Daily question
1、Vue父组件可以监听到子组件的生命周期吗?如果能请写出你的实现方法
1)实现方法一
比如有父组件 Parent 和子组件 Child ,如果父组件监听到子组件挂载 mounted 就做一些逻辑处理,可以通过以下写法实现:
// Parent.vue <Child @mounted="doSomething"/> // Child.vue mounted(){ this.$emit("mounted"); }
2)实现方法二
以上需要手动通过 $emit 触发父组件的事件,更简单的方式可以在父组件引用子组件时通过 @hook 来监听即可,如下所示:
// Parent.vue <Child @hook:mounted="doSomething" /> doSomething(){ console.log('父组件监听到 mounted 钩子函数...'); }, // Child.vue mounted(){ console.log('子组件触发 mounted 钩子函数...'); } // 以上输出顺序为: // 子组件 触发 mounted 钩子函数... // 父组件监听到 mounted 钩子函数...
当然 @hook 方法不仅仅是可以监听 mounted,其他的生命周期事件,例如: created,updated 等都可以监听。
2、apply,call,bind的区别
使用apply,call,bind
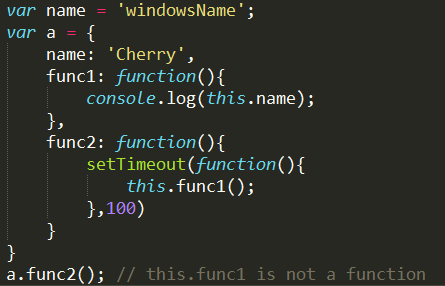
使用 apply、call、bind 函数是可以改变 this 的指向的




apply 和 call 的区别
其实 apply 和 call 基本类似,他们的区别只是传入的参数不同。
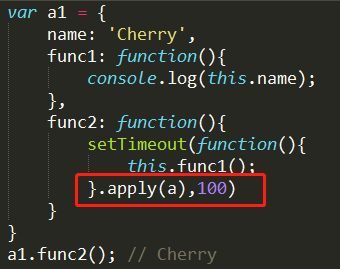
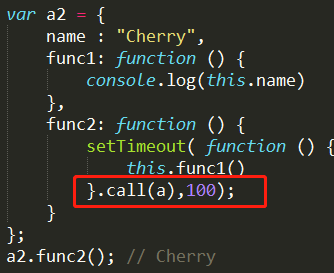
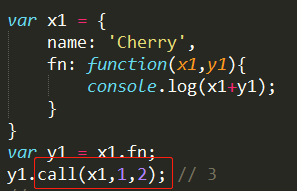
call 方法接受的是若干个参数列表,而 apply 接收的是一个包含多个参数的数组


apply/call 与 bind 的区别
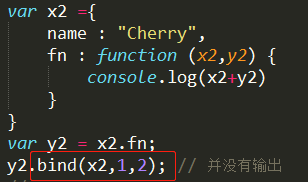
我们先来将刚刚的例子使用 bind 试一下

我们会发现并没有输出,这是因为:
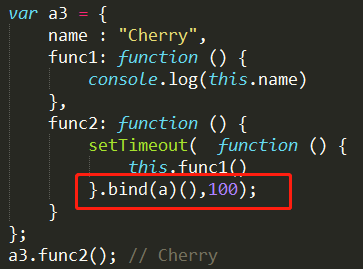
bind()方法创建一个新的函数, 当被调用时,将其this关键字设置为提供的值,在调用新函数时,在任何提供之前提供一个给定的参数序列。
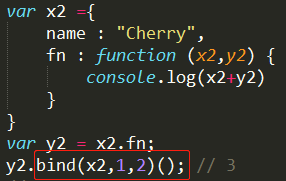
所以我们可以看出,bind 是创建一个新的函数,我们必须要手动去调用:

【注意】
apply/call 改变了函数的 this 上下文后马上执行该函数
bind 则是返回改变了上下文后的函数,不执行该函数
3、语法糖
1)定义
在计算机科学中,语法糖(syntactic sugar)是指编程语言中可以更容易的表达一个操作的语法,它可以使程序员更加容易去使用这门语言;操作可以变得更加清晰、方便,或者更加符合程序员的编程习惯。
语法糖是语言的一个构件,当去掉该构件后,并不影响语言的功能和表达能力。
简而言之,语法糖是一种便捷写法。
2)好处
使用语法糖,让我们写的代码更简单,看起来也更容易理解。



