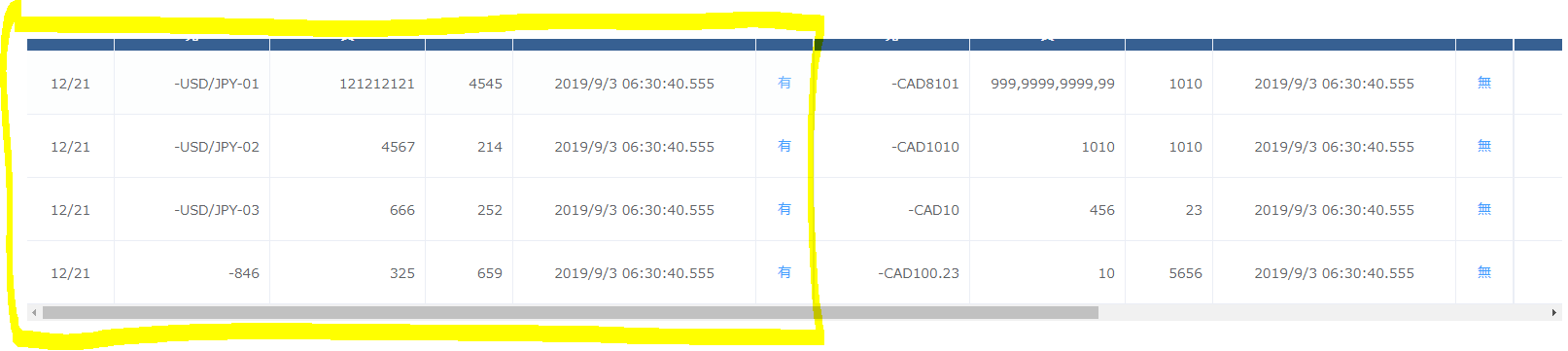
element ui 多个el-table 横向展示
<div class="styleTable"> <div class="table-div"> <el-table :header-cell-style="{ background: '#376092', color: '#F8F8FF', height: '35px', padding: '2px', }" fit border :data="data.contentList" v-for="(data, index) in dataList" // 多个el-table :key="index" ></el-table> </div> <div>
需要对应更新样式,修改原来el-table样式
.styleTable { overflow-x: auto; white-space: nowrap; margin-bottom: 25px; } .table-div { display: inline-table; } // 修改el-table 本来样式 .symbolWrap .el-table { display: inline-table; vertical-align: top; overflow-x: auto; width: auto !important; } .symbolWrap .el-table__body-wrapper { vertical-align: top; overflow-x: auto; width: auto !important; }