封装:
/** * 带确认,取消的弹窗 * @param content 弹出内容 * @param btnok 是否显示按钮 * @param btncanel * @param btnCallBack 点击按钮的回调函数,true/false */ function popup(content, btnok, btncanel, btnCallBack) { let btnOkShow = "block"; let btnCanelShow = "block"; if (null == btnok || "" == btnok) { btnOkShow = "none"; } if (null == btncanel || "" == btncanel) { btnCanelShow = "none"; } let str = '<div id="tipDialog" class="dialogBack" data-tag="">\n' + ' <div class="tck">\n' + ' <div class="topDiv">\n' + ' <div class="topnum">\n' + ' <img src="../../assets/US/icon/tips.png" alt="">提示\n' + ' </div>\n' + ' <img class="closeIm" src="../../assets/US/buttons/close.png" id="closeTip" alt="">\n' + ' </div>\n' + '\n' + ' <div class="contenT"><div id="dialogContent" class="sc">' + content + '</div></div>\n' + ' <div class="but1">\n' + ' <input id="sureButton" style="display: ' + btnOkShow + '" type="button" class="btn1" value="' + btnok + '">\n' + ' <input id="cancleButton" style="display: ' + btnCanelShow + '" type="button" class="btn2" value="' + btncanel + '">\n' + ' </div>\n' + ' </div>\n' + '</div>'; $("body").append(str); let str1 = document.querySelector('.dialogBack'); str1.style.display = "block"; $("#closeTip").click(function () { $("#tipDialog").remove(); if (null != btnCallBack) { btnCallBack(false); } }) $("#sureButton").click(function () { $("#tipDialog").remove(); if (null != btnCallBack) { btnCallBack(true); } }) $("#cancleButton").click(function () { $("#tipDialog").remove(); if (null != btnCallBack) { btnCallBack(false); } }) }
调用:
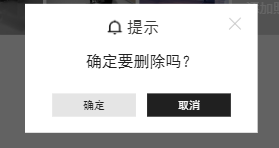
popup("确定要删除吗?", "确定", "取消", function (result) {
if(result){
console.log(1)//点击确定要操作的方法
}else{
console.log(2)//点击取消要操作的方法
}
})
样式:
.dialogBack { position: fixed; width: 100%; height: 100%; top: 0; left: 0; z-index: 1999; background: rgba(0, 0, 0, 0.6); } .tck { width: 62%; background-color: #fff; text-align: center; align-content: center; position: fixed; font-family: 'SimHei', serif; left: 20%; top: 25%; color: #393937; } .topDiv { height: 37%; width: 100%; display: flex; align-items: center; justify-content: space-between; } .closeIm { width: 45px; height: 40px; margin-right: 40px; } .topnum { height: 100%; width: 100%; display: flex; justify-content: center; align-items: center; line-height: 89px; font-size: 2.6rem; margin-left: 30px; padding-top: 17px; /*position: relative;*/ } .topnum img { /*position: absolute;*/ /*left: 159px;*/ /*top: 26px;*/ width: 45px; height: 45px; margin-right: 10px; } .sc { width: 80%; color: #202020; line-height: 36px; font-size: 2.6rem; text-align: center; margin: 25px 0; } .contenT { width: 100%; display: flex; justify-content: center; align-items: center; } .but1 { height: 145px; display: flex; justify-content: center; align-items: center; } .btn1 { width: 36%; height: 42%; font-size: 1.8rem; background-color: #e5e5e5; color: #222222; border: none; } .btn2 { width: 36%; height: 42%; margin-left: 29px; font-size: 1.8rem; background-color: #202020; color: #fbfbfb; border: none; }
以上是我封装的一个遮罩弹窗 样式就是以下这样