vant中List 列表上拉加载onLoad不触发的问题
问题复现
<van-list v-model="loading" :finished="finished" finished-text="没有更多了" @load="onLoad"> <van-cell v-for="item in list" :key="item" :title="item" /> </van-list>
根据文档提示 在内容会触发在到达底部的时候会触发 onLoad

需要注意的是这句话 触发onLoad的时候回将loading设置成true 《但是你没告诉我onLoad这玩意你上来就触发啊》
所以导致就是我们的onLoad 当页面明明滑到底了就是不触发

这时loading是=true的 所以不会去触发onLoad
解决办法
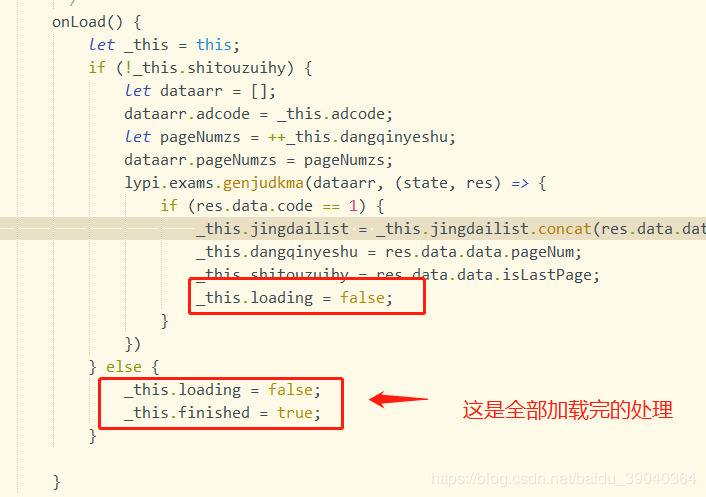
在我的们的 onLoad 事件中加上 ‘ this.loading = false’

这时就会触发onLoad 了
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具