HTML5自定义属性
//自定义属性:html中没有这个属性,自己加,为了方便开发。
//设置自定义属性:data-名字 都是小写的
//获取自定义属性的值:dataset属性
var dt=document.querySelector("#div1").dataset;
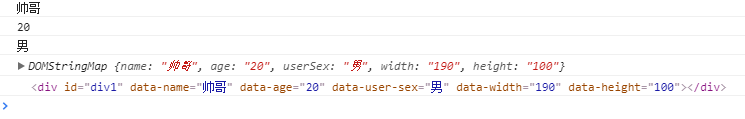
console.log(dt.name);//对象.属性
console.log(dt["age"]);//对象["属性名字"]
console.log(dt.userSex);
dt.width="190";
dt.height="100";
console.log(dt);
console.log(document.querySelector("#div1"));
<body>
<div id="div1" data-name="帅哥" data-age="20" data-user-sex="男"></div>
</body>