Echarts 解决饼图文字显示不全问题
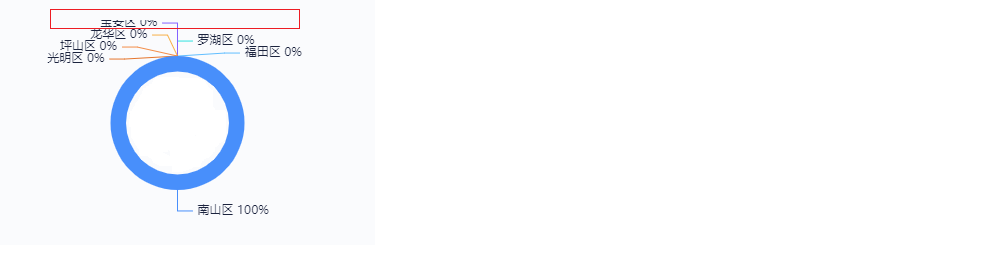
文本越界
文本超出容器边界。可以调整center值。

series: [ { type: 'pie', radius: ['50%', '65%'], label: { show: true, position: 'top', color: '#1B233E', formatter: function (params) { return params.name + ' ' + params.percent + '%' } }, data: [] } ]
series: [ { type: 'pie', radius: ['50%', '65%'], center: ['50%', '55%'], label: { show: true, position: 'top', color: '#1B233E', formatter: function (params) { return params.name + ' ' + params.percent + '%' } }, data: [] } ]
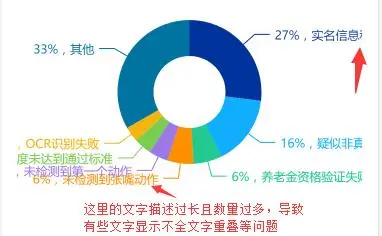
文字过长重叠的问题

解决方案
第一步:调整文字的显示大小,手机上文字可以更小,这里我用的是8px字号
第二步:设置最小扇区角度,minAngle(最小的扇区角度(0 ~ 360),用于防止某个值过小导致扇区太小影响交互)
第三步:avoidLabelOverlap(是否启用防止标签重叠策略,默认默认开启)
第四步:文字换行展示,echarts给我们提供了一个 formatter(标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用
\n换行)属性。
series: [ { type: 'pie', radius: ['50%', '65%'], center: ['50%', '55%'], minAngle: 2, // 最小的扇区角度(0~360),用于防止某个值过小导致扇区太小影响交互 avoidLabelOverlap: true, // 是否启用防止标签重叠策略 label: { show: true, position: 'top', color: '#1B233E', formatter: function (params) { return params.name + ' ' + params.percent + '%' } }, data: [] } ]
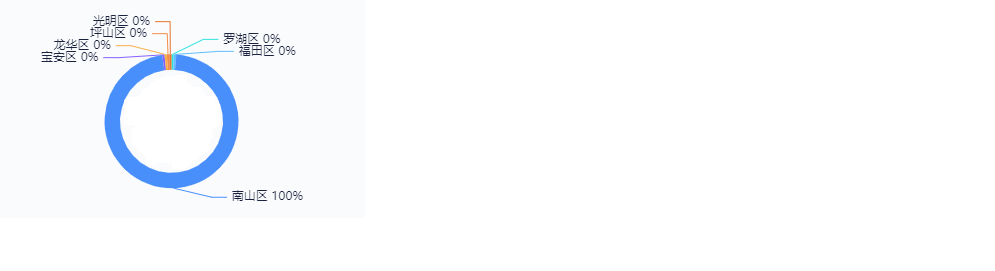
最后效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-11-29 使用多个icon 字体图标库样式冲突问题
2017-11-29 element ui