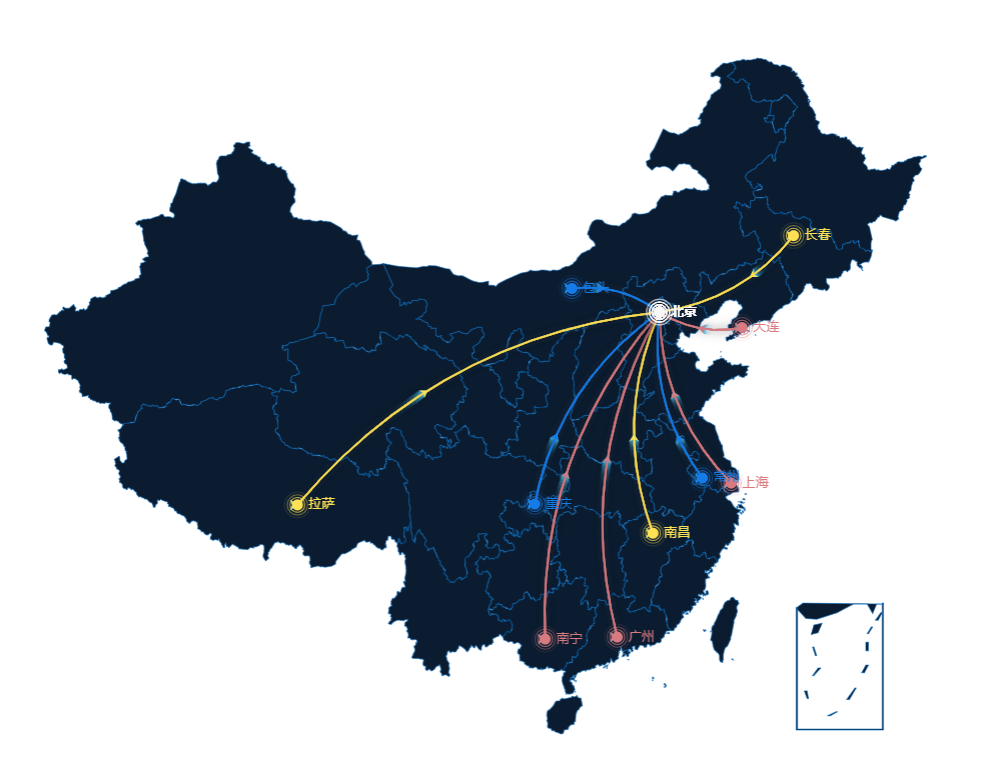
echarts地图迁徙图(根据数据设置线的颜色)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>echarts中国地图</title>
<style>
.centerItem {
width: 856px;
height: 640px;
background-color: #003077;
margin: 110px auto 0 auto;
}
</style>
</head>
<body>
<!-- 中国地图展示 -->
<div id="mapBox" class="centerItem"></div>
<!-- 引入 ECharts 文件 -->
<script src="echarts.js"></script>
<script src="china.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
var mapBoxEchart = echarts.init(document.getElementById('mapBox'));
var geoCoordMap = { //可以在地图上显示的城市的坐标信息
"石家庄": [114.52,38.05],
"长春": [125.8154, 44.2584],
"长沙": [113.0823, 28.2568],
"贵阳": [106.6992, 26.7682],
"杨凌": [109.1162, 34.2004],
"深圳": [114.5435, 22.5439],
"济南": [117.1582, 36.8701],
"海口": [110.3893, 19.8516],
"沈阳": [123.1238, 42.1216],
"武汉": [114.3896, 30.6628],
"红安": [114.23, 31.1],
"昆明": [102.9199, 25.4663],
"包头":[109.83,40.63],
"杭州": [119.5313, 29.8773],
"成都": [103.9526, 30.7617],
"拉萨": [91.1865, 30.1465],
"天津": [117.4219, 39.4189],
"合肥": [117.29, 32.0581],
"呼和浩特": [111.4124, 40.4901],
"哈尔滨": [127.9688, 45.368],
"北京": [116.4551, 40.2539],
"南京": [118.8062, 31.9208],
"南宁": [108.479, 23.1152],
"南昌": [116.0046, 28.6633],
"乌鲁木齐": [87.9236, 43.5883],
"上海": [121.4648, 31.2891],
"三亚": [109.5000, 18.2000]
};
var HFData = [ // 数据中name的城市名称必须与geoCoordMap中城市名称一致, 不然关联不上,北京到各地区的线路
[{name: "北京"}, {name: "北京",value: 87}],
[{name: "北京"}, {name: "济南",value: 87}],
[{name: "北京"}, {name: "北京",value: 101}],
[{name: "北京"}, {name: "包头",value: 101}],
[{name: "北京"}, {name: "北京",value: 150}],
[{name: "北京"}, {name: "石家庄",value: 150}],
[{name: "北京"}, {name: "北京",value: 120}],
[{name: "北京"}, {name: "哈尔滨",value: 120}],
[{name: "北京"}, {name: "北京",value: 78}],
[{name: "北京"}, {name: "长春",value: 77}],
[{name: "北京"}, {name: "北京",value: 89}],
[{name: "北京"}, {name: "天津",value: 89}],
[{name: "北京"}, {name: "北京",value: 67}],
[{name: "北京"}, {name: "乌鲁木齐",value:67}],
[{name: "北京"}, {name: "北京",value: 45}],
[{name: "北京"}, {name: "拉萨",value: 45}],
[{name: "北京"}, {name: "北京",value:56}],
[{name: "北京"}, {name: "昆明",value: 56}],
[{name: "北京"}, {name: "北京",value: 23}],
[{name: "北京"}, {name: "合肥",value: 23}],
];
var planePath = "arrow"; // 箭头的svg
// push进去线路开始-结束地点-经纬度
var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];//出发地坐标获取
var toCoord = geoCoordMap[dataItem[1].name];//目的地坐标获取
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,//出发地名称
toName: dataItem[1].name,//目的地名称
numValue: dataItem[1].value,//数值
coords: [fromCoord, toCoord]
});
}
}
return res;
};
var max=0;
var len=HFData.length;
for(var i=0;i<len;i++){
if(HFData[i][1].value>max){
max=HFData[i][1].value;
}
}
var avg=0;
avg=max/3;
//var color = ['#FFDF31']; //圆圈和字的颜色,线的颜色,箭头颜色
var color1 = ['#157be8','#FFE153','#D87A80']; //蓝 黄 红
// 数据
var series = [];
// 遍历由北京到其他城市的线路
[
[ HFData,'北京']
].forEach(function(item, i) {
// 配置
series.push({
// 系列名称,用于tooltip的显示
name: item[1],
type: 'lines',
zlevel: 1, // 用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中
// effect出发到目的地 的白色尾巴线条
// 线特效的配置
effect: {
show: true,
period: 6, // 特效动画的时间,单位为 s
trailLength: 0.1, // 特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长
color: '#46bee9', // 移动箭头拖尾颜色
symbol: planePath,
symbolSize: 6 // 特效标记的大小
},
// lineStyle出发到目的地 的线条颜色
lineStyle: {
normal: {
color: function(params){
var num = params.data.numValue;
if(num>0&&num<=avg){
return color1[0];
}else if(num>avg&&num<=2*avg){
return color1[1];
}else if(num>2*avg&&num<=3*avg){
return color1[2];
}
},
width: function(params){
var num = params.data.numValue;
if(num>0&&num<=avg){
return 1;
}else if(num>avg&&num<=2*avg){
return 20;
}else if(num>2*avg&&num<=3*avg){
return 40;
}
},
curveness: 0.2
}
},
data: convertData(item[0]) //开始到结束数据
}, {
//出发地信息
name: '北京',
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 6
},
itemStyle: {
normal: {
borderWidth: 1,
lineStyle: {
type: 'solid',
shadowBlur: 10
}
}
},
lineStyle: {
normal: {
color: function(params){
var num = params.data.numValue;
if(num>0&&num<=avg){
return color1[0];
}else if(num>avg&&num<=2*avg){
return color1[1];
}else if(num>2*avg&&num<=3*avg){
return color1[2];
}
},
width: 1.5,
opacity: 0.9,
curveness: 0.2
}
},
data: convertData(item[0])
}, {
// 目的地信息
name: item[0],
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
brushType: 'stroke'
},
label: {
normal: {
show: true,
position: 'right',
formatter:'{b}'
}
},
/*symbolSize: function(val) {
return val[2]/ 8;
},*/
itemStyle: {
normal: {
color: function(params){
var str = params.value;
var num = str[2];
if(params.name=='北京'){
return '#F7F7F7';
} else{
if(num>0&&num<=avg){
return color1[0];
}else if(num>avg&&num<=2*avg){
return color1[1];
}else if(num>2*avg&&num<=3*avg){
return color1[2];
}
}
}
}
},
data: item[0].map(function(dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
}
);
})
// 指定相关的配置项和数据
var option = {
tooltip: {
trigger: 'item',
formatter: function(params){
return params.name+":"+params.value[2]
}
},
geo: {
map: 'china',
roam: false, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
aspectScale: 0.75,
zoom: 1.20,
label: {
normal: {
show: false,
textStyle: {
color: '#00a0c9'
}
},
emphasis: { // 对应的鼠标悬浮效果
show: false,
textStyle: {
color: "#00a0c9"
}
}
},
itemStyle: {
normal: {
areaColor: '#0B1C30',
borderColor: '#0066ba'
},
emphasis: {
borderWidth: 0,
borderColor: '#0066ba',
areaColor: "#0494e1",
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series: series
};
// 使用制定的配置项和数据显示图表
mapBoxEchart.setOption(option);
// echart图表自适应
window.addEventListener("resize", function() {
mapBoxEchart.resize();
});
</script>
</body>
</html>

流入地区代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>echarts中国地图</title>
<style>
.centerItem {
width: 856px;
height: 640px;
background-color: #003077;
margin: 110px auto 0 auto;
}
</style>
</head>
<body>
<!-- 中国地图展示 -->
<div id="mapBox" class="centerItem"></div>
<!-- 引入 ECharts 文件 -->
<script src="echarts.js"></script>
<script src="china.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
var mapBoxEchart = echarts.init(document.getElementById('mapBox'));
var geoCoordMap = {
'上海': [121.4648,31.2891],
'东莞': [113.8953,22.901],
'东营': [118.7073,37.5513],
'中山': [113.4229,22.478],
'临汾': [111.4783,36.1615],
'临沂': [118.3118,35.2936],
'丹东': [124.541,40.4242],
'丽水': [119.5642,28.1854],
'乌鲁木齐': [87.9236,43.5883],
'佛山': [112.8955,23.1097],
'保定': [115.0488,39.0948],
'兰州': [103.5901,36.3043],
'包头': [110.3467,41.4899],
'北京': [116.4551,40.2539],
'北海': [109.314,21.6211],
'南京': [118.8062,31.9208],
'南宁': [108.479,23.1152],
'南昌': [116.0046,28.6633],
'南通': [121.1023,32.1625],
'厦门': [118.1689,24.6478],
'台州': [121.1353,28.6688],
'合肥': [117.29,32.0581],
'呼和浩特': [111.4124,40.4901],
'咸阳': [108.4131,34.8706],
'哈尔滨': [127.9688,45.368],
'唐山': [118.4766,39.6826],
'嘉兴': [120.9155,30.6354],
'大同': [113.7854,39.8035],
'大连': [122.2229,39.4409],
'天津': [117.4219,39.4189],
'太原': [112.3352,37.9413],
'威海': [121.9482,37.1393],
'宁波': [121.5967,29.6466],
'宝鸡': [107.1826,34.3433],
'宿迁': [118.5535,33.7775],
'常州': [119.4543,31.5582],
'广州': [113.5107,23.2196],
'廊坊': [116.521,39.0509],
'延安': [109.1052,36.4252],
'张家口': [115.1477,40.8527],
'徐州': [117.5208,34.3268],
'德州': [116.6858,37.2107],
'惠州': [114.6204,23.1647],
'成都': [103.9526,30.7617],
'扬州': [119.4653,32.8162],
'承德': [117.5757,41.4075],
'拉萨': [91.1865,30.1465],
'无锡': [120.3442,31.5527],
'日照': [119.2786,35.5023],
'昆明': [102.9199,25.4663],
'杭州': [119.5313,29.8773],
'枣庄': [117.323,34.8926],
'柳州': [109.3799,24.9774],
'株洲': [113.5327,27.0319],
'武汉': [114.3896,30.6628],
'汕头': [117.1692,23.3405],
'江门': [112.6318,22.1484],
'沈阳': [123.1238,42.1216],
'沧州': [116.8286,38.2104],
'河源': [114.917,23.9722],
'泉州': [118.3228,25.1147],
'泰安': [117.0264,36.0516],
'泰州': [120.0586,32.5525],
'济南': [117.1582,36.8701],
'济宁': [116.8286,35.3375],
'海口': [110.3893,19.8516],
'淄博': [118.0371,36.6064],
'淮安': [118.927,33.4039],
'深圳': [114.5435,22.5439],
'清远': [112.9175,24.3292],
'温州': [120.498,27.8119],
'渭南': [109.7864,35.0299],
'湖州': [119.8608,30.7782],
'湘潭': [112.5439,27.7075],
'滨州': [117.8174,37.4963],
'潍坊': [119.0918,36.524],
'烟台': [120.7397,37.5128],
'玉溪': [101.9312,23.8898],
'珠海': [113.7305,22.1155],
'盐城': [120.2234,33.5577],
'盘锦': [121.9482,41.0449],
'石家庄': [114.4995,38.1006],
'福州': [119.4543,25.9222],
'秦皇岛': [119.2126,40.0232],
'绍兴': [120.564,29.7565],
'聊城': [115.9167,36.4032],
'肇庆': [112.1265,23.5822],
'舟山': [122.2559,30.2234],
'苏州': [120.6519,31.3989],
'莱芜': [117.6526,36.2714],
'菏泽': [115.6201,35.2057],
'营口': [122.4316,40.4297],
'葫芦岛': [120.1575,40.578],
'衡水': [115.8838,37.7161],
'衢州': [118.6853,28.8666],
'西宁': [101.4038,36.8207],
'西安': [109.1162,34.2004],
'贵阳': [106.6992,26.7682],
'连云港': [119.1248,34.552],
'邢台': [114.8071,37.2821],
'邯郸': [114.4775,36.535],
'郑州': [113.4668,34.6234],
'鄂尔多斯': [108.9734,39.2487],
'重庆': [107.7539,30.1904],
'金华': [120.0037,29.1028],
'铜川': [109.0393,35.1947],
'银川': [106.3586,38.1775],
'镇江': [119.4763,31.9702],
'长春': [125.8154,44.2584],
'长沙': [113.0823,28.2568],
'长治': [112.8625,36.4746],
'阳泉': [113.4778,38.0951],
'青岛': [120.4651,36.3373],
'韶关': [113.7964,24.7028]
};
var HFData = [ // 数据中name的城市名称必须与geoCoordMap中城市名称一致, 不然关联不上,北京到各地区的线路
[{name:'上海'}, {name:'上海',value:95}], // 每条数据需要一条从自身地址到自身地址的,这样才能让箭头反向流入
[{name:'上海'}, {name:'北京',value:95}],
[{name:'广州'}, {name:'广州',value:90}],
[{name:'广州'}, {name:'北京',value:90}],
[{name:'大连'}, {name:'大连',value:80}],
[{name:'大连'}, {name:'北京',value:80}],
[{name:'南宁'}, {name:'南宁',value:70}],
[{name:'南宁'}, {name:'北京',value:70}],
[{name:'南昌'}, {name:'南昌',value:60}],
[{name:'南昌'}, {name:'北京',value:60}],
[{name:'拉萨'}, {name:'拉萨',value:50}],
[{name:'拉萨'}, {name:'北京',value:50}],
[{name:'长春'}, {name:'长春',value:40}],
[{name:'长春'}, {name:'北京',value:40}],
[{name:'包头'}, {name:'包头',value:30}],
[{name:'包头'}, {name:'北京',value:30}],
[{name:'重庆'}, {name:'重庆',value:20}],
[{name:'重庆'}, {name:'北京',value:20}],
[{name:'常州'}, {name:'常州',value:10}],
[{name:'常州'}, {name:'北京',value:10}]
];
var planePath = "arrow"; // 箭头的svg
// push进去线路开始-结束地点-经纬度
var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];//出发地坐标获取
var toCoord = geoCoordMap[dataItem[1].name];//目的地坐标获取
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,//出发地名称
toName: dataItem[1].name,//目的地名称
numValue: dataItem[1].value,//数值
coords: [fromCoord, toCoord]
});
}
}
return res;
};
var max=0;
var len=HFData.length;
for(var i=0;i<len;i++){
if(HFData[i][1].value>max){
max=HFData[i][1].value;
}
}
var avg=0;
avg=max/3;
//var color = ['#FFDF31']; //圆圈和字的颜色,线的颜色,箭头颜色
var color1 = ['#157be8','#FFE153','#D87A80']; //蓝 黄 红
// 数据
var series = [];
// 遍历由北京到其他城市的线路
[
[ HFData, '北京']
].forEach(function(item, i) {
// 配置
series.push({
// 系列名称,用于tooltip的显示
name: item[1],
type: 'lines',
zlevel: 1, // 用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中
// effect出发到目的地 的白色尾巴线条
// 线特效的配置
effect: {
show: true,
period: 6, // 特效动画的时间,单位为 s
trailLength: 0.1, // 特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长
color: '#46bee9', // 移动箭头拖尾颜色
symbol: planePath,
symbolSize: 6 // 特效标记的大小
},
// lineStyle出发到目的地 的线条颜色
lineStyle: {
normal: {
color: function(params){
var num = params.data.numValue;
if(num>0&&num<=avg){
return color1[0];
}else if(num>avg&&num<=2*avg){
return color1[1];
}else if(num>2*avg&&num<=3*avg){
return color1[2];
}
},
width: 1.5,
curveness: 0.2
}
},
data: convertData(item[0]) //开始到结束数据
}, {
//出发地信息
name: item[1],
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 6
},
itemStyle: {
normal: {
borderWidth: 1,
lineStyle: {
type: 'solid',
shadowBlur: 10
}
}
},
lineStyle: {
normal: {
color: function(params){
var num = params.data.numValue;
if(num>0&&num<=avg){
return color1[0];
}else if(num>avg&&num<=2*avg){
return color1[1];
}else if(num>2*avg&&num<=3*avg){
return color1[2];
}
},
width: 1.5,
opacity: 0.9,
curveness: 0.2
}
},
data: convertData(item[0])
}, {
// 目的地信息
name: item[0],
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
brushType: 'stroke'
},
label: {
normal: {
show: true,
position: 'right',
formatter:'{b}'
}
},
/*symbolSize: function(val) {
return val[2]/ 8;
},*/
itemStyle: {
normal: {
color: function(params){
var str = params.value;
var num = str[2];
if(params.name=='北京'){
return '#F7F7F7';
} else{
if(num>0&&num<=avg){
return color1[0];
}else if(num>avg&&num<=2*avg){
return color1[1];
}else if(num>2*avg&&num<=3*avg){
return color1[2];
}
}
}
}
},
data: item[0].map(function(dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
}
);
})
// 指定相关的配置项和数据
var option = {
tooltip: {
trigger: 'item',
formatter: function(params){
if(params.value){
return params.name+":"+params.value[2]
}else{
return params.name;
}
}
},
geo: {
map: 'china',
roam: false, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
aspectScale: 0.75,
zoom: 1.20,
label: {
normal: {
show: false,
textStyle: {
color: '#00a0c9'
}
},
emphasis: { // 对应的鼠标悬浮效果
show: false,
textStyle: {
color: "#00a0c9"
}
}
},
itemStyle: {
normal: {
areaColor: '#0B1C30',
borderColor: '#0066ba'
},
emphasis: {
borderWidth: 0,
borderColor: '#0066ba',
areaColor: "#0494e1",
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series: series
};
// 使用制定的配置项和数据显示图表
mapBoxEchart.setOption(option);
// echart图表自适应
window.addEventListener("resize", function() {
mapBoxEchart.resize();
});
</script>
</body>
</html>



