border、outline、boxshadow那些事
border
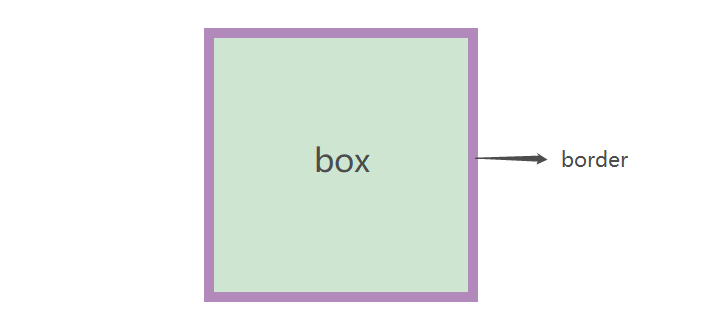
边框是我们美化网页、增强样式最常用的手段之一。例如:
<div class="text"></div> .text { width: 254px; height: 254px; background: #CEE5D1; border: 10px solid #B189BB; }

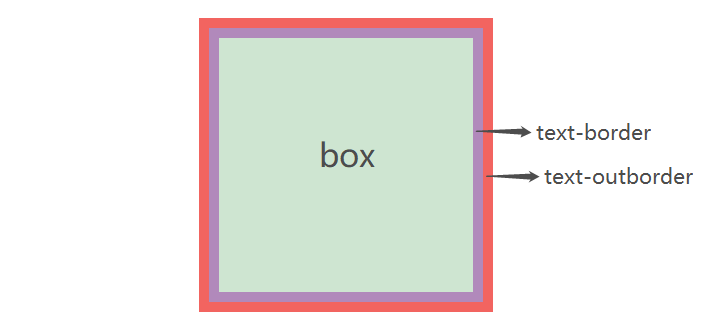
但有些时候,我们的需求是给一个容器加上多重边框,最容易想到的是给它多加一层标签:
<div class="text-outborder"> <div class="text"></div> </div> .text-outborder { width: 274px; height: 274px; border: 10px solid #F26460; } .text { width: 254px; height: 254px; background: #CEE5D1; border: 10px solid #B189BB; }

不过有些时候,我们可能无法修改结构,或者修改结构的成本很高,此时就需要我们在纯 CSS 层面解决这个问题。
outline
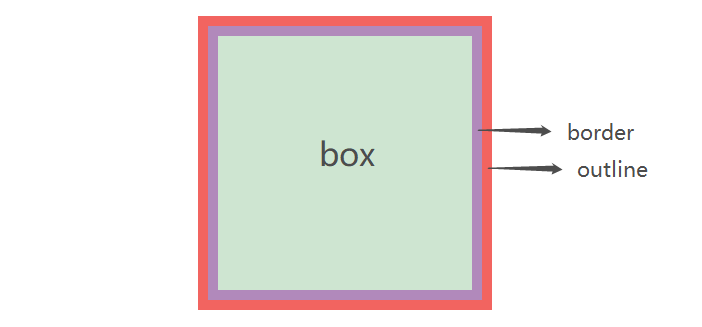
这时候可以通过 outline 属性来解决:
.text { width: 254px; height: 254px; background: #CEE5D1; border: 10px solid #B189BB; outline: 10px solid #F26460; }

描边有一个好处在于,它跟边框类似,可以设置各种线型,比如虚线:
.text { width: 254px; height: 254px; background: #CEE5D1; border: 10px solid #B189BB; outline: 5px dashed #F26460; }

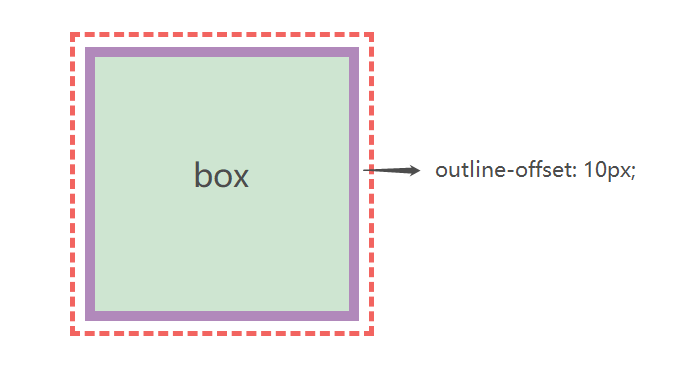
有趣的是,还有一个 outline-offset 属性,可以控制描边的偏移量。
.text { width: 254px; height: 254px; background: #CEE5D1; border: 10px solid #B189BB; outline: 5px dashed #F26460; outline-offset: 10px; }
我们可以把 outline 扩展出去:

outline-offset
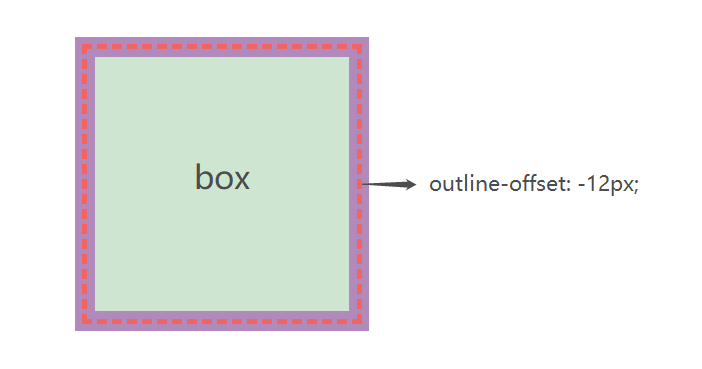
而且 outline-offset 还支持负值,可以将 outline 叠加在 border 之上:
.text { width: 254px; height: 254px; background: #CEE5D1; border: 20px solid #B189BB; outline: 5px dashed #F26460; outline-offset: -12px; }

利用这个特性可以玩出很多好玩的效果。
不过描边有一个缺陷——如果这个容器本身有圆角的话,描边并不能完全贴合圆角。目前所有浏览器的行为都是这样的:

box-shadow
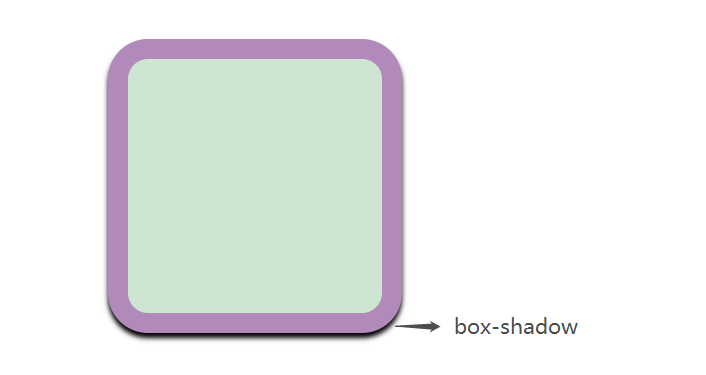
如果你需要使用圆角,那么你就得另寻它法了。接着,我们又想到了 box-shadow 属性:
我们通常是这样设置投影的:
box-shadow: 0 5px 5px #000;

前面三个长度值,再加一个颜色值。
前两个长度值分别表示投影在水平和垂直方向上的偏移量,第三个长度值表示投影的模糊半径(也就是模糊的程度);颜色值就是投影的颜色。
如果我们把前三个值都设为零,实际上是没有任何效果的。因为如果投影即不偏移也不模糊,刚好会被这个元素自己严严实实地遮住。
box-shadow第四个长度值
很多人可能不知道的是,投影还可以有第四个长度值。这个值表示投影向外扩张的程度:
box-shadow: 0 0 0 10px #F26460;

这样,投影就会从元素的底下露出一圈了。
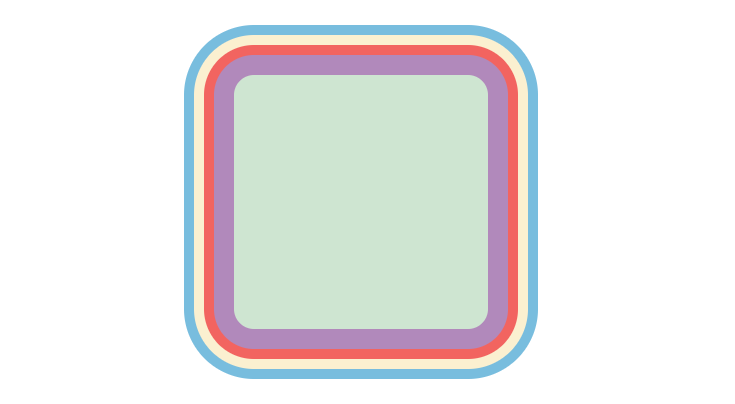
关于投影,另外一个不是每个人都知道的特性是,投影属性其实可以接受一个列表,我们可以一次赋予它多层投影,像这样:
.text { width: 254px; height: 254px; background: #CEE5D1; border: 20px solid #B189BB; border-radius: 40px; box-shadow: 0 0 0 10px #F26460, 0 0 0 20px #FBF0D0, 0 0 0 30px #78BDDE; }

这样我们就得到了超过两层的 “边框” 效果了。
投影的另外一个好处是,它的扩张效果是根据元素自己的形状来的。如果元素是矩形,它扩张开来就是一个更大的矩形;如果元素有圆角,它也会扩张出圆角。
注意事项
由于描边和投影都是不影响布局的,所以如果这个元素和其它元素的相对位置关系很重要,就需要我们以外边距等方式来为这些多出来的 “边框” 腾出位置,以防被其它元素盖住。
因此,从这个意义上来说,使用内嵌投影似乎是更好的选择。因为内嵌投影让投影出现在元素内部,我们可以用内边距在元素的内部消化掉这些额外 “边框” 所需要的空间,处理起来更容易一些。



