伪元素实现倾斜圆滑按钮
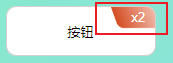
效果

代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body, html { height: 100%; width: 100%; } body { display: flex; justify-content: center; align-items: center; background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%); } .btn{ width: 150px; height: 50px; line-height: 50px; border-radius: 10px; background: #ffffff; overflow: hidden; text-align: center; overflow: hidden; border:1px solid #746c6c4f ; } .button { width: 60%; height: 50%; position: relative; z-index: 1; } .button::before { content: ''; position: absolute; overflow: hidden; width: 80px; height: 25px; top: -55px; right: -100px; background-image: linear-gradient(to right, #d44c22 0%, #eeb4a2 50%); transform: skew(20deg); border-radius:0 5px ; } span { position: relative; color: #ffffff; width: 80px; height: 25px; top: -65px; right: -85px; } </style> </head> <body> <button class="btn"> 按钮 <div class="button"><span>x2</span></div> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-10-20 百度地图 marker 阴影如何去除