HTML本地存储
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
HTML5 使用 JavaScript 来存储和访问数据。
<script>
//设置值:属性名字和值
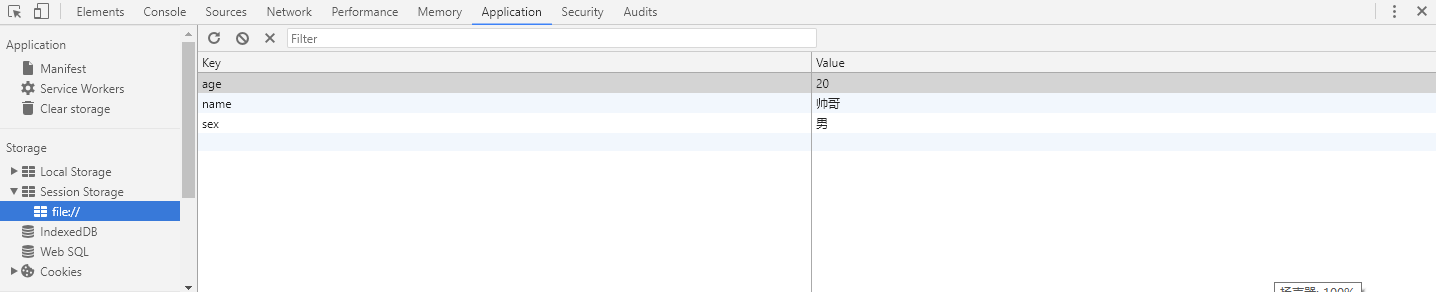
window.sessionStorage.setItem('name','帅哥');
window.sessionStorage.setItem('age','20');
window.sessionStorage.setItem('sex','男');
//数据已经存储了

//获取数据:传入属性名字,得到该属性对应的值
var resName=window.sessionStorage.getItem('name');
var resAge=window.sessionStorage.getItem('age');
var resSex=window.sessionStorage.getItem('sex');
console.log(resName);
console.log(resAge);
console.log(resSex);
//移除属性:(给键移除这个键和值)
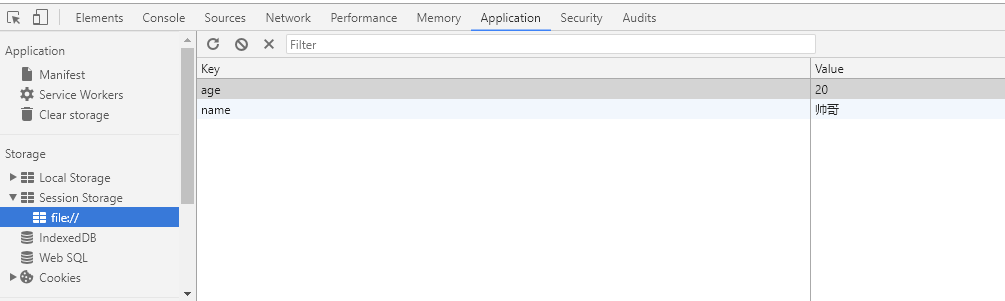
window.sessionStorage.removeItem('sex');

//清空数据,但是控制台还有信息,因为先打印的信息,但是数据已经清空了
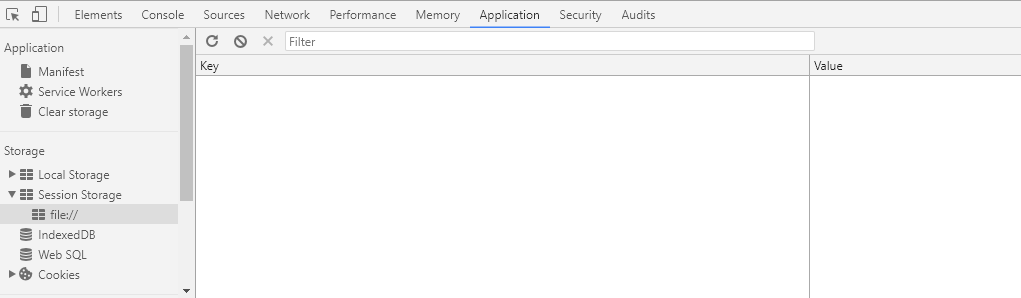
window.sessionStorage.clear();

</script>

