ios 开发视图界面动态渲染
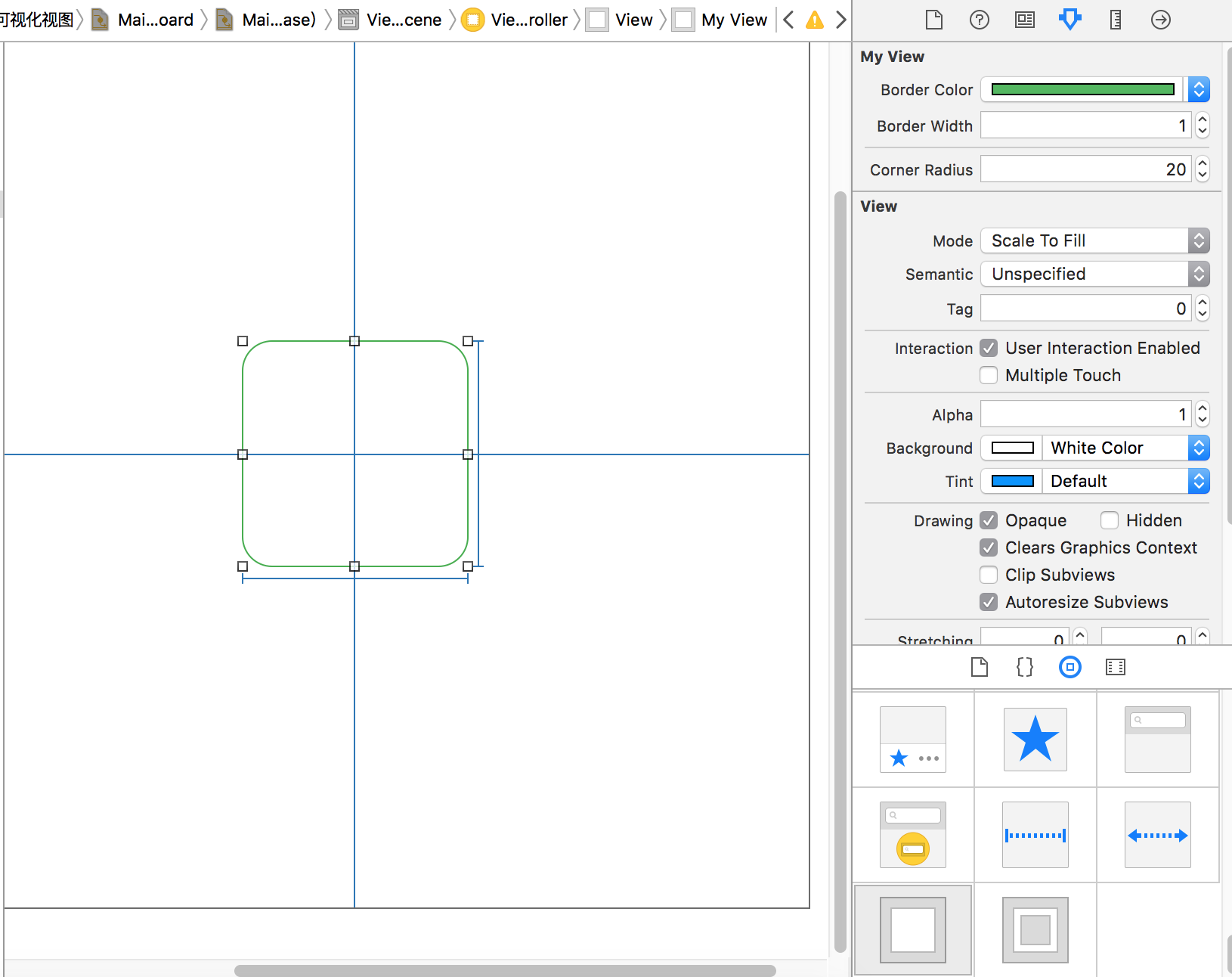
#import "MyView.h" IB_DESIGNABLE @interface MyView () @property (nonatomic, strong) IBInspectable UIColor * borderColor; @property (nonatomic, assign) IBInspectable CGFloat borderWidth; @property (nonatomic, assign) IBInspectable CGFloat cornerRadius; @end @implementation MyView - (void)setBorderColor:(UIColor *)borderColor { self.layer.borderColor = borderColor.CGColor; } - (void)setBorderWidth:(CGFloat)borderWidth { self.layer.borderWidth = borderWidth; } -(void)setCornerRadius:(CGFloat)cornerRadius { self.layer.cornerRadius = cornerRadius; } @end
----------------------
在swift中使用
import UIKit @IBDesignable class TestVIew: UIView { @IBInspectable var borderColor: UIColor! = UIColor.clearColor() { didSet { self.layer.borderColor = borderColor.CGColor } } @IBInspectable var borderWidth: CGFloat = 0 { didSet { self.layer.borderWidth = borderWidth } } @IBInspectable var cornerRadius: CGFloat = 0 { didSet { self.layer.cornerRadius = cornerRadius } } }