原型设计工具
原型设计
产品原型就是产品面试之前的一个框架设计,简单的来说就是将页面的模块,元素,人机交互的形式,利用线框描述的方法,将产品脱离皮肤状态下更加具体和生动的表达。
原型设计的优点
让用户实实在在感受到产品。
用于测试,提前找到产品问题。
沟通方便,言之有物。
提高产品设计的工作效率。
原型设计的缺点
耗费一定的时间和精力,在需求较为简单时,原型应尽量简单。
原型设计可能会约束设计师的想法,设计师发挥空间小,打击了设计师的积极性。
如果涉及人员知识有限,可能无法估计到现实的难度,造成产品开发时间不受限制。
原型设计工具
不同的保真度有许多不同的软件可以选择,如低保真以Balsamip Mockups为代表,中度保真以Axure和Mockplus为代表,高保真以Justinmind和Adobe XD为代表。今天,我要介绍的原型开发工具是墨刀,这是我在使用了Axure和墨刀后对比认为使用体验较好的一款工具。
墨刀
(1) 应用下载
我们可以直接搜索“墨刀”进入官网,选择合适自己的平台,进行下载。
墨刀支持Windows,macOS,Ubuntu三个主流操作系统。

(2) 产品使用
需要新建项目时,我们直接打开个人空间,点击新建,选择项目类型,完成新建项目。

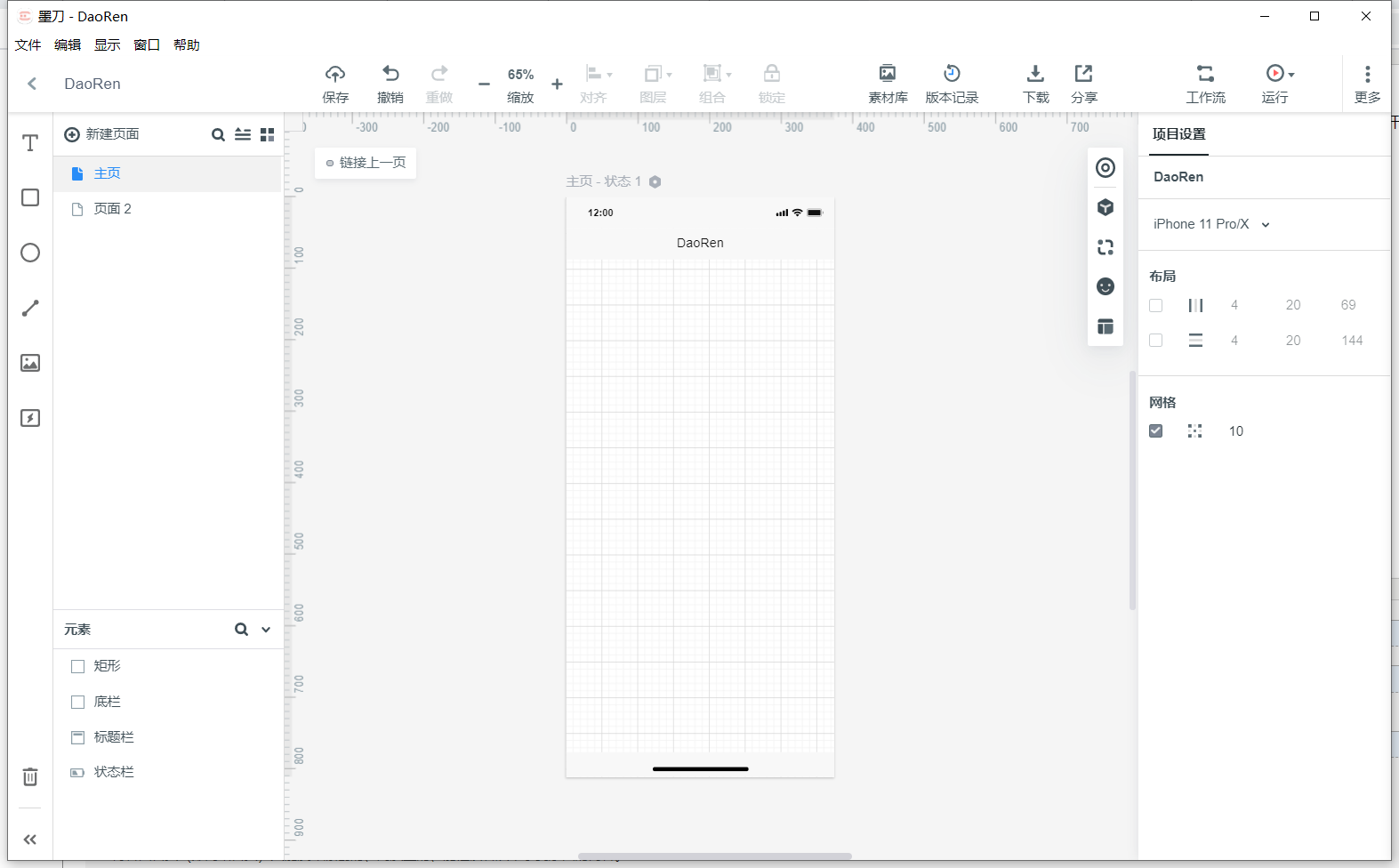
然后我们就进入了操作页面。在这个页面中,左上方是页面栏目,我们可以直接在这个栏目中进行页面的新建,删除等等操作。我们也可以直接拖动页面,来改变他的级别。
左下方是元素栏目,显示了当前页面中已添加的元素,我们可以在这个栏目中对这些元素进行锁定,隐藏,链接等等操作。
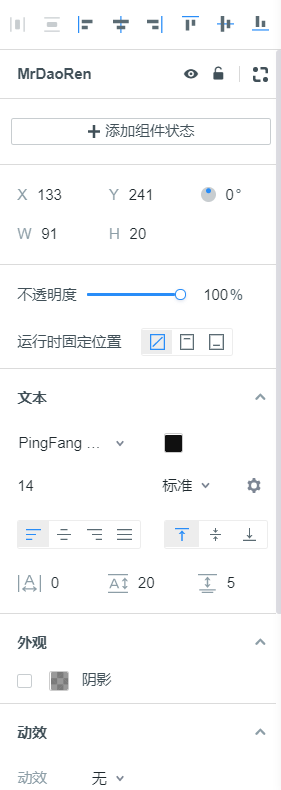
当我们创建一个控件并选中该控件,就会在页面右侧显示出该控件的操作界面。

上方是对控件整体的控制,可以设计其摆放方式,状态,位置等等。下方是对控件中文本的控制,可以改变文字模型,大小,颜色,摆放位置等等属性。


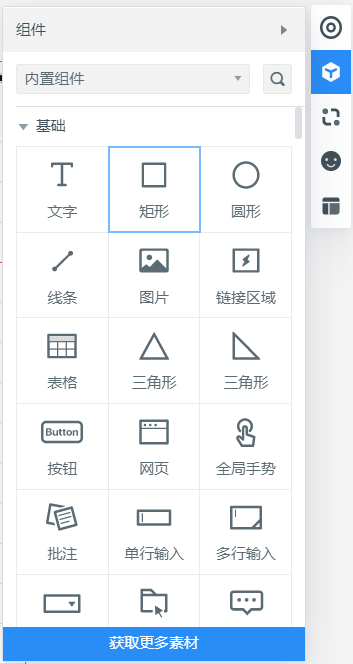
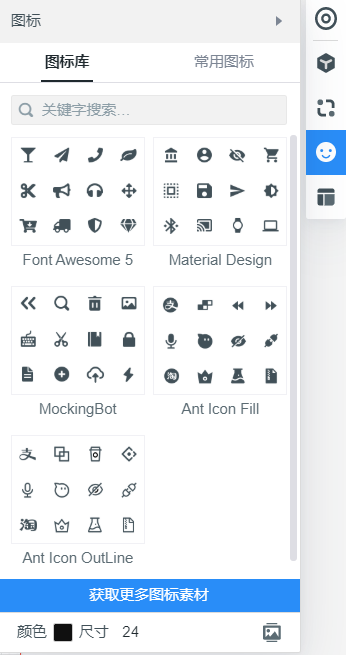
在图中的工具栏中,有控件和图标库,这些控件和图标是软件默认给出的,不过非常全面,能满足简单设计的基本需求。如果没有从中获得要想的,可以下载对应的库或自定义。
(3) 简单设计


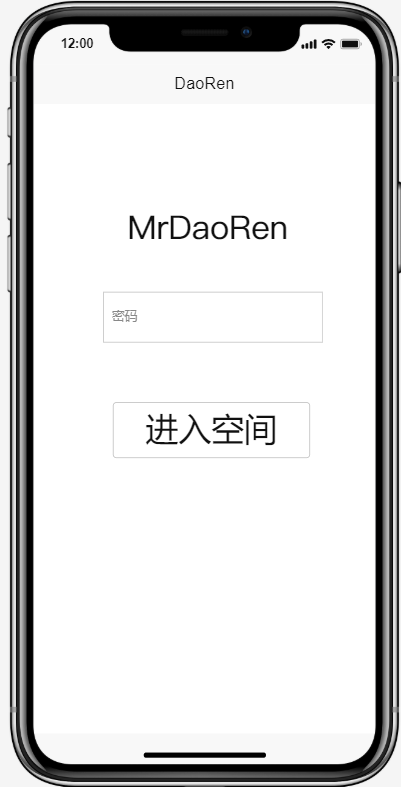
在这个设计中,我使用了文本,单行输入,按钮控件,其中,单行输入用于获取进入空间的密码,点击进入空间按钮,可以转跳到第二个界面,第二个界面中利用文本控件显示了用户个人信息,在上方放置了一个用户图标,可以供修改头像。这是我进行的一个简单的设计。
(4) 使用体验
墨刀最大的优点在于其操作非常简单,你可以很快的完成一些简单操作,同时,丰富的图标和控件库让用户不必引入其他库就可以有很好的使用体验,满足了进行简单设计的需求,其次,其预览效果非常直观,直接显示了在手机上的运行结果,使修改更加简单。但是,其操作简单的背后,牺牲的是用户的可拓展性,用户不能完全按照自己的想法进行设计,如字体的大小不能随意修改,只能选择其给出的几种大小,用户只能在已经给出的范围内进行有限创作,Axure则刚好相反,我同样下载了Axure,但由于其使用起来太过繁琐和全英界面使我不得不放弃,但是,Axure虽然操作难度高,但其具有高度的可拓展性,功能上也较墨刀更加强大。总的来说,这是两种类型的软件,墨刀适合刚开始进行原型设计的新手,进行低保真的设计,Axure则适合已经有丰富原型设计的老手,进行中保真或高保真的设计。



