Vue el-table 嵌套el-select
一、el-table 里面嵌套el-select 互不影响
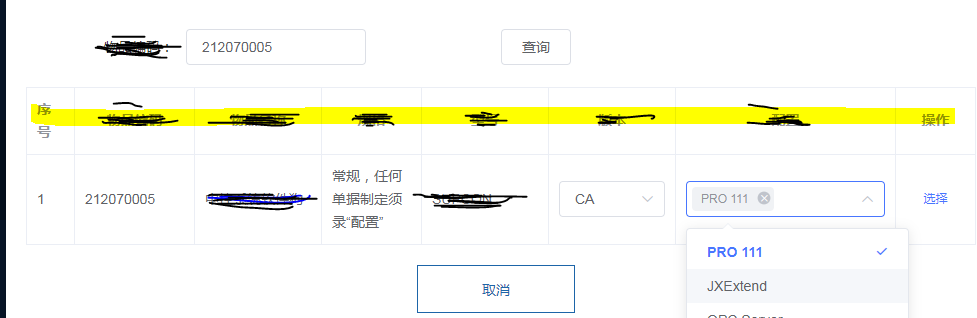
前提:el-select是多选,当前如果有默认值要展示在el-select上面
<el-table-column prop="configurationList" header-align="center" align="center" label="配置" width="220">
<template slot-scope="scope">
<el-select v-model="scope.row.configurationChecked" clearable placeholder="请选择配置" @change="handleChangeConfig(scope.row,scope.$index)" value-key="index" filterable multiple>
<el-option v-for="(item,index) in scope.row.configurationList"
:key="index" :label="item.configuration" :value="item"></el-option>
</el-select>
</template>
</el-table-column>
1、多选绑定的是数组。
2、如果当前有默认值,只要默认先放到 scope.row.configurationChecked 这个数组里面就可以
查询列表,需要把默认值展示出来
handleCode(){ this.dataListLoading = true this.$http.get(`${window.SITE_CONFIG['baseURL']}/lclb/demand/getGoodsInfo`, { params:{ "goodsCode":this.dataForm2.goodsCode } }).then(data => { this.goodsList = data.result.data if (data.result.data){ data.result.data.forEach((item, index) => { if (item.editionList.length > 0) { item.editionList.forEach((item2) => { if (item2.defSelect === '1'){ this.goodsList[index].edition = item2.edition // this.dataForm2.edition = item2.edition } }) } item.configurationChecked = [] if (item.configurationList.length > 0){ item.configurationList.forEach((item3, ind) => { if (item3.defSelect === '1'){ // 等于1当前选项为默认值,把它放进configurationChecked的数组里面 let obj = { configuration : item3.configuration, defSelect:item3.defSelect, index: item3.index } let newList = this.goodsList[index].configurationChecked.push(obj) // item.configurationChecked.push(item3.configuration) this.$set(this.goodsList[index], item.configurationChecked, newList) // 设置当前第几行的默认值 this.$forceUpdate() } }) } }) } this.dataListLoading = false }) },
3、遇到问题:当默认值展示之后,当前el-select多选框绑定的是数组 ,会发现下拉列表不好用了
解决: 因为多选的时候绑定的是数组,而Vue并不能够监听到数组的改变。
handleChangeConfig(row, index){ // row.configurationChecked = [...row.configurationChecked] row.configurationList = [...row.configurationList] // 把下拉列表数组重新赋值,强制更新 },





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步