;
margin:100px;
border:1px solid black;
padding:10px;
}
.outer{
width:100%;
height:100%;
background:url("timg.jpg") no-repeat center center;
background-size:100% 100%;
-webkit-clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
}
</style>
</head>
<body>
<div class="box">
<div class="outer"></div>
</div>
</body>
</html>
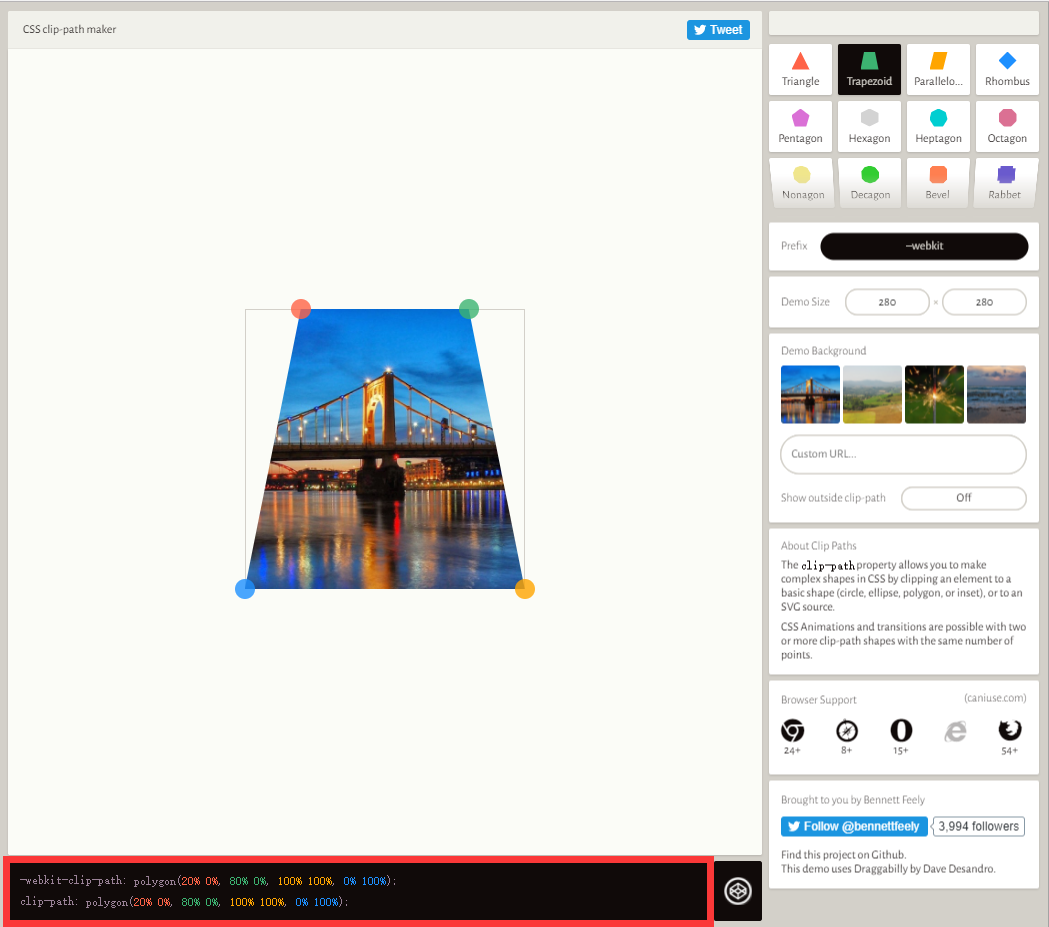
【工具】
clippy是一个在线的路径裁剪工具,可以使用clip-path属性裁剪出任意的图形。