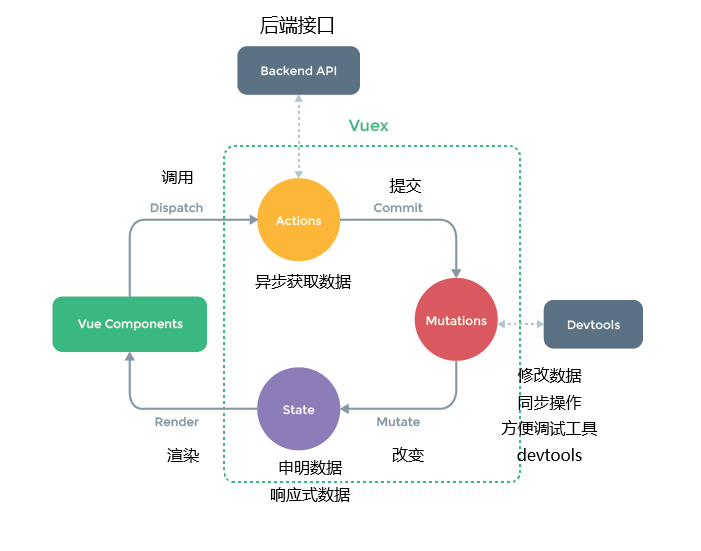
最近没事干研究了下vuex,发现在官方文档不管怎么看也看不懂它到底干了什么,于是我将他们拆解下来做了一个图表方便清楚的认知他们到底做了什么方便以后怎么用

这样拆解下来发现是不是对vuex的流程大致有一个理解了
接下来我用自己的文字对他做一个注解
1、首先如果看不懂这个流程图,我们可以选择倒推
2、state管理数据,管理的数据是响应式的数据,当数据发生变动时,渲染的视图更新
3、接下来看Mutations相当于修改数据也就是更新数据,state中的数据要用Mutations来改变
4、actions请求数据,后端接口响应成功后将数据交给Mutations
5、最后我们整理一下用一句话说明一下整个流程:vue组件调用actions,actions向后端接口请求数据,数据相应成功后提交给Mutations,Mutations用devtools来调试修改后给State,当数据变动时,渲染的视图更新给vue组件


