前端
学习网站:
汇总
|
技术
|
备注
|
||
|
前端基础
|
基础技术
|
Html,css,javascript,ajax
|
|
|
JS框架
|
Jquery,vue.js
|
||
|
UI框架
|
Bootstrap,LayUI,Element-UI,iViewui,Mint-UI,Aui
|
||
|
图标库
|
Font Awesome,iconfont
|
||
|
微信小程序
|
前置技术
|
Html,css,js
|
|
|
官方框架
|
MINA框架
|
||
|
第三方框架
|
WEPY,MpVue,Taro
|
||
|
UI框架
|
WeUI WXSS,iView WeApp,ZanUI WeApp,MinUI,Wux WeApp
|
||
|
混合应用
|
框架
|
Wex5,DCloud,Weex,APICloud
|
一、H5
1.基础
1.1 html
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
html5:HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。HTML5的设计目的是为了在移动设备上支持多媒体。
1.2 css
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一
css3:CSS 用于控制网页的样式和布局。CSS3 是最新的 CSS 标准。
1.3 javascript
JavaScript 是 Web 的编程语言。所有现代的 HTML 页面都使用 JavaScript。
2.JS框架
2.1 jquery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
2.2 vue.js
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
3.UI框架
3.1Bootstrap
3.2layui
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于2016年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来
3.3Element-UI
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
3.4iViewui
3.4.1 iViewui
一套基于 Vue.js 的高质量UI 组件库
3.4.2iView weapp
一套高质量的微信小程序 UI 组件库
3.5Mint-UI
基于 Vue.js 的移动端组件库
官网:http://mint-ui.github.io/#!/zh-cn
3.6 aui
AUI 2.0是一套全新的AUI框架,在1.X基础上进行了重新架构。结合实际项目出发,站在开发者和项目的角度,重新定义AUI框架。在2.0中使用了大量弹性响应式布局,采用容器+布局结构+控件的嵌套形式,方便开发者快速布局样式。我们充分吸取了AUI使用者的反馈意见和借鉴了市场上其他优秀UI框架,完成了2.0版本的开发。2.0遵循Google Material 设计规范,使用MIT开源协议。
在2.0中,全局使用rem控制尺寸,完美适应不同分辨率移动设备;新加入的主题样式表方便开发者自定义基础颜色样式,完成APP主题的定制。完美兼容IOS 5.1+ 到Android 4.2+。
4.图标库
4.1Font Awesome

4.2iconfont
Iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具
二、微信小程序
1.入门
小程序官方框架:MINA
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生APP体验的服务。
框架提供了自己的视图层描述语言WXML和WXSS,以及基于JavaScript的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。
教程:https://developers.weixin.qq.com/miniprogram/dev/
开发流程:
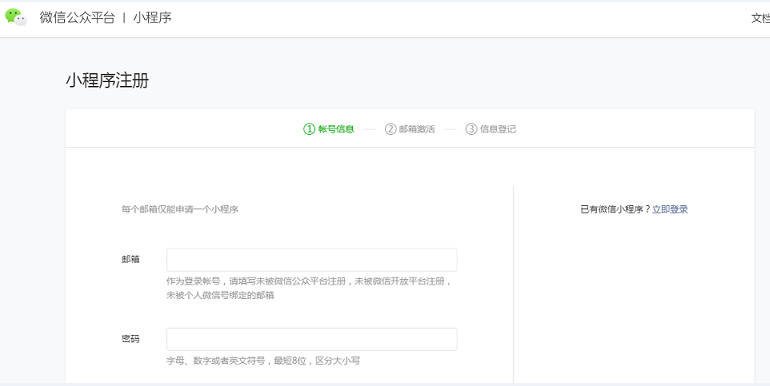
a.注册小程序帐号并完善信息,注册地址:mp.weixin.qq.com
注:请确认好小程序名称,未认证的小程序 名称修改不了!

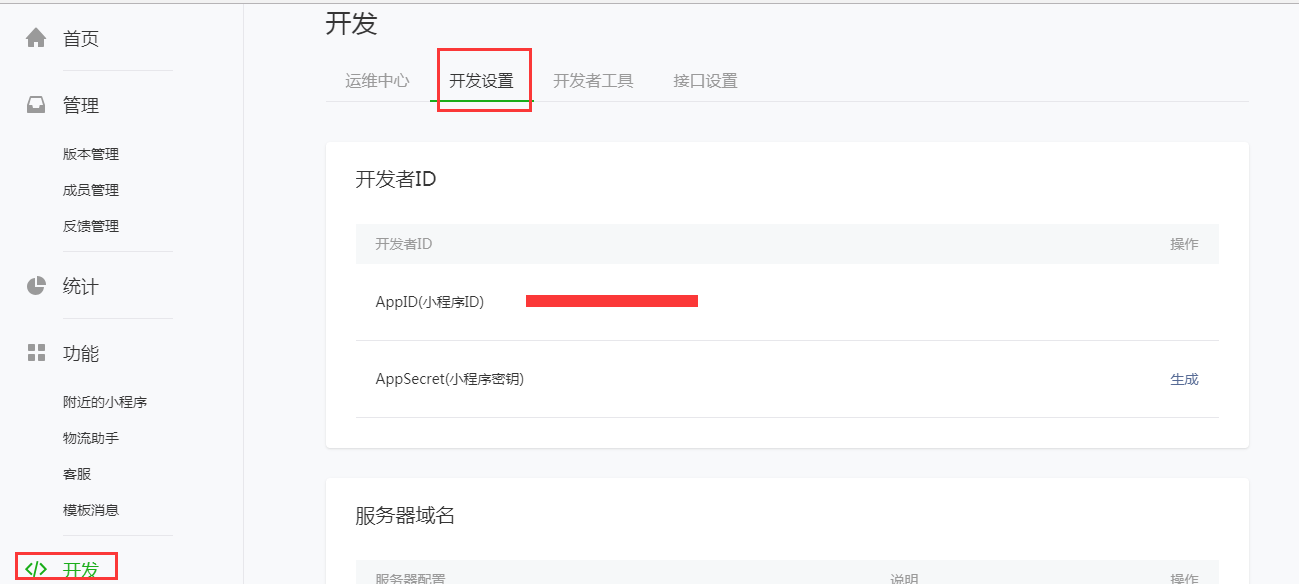
b.获取AppId
【开发】->【开发设置】

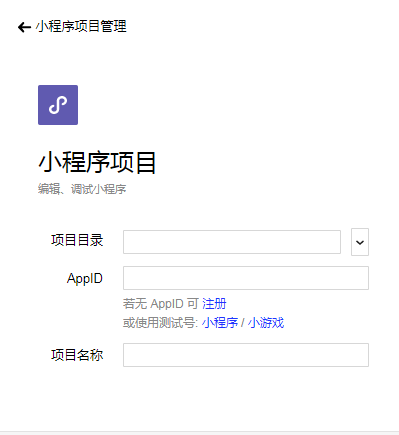
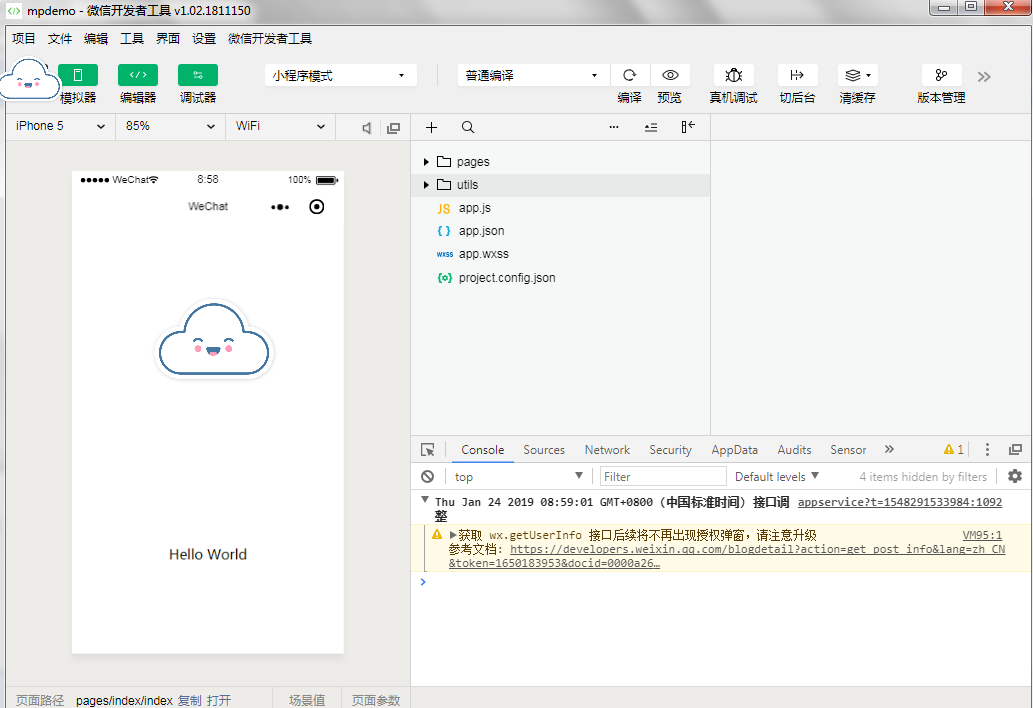
c.创建项目,填写项目目录,AppId,项目名称即可生成项目基础代码


d.代码审核及发布
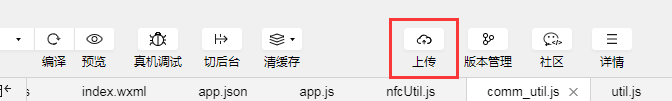
开发完成的代码上传到微信

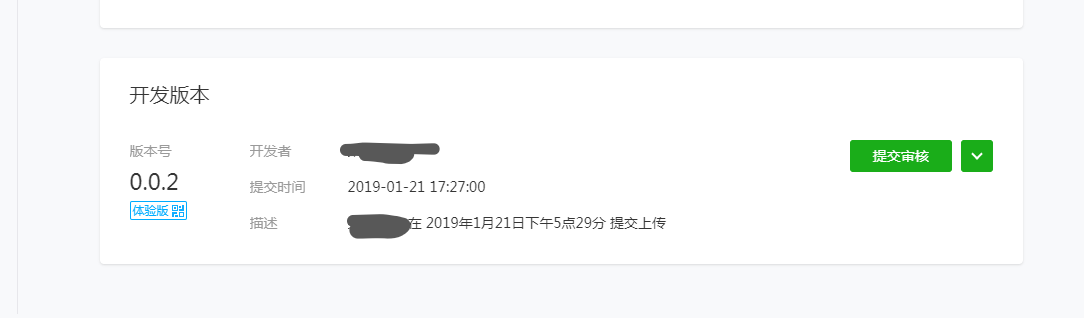
登陆小程序平台,在【管理】->【版本管理】下可对提交的代码提交审核,审核通过后即可发布,审核周期正常1天内

开发注意事项:
1)数据请求协议需https协议,且TLS(安全传输层协议)版本 >=1.2
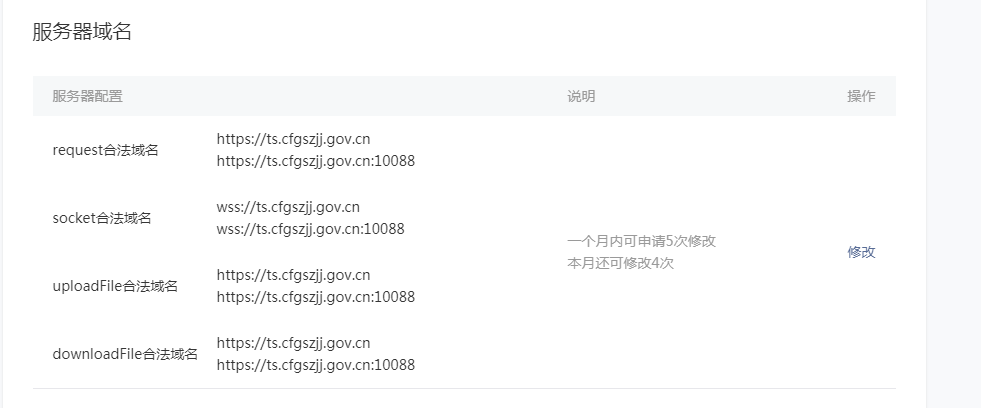
2)需设置合法域名(开发测试可不用配置)

3)小程序源码打包后的大小限制为2M,超大传不上去;
4)MINA 框架实现的 tab bar,最多5个 tab;通过 wx. navigateTo 推入后台的页面最多5层,超过会无法打开新页面;
5)web-view 控件访问的地址域名需在白名单内才可访问
6)CSS 选择器不支持级联
2.第三方框架
2.1WEPY
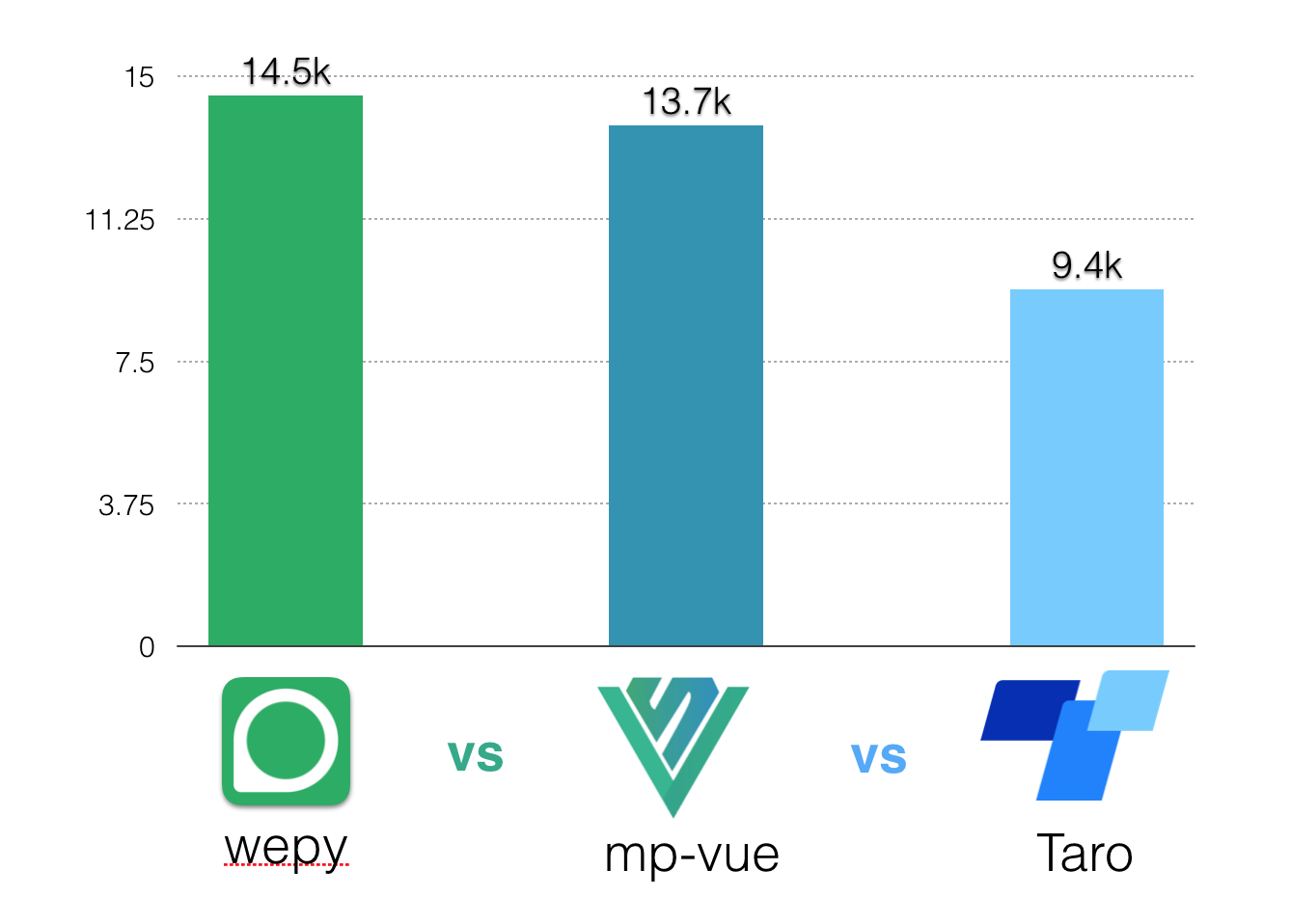
腾讯团队开源的一款类vue语法规范的小程序框架,借鉴了Vue的语法风格和功能特性,支持了Vue的诸多特征,比如父子组件、组件之间的通信、computed属性计算、wathcer监听器、props传值、slot槽分发,还有很多高级的特征支持:Mixin混合、拦截器等;WePY发布的第一个版本是2016年12月份,也就是小程序刚刚推出的时候,到目前为止,WePY已经发布了52个版本, 最新版本为1.7.2;
2.2MpVue
美团团队开源的一款使用 Vue.js 开发微信小程序的前端框架。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。mpvue在发布后的几天间获得2.7k的star,上升速度飞起,截至目前为止已经有13.7k的star;
2.3Taro
京东凹凸实验室开源的一款使用 React.js 开发微信小程序的前端框架。它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时支持使用 JSX 语法,让代码具有更丰富的表现力,使用 Taro 进行开发可以获得和 React 一致的开发体验。,同时因为使用了react的原因所以除了能编译h5, 小程序外还可以编译为ReactNative;

3.UI框架
3.1WeUI WXSS
WeUI WXSS是腾讯官方UI组件库WeUI的小程序版,提供了跟微信界面风格一致的用户体验。
GitHub地址:https://github.com/Tencent/weui-wxss
npm下载:npm i weui-wxss

3.2iView WeApp
iView是TalkingData发布的一款高质量的基于Vue.js组件库,而iView weapp则是它们的小程序版本。
npm下载:npm i iview-weapp

3.3ZanUI WeApp
ZanUI WeApp是有赞移动 Web UI 规范 ZanUI 的小程序现实版本,结合了微信的视觉规范,为用户提供更加统一的使用感受。
现已包含 badge、btn、card、cell、dialog、icon、label、noticebar、panel、popup、switch、tab、toast、toptips 等组件或元素。
npm下载:npm i zanui-weapp
另外,zanui也使用 mpvue 重写 zanui-weapp,实现了其中所有组件。
npm下载:npm i mpvue-zanui

3.4MinUI
MinUI 是蘑菇街前端开发团队开发的基于微信小程序自定义组件特性开发而成的一套简洁、易用、高效的组件库,适用场景广,覆盖小程序原生框架,各种小程序组件主流框架等,并且提供了专门的命令行工具。
GitHub地址:https://github.com/meili/minui

3.5Wux WeApp
Wux WeApp也是一个非常不错的微信小程序自定义 UI 组件库,组件比较丰富,值得使用。
npm下载:npm i wux-weapp

三、混合应用框架
1.Wex5
WeX5是开源并且免费使用的APP开发工具,能够提高APP的开发效率。其在eclipse基础上封装了很多东西,提供丰富组件体系,方便快捷,是一款前端开发工具,支持多种后台开发语言。
2.DCloud
uni-app:是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
3.Weex
Weex (取weeks谐音)是一个使用 Web 开发体验来开发高性能原生应用的框架。Weex 致力于使开发者能基于当代先进的 Web 开发技术,使用同一套代码来构建 Android、iOS 和 Web 应用,并且在 Android 和iOS上以Native UI的形式呈现,为用户提供更好的用户体验。具体来讲,在集成了 WeexSDK 之后,你可以使用 JavaScript 和现代流行的前端框架来开发移动应用。
4.APICloud
APICloud是中国领先的“云端一体”的移动应用云服务提供商。APICloud为开发者从“云”和“端”两个方向提供API,简化移动应用开发技术,让移动应用的开发周期从一个月缩短到7天。基于APICloud提供的“云API”和“端API”,开发者甚至可以忘记繁杂的服务端编码,也可以忘记复杂的Objective-C和Java,更可以忘记那数不清的屏幕适配。





