Html表格代码实现打印
利用JS技术实现打印HTML表格
通常在浏览网页的时候,网页上总是出现一些和内容无关的内容,在打印的时候,要是把整个网页都打印下来,总会有些不方便。。。所以在有需要打印的网页上稍微设置一下打印页是很有必要的
js代码:
function preview(oper){ if (oper < 10){ bdhtml=window.document.body.innerHTML;//获取当前页的html代码 sprnstr="<!--startprint"+oper+"-->";//设置打印开始区域 eprnstr="<!--endprint"+oper+"-->";//设置打印结束区域 prnhtml=bdhtml.substring(bdhtml.indexOf(sprnstr)+18); //从开始代码向后取html prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));//从结束代码向前取html window.document.body.innerHTML=prnhtml; window.print(); window.document.body.innerHTML=bdhtml; } else { window.print(); } }
然后在所需要打印的代码,用<!--startprint1-->和<!--endprint1-->包围着,如下:
<!--startprint1--> <img src="img/Stone.png" alt="" /> fffffffffffffffffffffffffffffffffff <!--endprint1-->
最后加上一个打印的按钮
<input type="button" name="button_export" title="打印1" onclick="preview(1)" value="打印1"/>
另外说明一下,在一个HTML页面里面,可以设置多个打印区域,需要改动一下的就只是几个数字就OK了。如:
在选择第二个区域里面时用<!--startprint2--><!--endprint2-->包围着,而按钮自然也改成对应的preview(2)了。这样第二区域的打印就完成。
还有一点,就是CSS样式表的问题了,打印的效果是不包含背景的打印的,设置是注意一下。<style media="print">、<link media="print">的用法合理应用,media="print"是不被网页所显示的,只能在打印的效果上存在,可以设置出打印效果和在网页上所显示的不一样。
style中写打印样式有两种方式: 方法一: <style media="print"> .part2{ color: blue; } </style> 方法二: <style> @media print{ .part2{ color: black; } } </style>
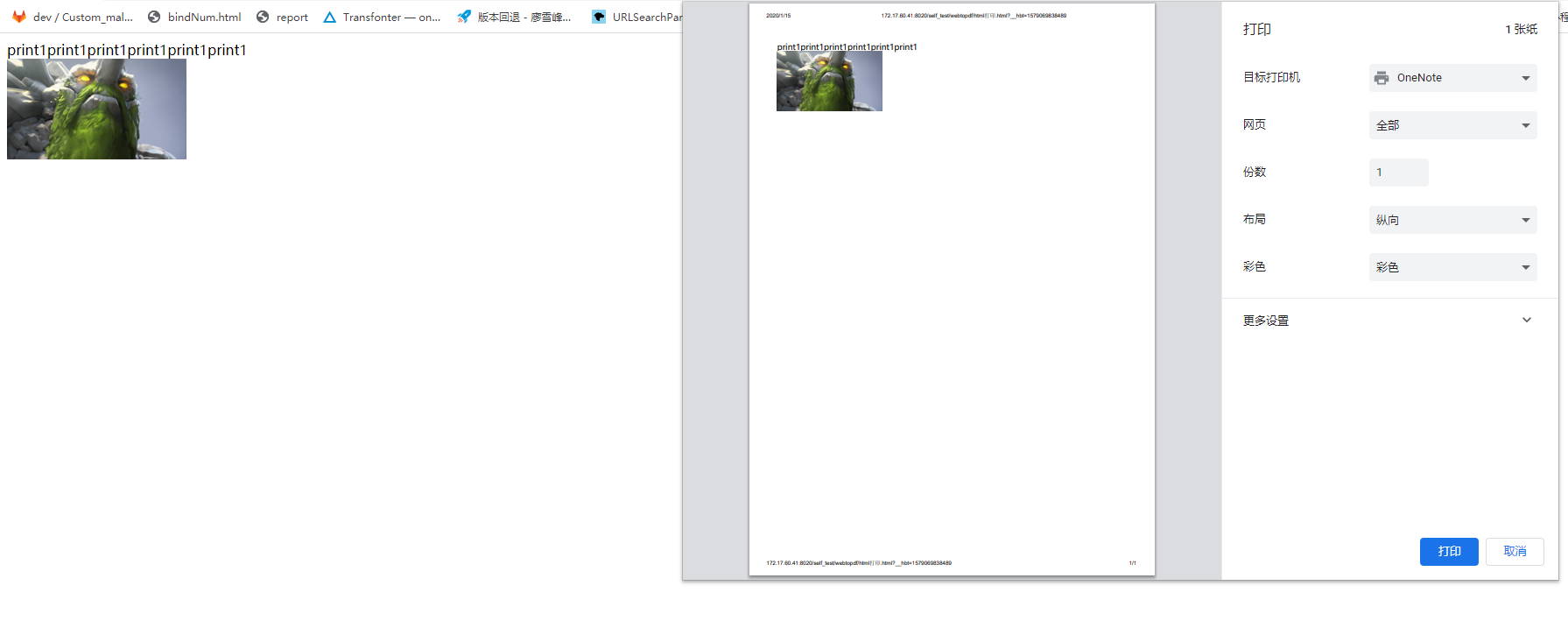
最终效果:

整体代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--写法一--> <style media="print"> .part1{ color: red; } .part2{ color: blue; } </style> <!--写法二--> <!--<style> @media print{ .part2{ color: black; } } </style>--> </head> <body> <!--startprint1--> print1print1print1print1print1print1 <div class="part1"></div> <img src="img/Stone.png" alt="" /> <!--endprint1--> <input type="button" name="button_export" title="打印1" onclick="preview(1)" value="打印1"/> <br /> <!--startprint2--> print2print2print2print2print2print2 <div class="part2"></div> <img src="img/Doom Bringer.jpg" alt="" /> <!--endprint2--> <input type="button" name="button_export" title="打印2" onclick="preview(2)" value="打印2"/> <script> function preview(oper){ if (oper < 10){ bdhtml=window.document.body.innerHTML;//获取当前页的html代码 sprnstr="<!--startprint"+oper+"-->";//设置打印开始区域 eprnstr="<!--endprint"+oper+"-->";//设置打印结束区域 prnhtml=bdhtml.substring(bdhtml.indexOf(sprnstr)+18); //从开始代码向后取html prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));//从结束代码向前取html window.document.body.innerHTML=prnhtml; window.print(); window.document.body.innerHTML=bdhtml; } else { window.print(); } } </script> </body> </html>
通过定义css让页面可以打印指定的底色
tr:nth-child(odd) {
background-color: red;
-webkit-print-color-adjust: exact;
}
参考文章: https://blog.csdn.net/memgxingfeixiang/article/details/52702820



