Html5表单元素
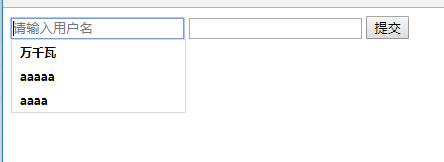
<form action="" method="get" id="fm" novalidate autocomplete="off">
<input type="text" value="" name="txt" autofocus placeholder="请输入用户名" required />
<input type="email" value="" />
<input type="submit" value="提交" />
</form>
<input type="password" name="pwd" form="fm" />
//autofocus 自动获取焦点
//placeholder 设置文本框的提示消息
//required 该属性出现,当前的表单元素必须验证(必填)
//有一个表单元素标签,不想在form标签中写,但是还想提交
方法:在该标签添加form属性,值就设置为form标签的id值,那么该标签就可以提交了
//autocomplete="off"关闭智能提示

//novalidate关闭验证功能
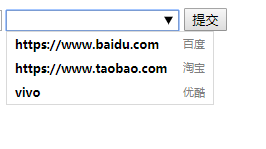
<datalist>数据选项列表;请与 input 元素配合使用该元素,来定义 input 可能的值
<input type="text" name="name" list="phones" />
<datalist id="phones">
<option value="https://www.baidu.com">百度</option>
<option value="https://www.taobao.com">淘宝</option>
<option value="vivo">优酷</option>
</datalist>
//datalist标签需要有自己的id值,然后配合list属性来使用,才可以有数据列表的效果