jQuery(javascript+Query)
jQuery(javascript+Query)
一、特点:
1、轻量级框架:写得少,做的多
2、应用广泛
3、免费开源,文档丰富
4、可以辅助编写众多的第三方库
二、入门程序
1>src(source的缩写,表示源文件路径):1、指定浏览器解释脚本代码语言的属性;
2、指定浏览器以何种语言解释脚本代码;
3、指明脚本所在文件,把src后面的内容传给服务器;
4、指明脚本的大小。
eg:
<script src="路径"></script> <img src="路径">/script>
JS属于脚本文件,由脚本代码组成。实际上,在代码间的普通<script>和</script>标记被剪切到新文件中是一个JS文件,然后将文件名放入脚本的SRC属性中。
2>$("选择器").action() [$:核心函数、选择器:JQuery查找网页元素的表达式,返回的是jQuery对象、action:jQuery内置函数,实现特定功能]
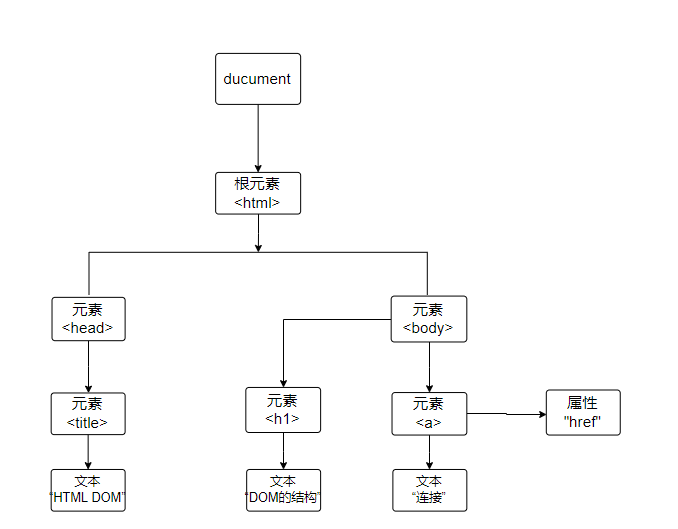
功能:1、获取dom对象。2、创建dom对象、3、克隆dom对象【dom(Document Object Model)文档对象模型】

参考:javascript:什么是Dom节点? - 知乎 (zhihu.com)
三、DOM与JQuery对象转换
获取jQuery对象,要在变量前面加上$
var $variable=jQuery 对象 var variable=DOM 对象
3>DOM转JQuery对象
语法:
var $jquery 变量=$(dom 对象
案例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> // 使用 js 给 div 赋值 /* function dian(){ //1.得到 div 的 dom 对象 var div1=document.getElementById("div1"); //2.赋值 div1.innerHTML="我是 div 的内容"; } */ //使用 jquery 给 div 赋值 /* function dian(){ //1.得到 div 的 jquery 对象 var $div=$("#div1"); //2.赋值 $div.html("我是 Jquery 的 div 的内容"); } */ //Dom 对象转换为 jquery 对象 function dian(){ //1.得到 div 的 dom 对象 var div1=document.getElementById("div1"); //1.使用$(dom 对象)得到 div 的 jquery 对象 var $div=$(div1); //2.赋值 $div.html("我是 Jquery 的 div 的内容"); } </script> </head> <body><div id="div1"> </div> <button type="button" onclick="dian()">点我</button> </body> </html>
4、jQuery转DOM对象
语法:1. jquery 对象[index] 2. jquery 对象.get(index)
四、JQuery选择器
JQuery选择器:用于获取JQUery对象的表达
语法:$("选择器表达式")
1、基本选择器
- id选择器:选择一个具体指定id属性的单个元素 eg:$("#ID");
- 元素选择器:参数为HTML标签名,返回当前网页的该标签对应的JQuery对象 eg:$("div");
- 类选择器:参数为css的样式类名,返回使用当前样式类渲染的全部元素对应的JQuery对象 eg:$(".myClass");
- 通配符选择器:匹配所有元素对应的JQuery对象 eg:$("*");
- 组合(合并)选择器:语法:$(选择器1,选择器2,选择器3,...)或的关系(合并)
2、属性选择器
通过元素的属性获取相应的元素
- [attribute]:匹配包含指定属性的元素 eg:$("div[id]"); 获取所有具有id属性的元素
- [attribute=value]:匹配给定的属性是某个特定值的元素 eg:$("input[name='userName']")【注意:里面和外面的引号不能一样,避免计算机不认识】
- [attribute!=value]:匹配所有不含有指定的属性,或者属性不等于特定值的元素 eg:$(“input[name!='userName']”)获取name取值为非username或不具备name属性的输入框
- [attribute^=value]:匹配给定的属性是以某些值开始的元素 eg:$("input[name^=news]")获取name取值以news开头的输入框
- [attribute$=value]:匹配给定的属性十一某些值结尾的元素 eg:$("input[name$='end']")获取name取值以end结尾的输入框
- [attribute*=value]:获取给定的属性是以包含某些值的元素 eg:$("input[name*='con']")获取name取值包含con的输入框
- [attributeFilter1][attributeFilterN]:组合使用 eg:$("input[id][name$='man']")获取具有id属性,name取值以man结尾的输入框
3、层次选择器
通过DOM元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素、兄弟元素等
- parent child(后代选择器):匹配的parent选择器选择的元素下符合child选择器的后代元素(所有子孙) eg $("form input"); 获取form表单下所有input标签【注意:中间有空格,不可以省略】
- parent>child(子元素选择器):匹配的parent选择器选择的元素下所有符合child选择器的直接后代元素 eg:$("form>input"); 获取form表单下直接子节点input标签
- prev+next(相邻元素选择器):匹配符合prev选择器的元素后的下一个匹配next选择器的元素(同级兄弟) eg:$("label+input"); 获取label标签的下一个input标签的dom元素
- prev~siblings:匹配prev元素之后的所有siblings元素 eg:$("label~input"); 获取label标签之后的所有input标签
4、基础过滤选择器
- :first :匹配找到的第一个元素 eg:$("tr:first");
- :last :匹配找到的最后一个元素 eg:$("tr:last");
- :not(selector):在返回集合清除不匹配指定选择器的元素 eg:$("input:not(:checked)")
- :even:匹配返回结果集合中索引值为偶数的元素。 eg:$("tr:even")
- :odd:匹配返回结果集合中索引值为奇数的元素。 eg:$("tr:odd")
- :eq(index):匹配返回结果集中第index位置的元素。 eg:$("tr:eq(0)")
- :gt(index):匹配所有大于指定索引值的元素。 eg:$("tr:gt(0)")
- :lt(index):匹配所有小于指定索引值的元素。 eg:$("tr:lt(2)")
- :header(固定写法):匹配h1-h6标题元素。 eg:$(":header")
5、子元素过滤器
- :nth-child(index/even/odd/equation):匹配选中元素是父元素的第(index)/基数/偶数/3n/个元素
- eg: $("ul li:nth-child(2)")
- :nth-last-child(index/even/odd/equation):匹配选中元素是父元素的倒数第(index)/基数/偶数/3n/个元素
- eg: $("ul li:nth-last-child(2)")
- :first-child:匹配选中元素是父元素的第一个子一个子元素 eg: $("ul li:first-child")
- :last-child:匹配选中元素是父元素的最后一个子元素
- eg: $("ul li:last-child")
- :only-child:匹配选中元素是父元素的唯一元素,如当前元素有兄弟节点,将被过滤掉
- $("ul li:only-child")
6、内容过滤选择器
在已经选定的对象中根据它所包含的子元素和文本内容进行过滤
- :contains(text):匹配包含给定文本的元素,一般用作对元素内文字内容进行过滤
- :empty:匹配所有不包含子元素或者文本的空元素
- :has(selector):在已经筛选的元素中根据selector在进行筛选,只有符合之前以及has中定义的选择器规则,元素才能被选择
- :parent:匹配含有子元素或者文本的元素,与empty相对
7、可见性过滤选择器
根据元素的可见和不可见状态来选择相应的元素
- :hidden:匹配所有的不可见元素(隐藏起来的)
- :visible:匹配所有的可见元素
8、表单过滤器
- :input:匹配input,textarea,select和button元素
- :text:匹配所有的单行文本框
- :password:匹配所有密码框
- :radio:匹配所有单选按钮
- :checkbox:匹配所有复选框
- :submit:匹配所有提交按钮
- :image:匹配所有图像域
9、表单状态过滤器
根据表单元素当前状态进行过滤的选择器
- :enabled:匹配所有input中不带有disabled=“disabled”的元素
- :disabled:匹配所有不可用元素
- :checked:匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option)
- :selected:匹配所有选中的option元素[下拉菜单]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)