canvas
canvas绘图过程:
/*要有画布:canvas标签:宽和高是不能通过css3来设置,宽和高不能有px
*创建绘图的对象
*开始的位置
*结束的位置
*画
*/
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<canvas width="800" height="600"></canvas>
<script>
//获取画布
var can=document.querySelector("canvas");
//获取绘图对象
var ctx=can.getContext("2d");
//开始的位置
ctx.moveTo(100,100);
//结束的位置
ctx.lineTo(300,100);
//设置线的颜色
ctx.strokeStyle="red";
//设置线的宽度
ctx.lineWidth=10;
//绘制
ctx.stroke();
//重置路径
ctx.beginPath();//作用是为防止下方的stroke()又重新画了一遍
//再画一条线
ctx.moveTo(200,200);
ctx.lineTo(400,200);
ctx.strokeStyle="green";
ctx.lineWidth=10;
ctx.stroke();
ctx.beginPath();
</script>
小例子:1.画一个三角形(闭合路径)
var can=document.querySelector("canvas");
var ctx=can.getContext("2d");
ctx.moveTo(100,100);
ctx.lineTo(100,300);
ctx.lineTo(300,300);
ctx.closePath();//闭合路径,画图就差最后一步合并了,那么此时可以使用
ctx.stroke();
2.canvas连接
//设置连接处的样式
ctx.lineJoin="bevel";//round圆角 bevel平角 miter默认的尖角
//线帽样式(线的两端)
ctx.lineCap="round";//round square butt(默认)

3.非零环绕
原理:我们在要填充的区域内放置一原点,引出一条射线,默认记为0,与其相交的边如果是逆时针的,记为-1,顺时针记为+1,如果有多条相交线,加起来如果为0则改区域不填充。
var can=document.querySelector("canvas");
var ctx=can.getContext("2d");
//顺时针
ctx.moveTo(100,100);
ctx.lineTo(400,100);
ctx.lineTo(400,400);
ctx.lineTo(100,400);
ctx.closePath();
ctx.stroke();
//逆时针
ctx.moveTo(250,150);
ctx.lineTo(150,250);
ctx.lineTo(200,250);
ctx.lineTo(200,350);
ctx.lineTo(300,350);
ctx.lineTo(300,250);
ctx.lineTo(350,250);
ctx.closePath();
ctx.stroke();
ctx.fillStyle="black";
ctx.fill();

4.线性渐变
var can=document.querySelector("canvas");
var ctx=can.getContext("2d");
//创建渐变方案
//起始位置的横纵坐标,结束位置的横纵坐标
var lgd=ctx.createLinearGradient(100,100,500,100);
//添加渐变颜色
//0开始的,1结束,0-1之间的小数
lgd.addColorStop(0,'red');
lgd.addColorStop(0.5,'green');
lgd.addColorStop(1,'blue');
//把渐变的方案给strokeStyle
ctx.strokeStyle=lgd;
ctx.moveTo(100,100);
ctx.lineTo(500,100);
ctx.lineWidth=20;
ctx.stroke();

5.径向渐变
var can=document.querySelector("canvas");
var ctx=can.getContext("2d");
//创建渐变方案
//开始的横纵坐标,半径,结束的横纵坐标,半径
var rgd=ctx.createRadialGradient(200,150,50,200,150,100);
//添加渐变的颜色
rgd.addColorStop(0,'red');
rgd.addColorStop(0.5,'green');
rgd.addColorStop(1,'blue');
//设置填充的样式
ctx.fillStyle=rgd;
ctx.moveTo(100,50);
ctx.lineTo(300,50);
ctx.lineTo(300,300);
ctx.lineTo(100,300);
ctx.closePath();
ctx.stroke();//绘制
ctx.fill();//填充
6.虚线
//虚线 参数:是一个数组,第一个线的长度,第二个空白的长度
ctx.setLineDash([20,5,10]);//实线部分和白线部分的大小依次是20,5,10
ctx.stroke();
7.弧度
//绘制弧度:圆心坐标,半径,开始的弧度,结束的弧度,默认顺时针(false)
ctx.arc(200,150,50,Math.PI/2,2*Math.PI,true);//Math.PI代表180度
ctx.stroke();
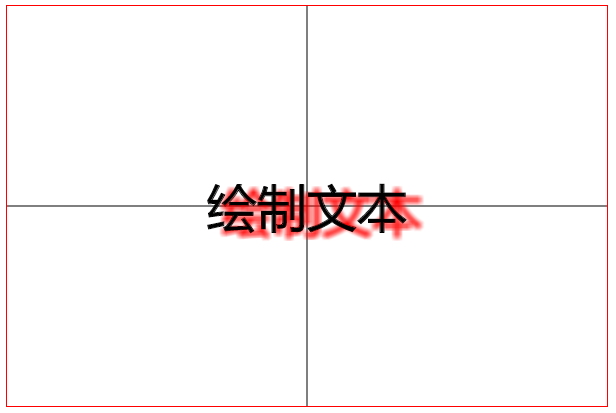
8.文本
var can=document.querySelector("canvas");
var ctx=can.getContext("2d");
ctx.moveTo(300,0);
ctx.lineTo(300,400);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(0,200);
ctx.lineTo(600,200);
ctx.stroke();
//绘制文本 是像素和字体
ctx.font="50px 全新硬笔新书简";
//设置文本的对齐方式
ctx.textAlign="center";//left|right|center
ctx.textBaseline="middle";//top|bottom|alphabetic(默认)
//设置阴影的颜色
ctx.shadowColor="red";
//水平方向偏移量
ctx.shadowOffsetX=15;
ctx.shadowOffsetY=5;
//阴影的模糊度
ctx.shadowBlur=5;
//绘制文本,镂空效果;参数1:文字内容,参数2:横坐标,参数3:纵坐标
ctx.strokeText("绘制文本",300,200);
//填充文本
ctx.fillText("绘制文本",300,200);

9.图片
var can=document.querySelector("canvas");
var ctx=can.getContext("2d");
//绘制图片
var img=document.createElement("img");
img.src="0.jpg";
//图片和画图发生关系,才可以绘制这个图片
//图片加载
img.onload=function(){
ctx.drawImage(img,100,100,200,100);
//图片对象,图片选择的横纵坐标,图片的宽和高,画布的横纵坐标,画布让图片显示的宽和高
ctx.drawImage(img,180,50,350,170,100,100,350,170);
};


10.动画矩形
原理:开定时器:清理画布,重新画
var can=document.querySelector("canvas");
var ctx=can.getContext("2d");
var x=0;//开始的坐标
var step=5;//每次移动的步数
var i=1;//标记(设置矩形向右移动后再回来)
setInterval(function(){
//清理画布
ctx.clearRect(0,0,can.width,can.height);
ctx.fillStyle="green";
ctx.fillRect(x,100,100,200);//参数:横纵坐标,宽和高;fillRect()方法用于绘制已填充的矩形
ctx.stroke();
x+=step*i;//控制横坐标
if(x>can.width-100){
i=-1;
}else if(x<=0){
i=1;
}
},10);
11.画布平移
var can=document.querySelector("canvas");
var ctx=can.getContext("2d");
//平移画布的原点,默认原点在左上角
//设置画布原点平移
ctx.translate(100,100);
//画一条线
ctx.moveTo(0,0);//仍然是0,0位置为起始点
ctx.lineTo(100,0);
ctx.lineWidth=10;
ctx.strokeStyle='green';
ctx.stroke();


12.旋转
ctx.rotate(Math.PI/2);//90度
13.缩放
var can=document.querySelector("canvas");
var ctx=can.getContext("2d");
ctx.translate(300,200);
//缩放的比例
ctx.scale(2,0.5);//参数1相对于原来的横坐标的缩放值,参数2相对于原来纵坐标的缩放值
ctx.arc(0,0,100,0,2*Math.PI);//开始弧度0,结束弧度360,这是一个圆
ctx.stroke();