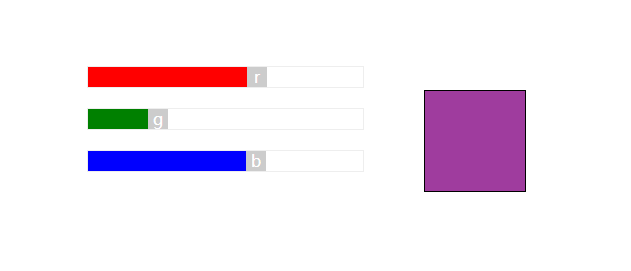
JS === 实现简易调色板
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.box{width: 500px;height: 400px;margin:100px auto;}
.red,.green,.blue{width: 275px;height: 20px;float: left;position: relative;border:1px solid #eee;margin:10px;color:white;line-height: 20px;text-align: center;user-select: none}
.mark{width:20px;height: 20px;background:#ccc;position: absolute;cursor: pointer;left:0;top:0;}
.show{width: 100px;height: 100px;border:1px solid #000;float: left;margin-left:50px;margin-top:-50px;}
.bag{width: 0;height: 20px;position: absolute;left:0;top:0;} //给显示背景颜色的div 初始值 width为 0,背景色
这样滑动了多少,width就是多少,背景色就能够显示多少
.red .bag{background:red;}
.green .bag{background:green;}
.blue .bag{background:blue;}
</style>
</head>
<body>
<div class="box">
<div class="red">
<div class="mark r">r</div> //滑动块
<div class="bag"></div> // 背景颜色显示在已经滑动的距离上面
</div>
<div class="green">
<div class="mark g">g</div>
<div class="bag"></div>
</div>
<div class="blue">
<div class="mark b">b</div>
<div class="bag"></div>
</div>
<div class="show"></div>
</div>
<script type="text/javascript">
var marks = document.querySelectorAll(".mark");
var show = document.querySelector(".show");
var r = document.querySelector(".r")
var g = document.querySelector(".g");
var b = document.querySelector(".b");
var bags = document.querySelectorAll(".bag");
for(let i = 0 ; i < marks.length;i++){
marks[i].onmousedown = function(evt){
//获取到鼠标按下时候鼠标当前的位置
var x = evt.clientX;
//获取到当前mark的坐标
var left = this.offsetLeft;
window.onmousemove = function(evt){
//获取到鼠标移动时候的位置
var disx = evt.clientX - x //鼠标移动的距离就是盒子移动的距离
//此时盒子的坐标
var ws = left + disx;
ws<0 ? ws=0 : ws; //让滑动块始终存在于盒子的里面
ws > 255?ws=255: ws;
marks[i].style.left = ws + "px";
bags[i].style.width = ws + "px";
show.style.background= `rgb(${r.offsetLeft},${g.offsetLeft},${b.offsetLeft})` // 模板字符串 rgb(255,0,0)
}
window.onmouseup = function(){
window.onmousemove = null;
window.onmouseup = null;
}
}
}
</script>
</body>
</html>
解题思路:
滑动条滚动的距离即坐标的值 === rgb 颜色的值
1.滑动条的距离
鼠标移动的距离 + offsetLeft == 现在的坐标值 ===》 即为 rgb的颜色值
2.滑动多少 背景色是多少
*最开始没有想出来*
在上面又添加一个div,专门用来显示背景色,而背景色显示到哪里,是根据我的滑动块滑动到哪里决定的。
所以最开始给div设置 width :0 background:red 而滑动块滑动的距离 赋给width,这样就能显示相应的背景色了。

file:///E:/%E6%9E%97%E9%9C%9C%E9%9B%AAJS/all%E7%BB%83%E4%B9%A0ppt/rgb%E9%A2%9C%E8%89%B2.html



