今天我在做uniapp项目中从父页面跳转到子页面提交数据返回父页面的时候发现数据并没有执行onload生命周期,使用getCurrentPages()获取当前页面栈的实例从这个思路往下深入
uni.switchTab({
//这个地址看你page.json中tabbar使用地址
url: '../myfile/myfile',
//成功返回的回调
success: (res) => {
//获取父页面的实例
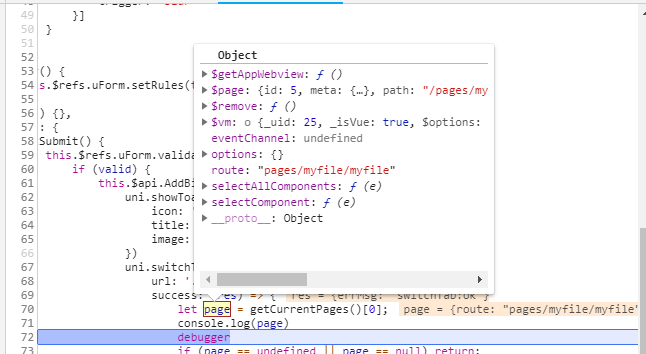
let page = getCurrentPages()[0];
//判断如果拿不到实例的情况下直接return出去
if (page == undefined || page == null) return;
//我发现突然直接page.getmyfileMsg()方法的时候会报错,具体原因是还没有获取到就去调用所以找不到,然后我加上一个判断
if(page.route == 'pages/myfile/myfile') {
//这里的getMyfileMsg()这个方法是你父页面中onload需要执行什么方法你就在这里执行就可以了
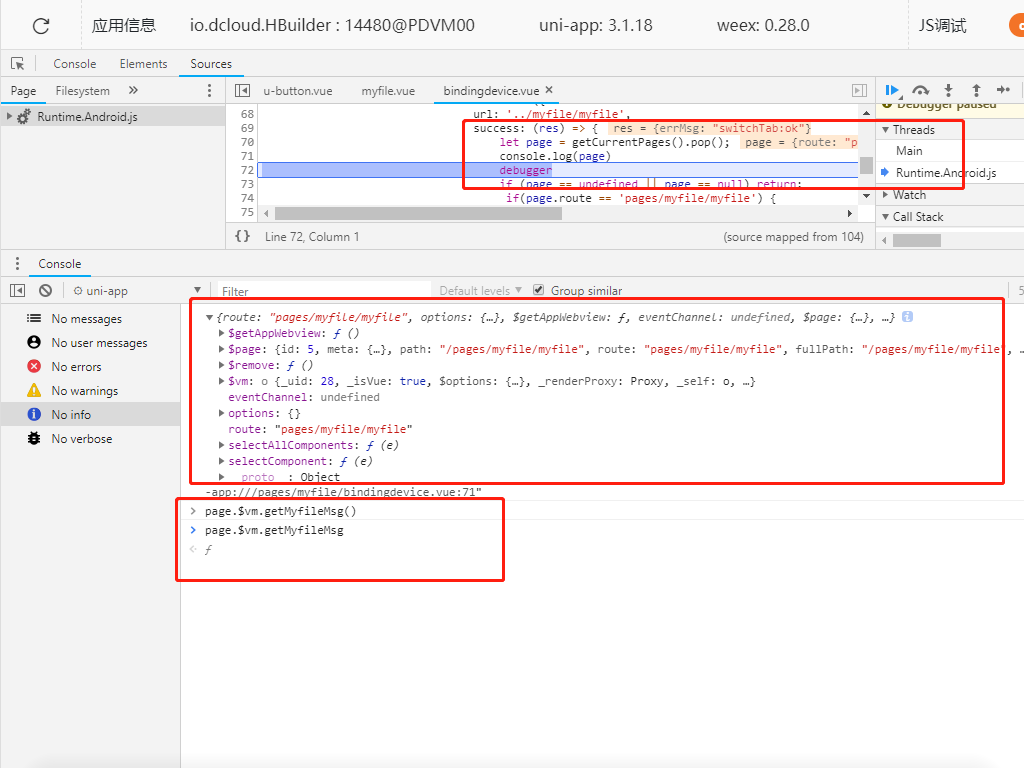
page.$vm.getMyfileMsg()
}
}
})
以上就是我自己研究出来的解决方案,在百度摸索了一圈都是不能用的,只能自己console打印一步一步的找了 ,希望能帮到后面的人,感觉是uniapp的一个bug算了,记录一下以备以后不时之需,亲测可用解决
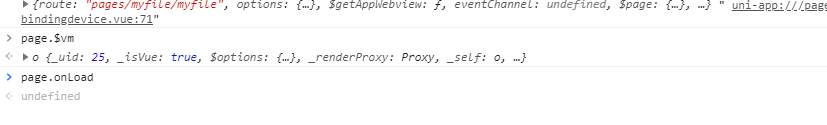
但是我看到网上大多数和我的写法都一样但是都是错的首先最后 这个位置的时候大多数人的博客基本全都是page直接找方法或者page.onLoad 这样回报错is not function 因为找错位置了 于是我补充以下截图仅供参考 顺便告诉错误博客的人及时修改,别让遇到问题的人进坑
这个位置的时候大多数人的博客基本全都是page直接找方法或者page.onLoad 这样回报错is not function 因为找错位置了 于是我补充以下截图仅供参考 顺便告诉错误博客的人及时修改,别让遇到问题的人进坑