问题---ArcGIS API for Javascript 4.x 版本的dojo文件缺失,以及4.15版本的问题解决
问题描述
1.在本地下载了4.24版本的ArcGIS API for Javascript (简称api),观察发现并没有如网上所述的dojo文件
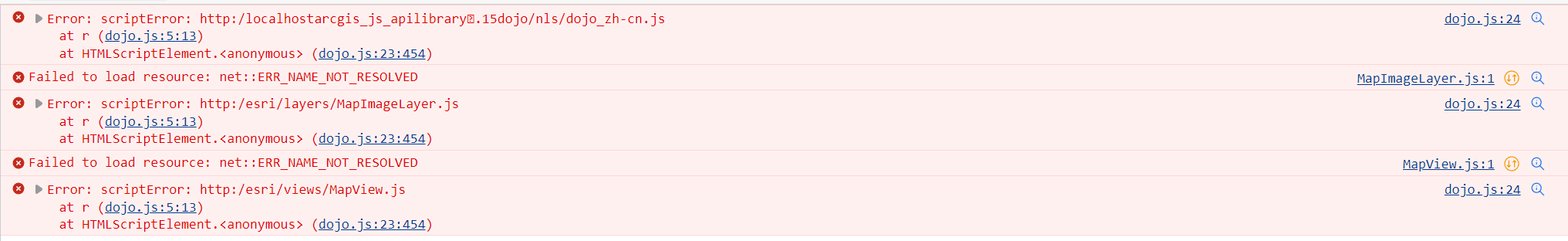
2.重新下载了4.15版本的api,并修改配置后,出现如图报错
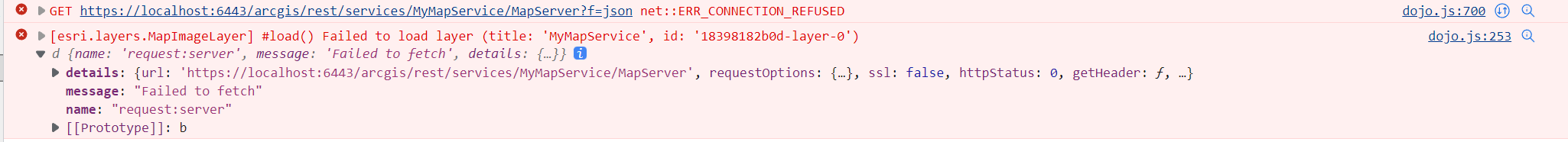
3.在使用了解决方法2后,运行实例发现以下报错

问题解决(待更新)
1.使用CDN
<link rel="stylesheet" href="https://js.arcgis.com/4.24/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.24/"></script>
即可正常使用
2.本地部署到底要如何设置?
4.15的错误解决方法
观察发现路径有点问题,重新下载4.15的api后,先更改dojo与init的js文件的 [HOSTNAME_AND_PATH_TO_JSAPI]
将[HOSTNAME_AND_PATH_TO_JSAPI]改为http://localhost/arcgis_js_api/library/4.15 (根据个人的实际服务器的位置,要提前想好因为这时还没有将该api放入本地服务器中)
注:必须是将解压的api的arcgis_js_api文件夹放入服务器,不知道为什么照着做就对了,我花了好几天才解决这个问题
然后将修改好的arcgis_js_api文件夹放入服务器,尝试运行实例
<!DOCTYPE html> <!-- 定义语言和地区,中文简体是zh --> <html lang="en"> <head> <!-- 定义网页文本的编码方式 --> <meta charset="UTF-8"> <!-- 定义IE8的兼容方式,让IE在加载网页的时候模拟EDGE浏览器 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 定义可视区域属性,宽度等于设备宽度,初始比例尺是1比1 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 定义文档的标题 --> <title>二维地图1123</title> <script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script> <link rel="stylesheet" href="http://localhost/arcgis_js_api/library/4.15/dijit/themes/claro/claro.css" /> <link rel="stylesheet" href="http://localhost/arcgis_js_api/library/4.15/esri/themes/light/main.css" /> <style> html, body, #viewDiv { /* 设置外边框 */ margin: 0; /* 设置内边框 */ padding: 0; width: 100%; height: 100%; } </style> <script> var myMap,view; require([ "esri/layers/MapImageLayer", "esri/Map", "esri/views/MapView" ],function(MapImageLayer,Map,MapView){ // 实例化一个Map类并且赋值给myMap myMap=new Map({ }); //实例化一个MapImageLayer类,并且赋值给 var myMapImageLayer=new MapImageLayer({ url:"https://localhost:6443/arcgis/rest/services/MyMapService/MapServer" }); // 调用map类的添加方法将myDynamic添加进来 myMap.add(myMapImageLayer); // 实例化一个MapView并且设置它的各种属性,并赋值给view view=new MapView({ center:[116,40], container:"viewDiv", map:myMap, zoom:6 }); }); </script> </head> <body class="claro"> <div id="viewDiv"> </div> </body> </html>
希望大家一起来讨论讨论,官方文档有点难理解



 浙公网安备 33010602011771号
浙公网安备 33010602011771号