一个简单的示例在spring boot中实现国际化
最近在网上找了一个有关账单管理的spring boot项目,其中有一部分是涉及显示国际化信息的,即将页面上的中英文进行转换。因为在这之前这部分内容没有接触过,所以在这记录下过程。
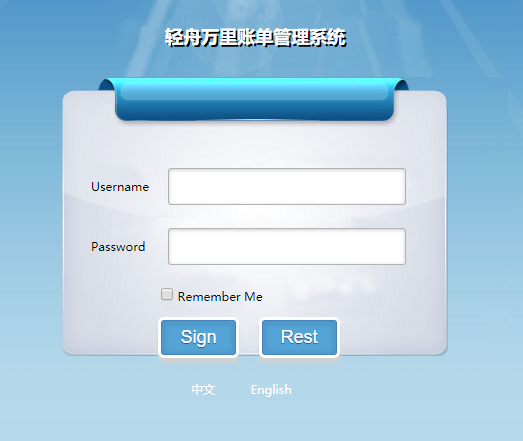
中文效果图如下所示:
英文效果图如下所示:

从上面两幅图可以看出在切换中英文时有五个部分的内容发送改变。分别是:用户名(Username)、密码(Password)、记住我(Remember Me)、登录(Sign)、重置(Rest)。
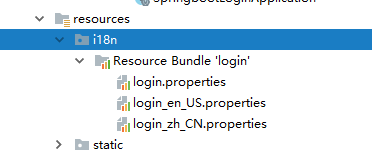
第一部分、先在resources目录下新建一个i18n文件夹,并在该文件夹下新建一个Resource Bundle.如下图所示:

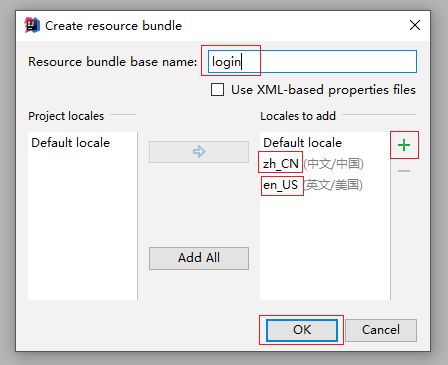
并在跳出的弹框内写入以下信息:

点击“OK”后就会在i18n目录下生成3个后缀名为“.properties”的文件。如下所示:

第二部分、分别在这三个文件中填入相应信息。
login.properties表示默认显示的信息。login.password、login.remember、login.reset、login.submit、login.username是自己设置的key值,用于在HTML中显示。后面的是将要显示的内容。
1 login.password=密码 2 login.remember=记住我 3 login.reset=重置 4 login.submit=登录 5 login.username=用户名
login_en_US.properties
1 login.password=Password 2 login.remember=Remember Me 3 login.reset=Rest 4 login.submit=Sign 5 login.username=Username
login_zh_CN.properties
1 login.password=密码 2 login.remember=记住我 3 login.reset=重置 4 login.submit=登录 5 login.username=用户名
第三部分、在HTML相应位置填入key值,并在点击“中文”或“English”发出不同请求信息。
注意:在这个项目中使用的模板是thymeleaf,因此需要现在开始的html标签内引入该模板的标签。
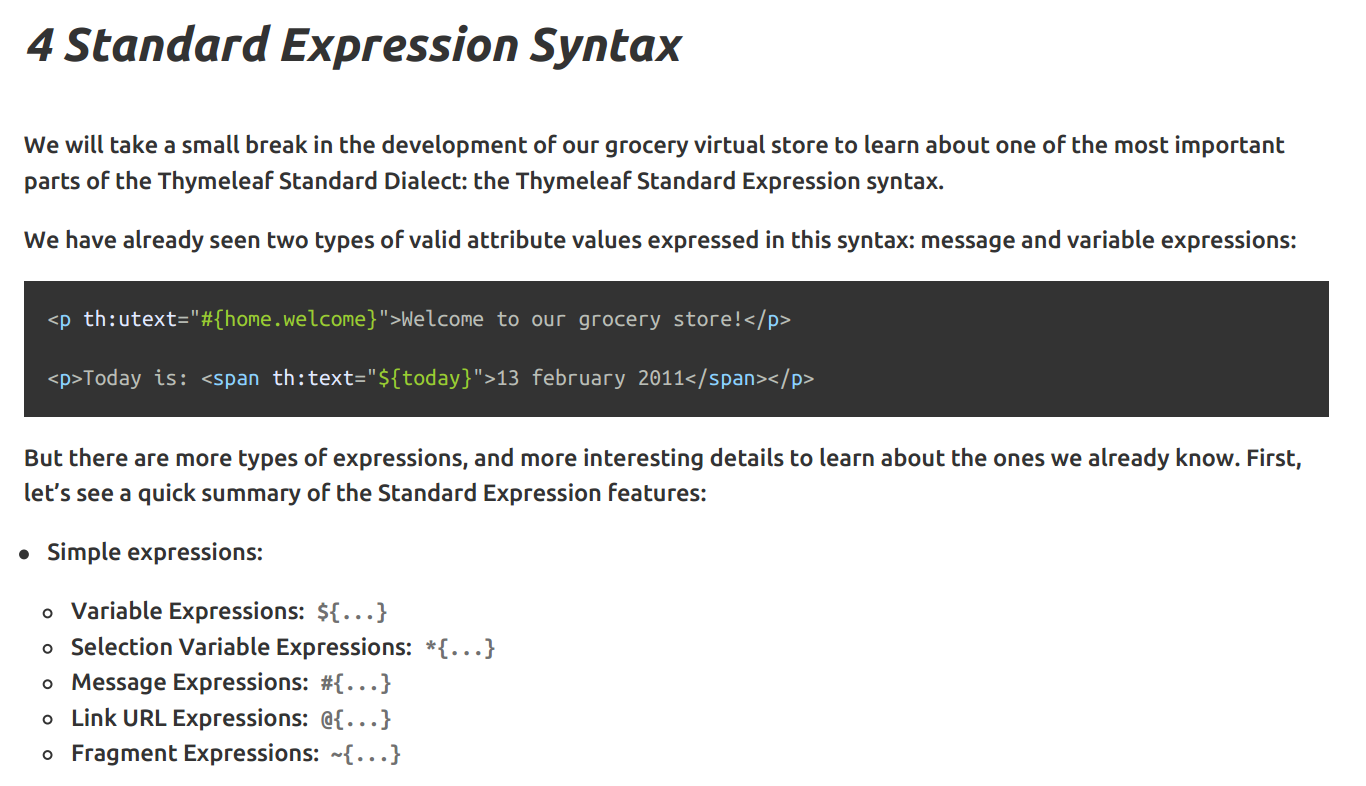
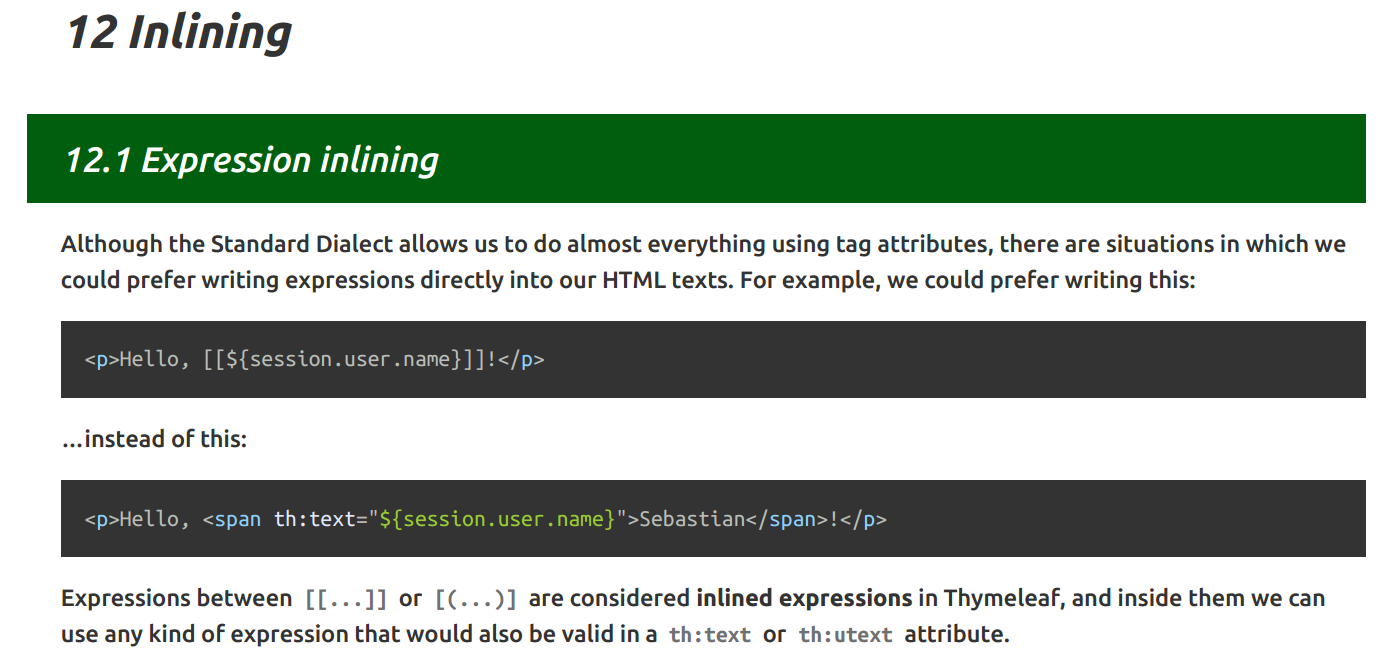
根据thymeleaf的文档
显示国际化信息时用到的“#{}”而不是"${}"。
由于这个“记住我”是<input>单标签的没有标签体,根据thymeleaf文档发现需要使用"[[#{}]]"或“[(#{})]”行内表达式。
当点击“中文”时附带请求信息“zh_CN”,点击英文时附带请求信息“en_US”.
login.html代码如下所示:

1 <!DOCTYPE html> 2 <html xmlns:th="http://www.thymeleaf.org"> 3 <head lang="en" th:replace="main/public :: #public_head"> 4 5 </head> 6 <body class="login_bg"> 7 <section class="loginBox"> 8 <header class="loginHeader"> 9 <h1>轻舟万里账单管理系统</h1> 10 </header> 11 <section class="loginCont"> 12 <!--<div style="color:red; margin-left: 130px">用户名错误!</div>--> 13 <form class="loginForm" action="../main/index.html"> 14 15 <div class="inputbox"> 16 <label for="user" th:text="#{login.username}">Username</label> 17 <input id="user" type="text" name="username" required/> 18 </div> 19 <div class="inputbox"> 20 <label for="mima" th:text="#{login.password}">Password</label> 21 <input id="mima" type="password" name="password" required/> 22 </div> 23 <div class="subBtn"> 24 <input type="checkbox"> [[#{login.remember}]] 25 </div> 26 <br/> 27 <div class="subBtn"> 28 <input type="submit" th:value="#{login.submit}" value="Sign" /> 29 <input type="reset" th:value="#{login.reset}" value="Reset"/> 30 </div> 31 <br/> 32 <div style="margin-left: 100px;"> 33 <a href="#" th:href="@{/index.html(l='zh_CN')}">中文</a> 34 35 <a href="" th:href="@{/index.html(l='en_US')}">English</a> 36 </div> 37 </form> 38 </section> 39 </section> 40 </body> 41 </html>
第四部分、设置区域解析器
在页面上显示中文还是英文是由请求信息头中“accept-language”的决定的,默认是中文。我们只要将点击所附带的请求信息传递给“accept-language”就会使页面的中英文改变。
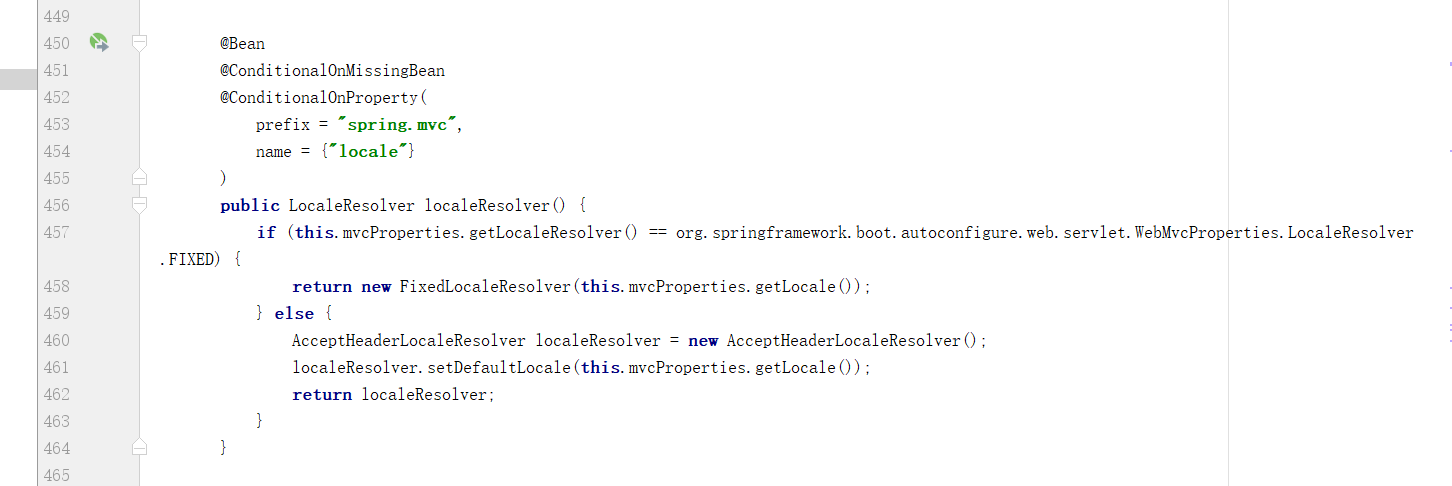
spring boot中有一个WebMvcAutoConfiguration类,提供了本地区域解析器。如下图所示:

该本地区域解析器上有个注解@ConditionalOnMissingBean表示如果容器中没有这个bean,就将这个bean放到容器中,如果有就使用已经存在的。
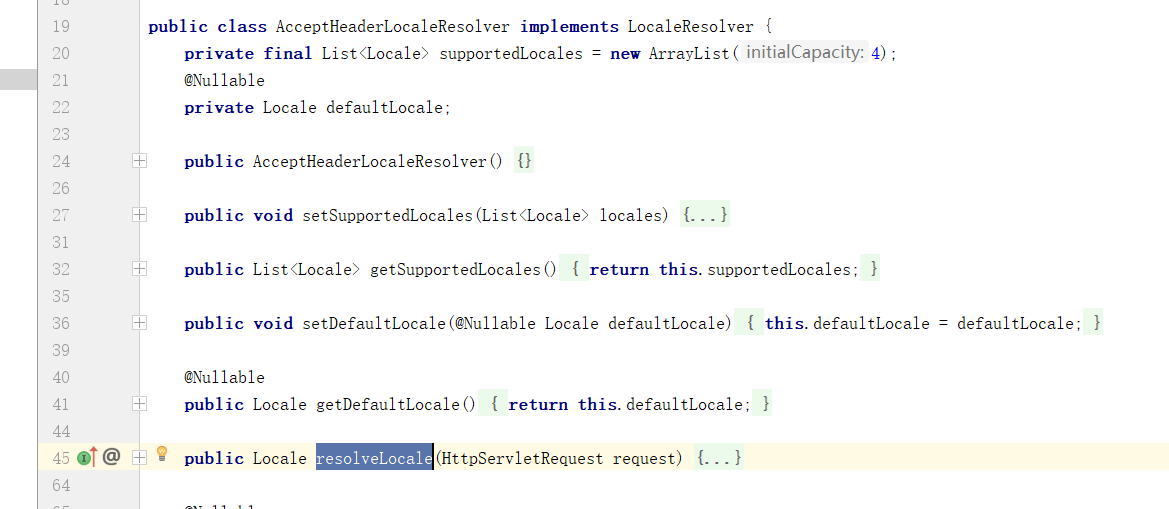
从下面的代码片段中可以看到有一个请求头本地区域解析器AcceptHeaderLocaleResolver实现了LocaleResolver接口。

因此我们可以在component包下新建一个自定义区域解析器MyLocaleResolver,该类需要实现接口LocaleResolver,重写方法,根据请求的参数构造一个Local返回。
1 package club.nipengfei.springboot.component; 2 3 import org.springframework.web.servlet.LocaleResolver; 4 import org.thymeleaf.util.StringUtils; 5 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 import java.util.Locale; 9 10 /** 11 * 自定义区域解析器 12 */ 13 public class MyLocaleResolver implements LocaleResolver { 14 @Override 15 public Locale resolveLocale(HttpServletRequest httpServletRequest) { 16 // 获取自定义请求头信息 17 String l = httpServletRequest.getParameter("l"); 18 // 获取系统默认的区域信息 19 Locale locale = Locale.getDefault(); 20 if (!StringUtils.isEmpty(l)){ 21 String[] split = l.split("_"); 22 // 接收第一个参数为语言代码,第二个参数为国家代码 23 locale = new Locale(split[0],split[1]); 24 } 25 return locale; 26 } 27 28 @Override 29 public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) { 30 31 } 32 }
将其添加到容器中,在config包下新建一个MySpringMvcConfigure,在该类的localeResolver方法中返回LocaleResolver,注意使用注解@Bean。代码如下所示:
1 package club.nipengfei.springboot.config; 2 3 import club.nipengfei.springboot.component.MyLocaleResolver; 4 import org.springframework.context.annotation.Bean; 5 import org.springframework.context.annotation.Configuration; 6 import org.springframework.web.servlet.LocaleResolver; 7 import org.springframework.web.servlet.config.annotation.ViewControllerRegistry; 8 import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; 9 10 @Configuration 11 public class MySpringMvcConfigure { 12 13 @Bean 14 public WebMvcConfigurer webMvcConfigurer(){ 15 return new WebMvcConfigurer() { 16 17 // 添加视图控制器 18 @Override 19 public void addViewControllers(ViewControllerRegistry registry) { 20 21 registry.addViewController("/").setViewName("/main/login"); 22 registry.addViewController("/index.html").setViewName("/main/login"); 23 } 24 }; 25 } 26 27 // 区域解析器 28 @Bean 29 public LocaleResolver localeResolver(){ 30 return new MyLocaleResolver(); 31 } 32 }
第五部分、在这过程中遇到的问题。
- 中英文显示乱码,解决方法是修改properties文件编码,改为UTF-8。参考:解决 IntelliJ IDEA 中 i18n国际化 中文乱码问题。
- 无法访问到login页面,因为login.html页面在template/main目录下。解决方法是添加视图控制器。