Coolite之TreePanel右键功能菜单
用Coolite有段时间了,项目也做了几个,总体来说功能还是很不错。现有拿出TreePanel右键功能菜单和大家交流下。

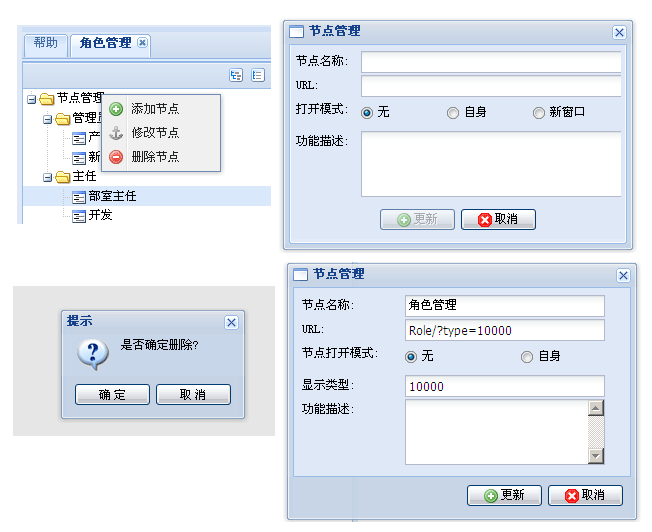
功能如上图:
要点。1、TreePanel右键菜单显示与后台交互。
2、win窗口数据显示与取值
3、确定删除操作
现在具体功能详细说明下。
1、右键功能菜单
1
 <ext:Menu ID="cmenu" runat="server">
<ext:Menu ID="cmenu" runat="server"> 2
 <Items>
<Items>3
 <ext:MenuItem ID="copyItems" runat="server" Text="添加节点" Icon="Add">
<ext:MenuItem ID="copyItems" runat="server" Text="添加节点" Icon="Add">4
 <Listeners>
<Listeners>5
 <Click Handler="Coolite.AjaxMethods.readInfo(this.parentMenu.node.id,'add');" />
<Click Handler="Coolite.AjaxMethods.readInfo(this.parentMenu.node.id,'add');" /> 6
 </Listeners>
</Listeners> 7
 </ext:MenuItem>
</ext:MenuItem>8
 <ext:MenuItem ID="editItems" runat="server" Text="修改节点" Icon="Anchor">
<ext:MenuItem ID="editItems" runat="server" Text="修改节点" Icon="Anchor">9
 <Listeners>
<Listeners>10
 <Click Handler="Coolite.AjaxMethods.readInfo(this.parentMenu.node.id,'edit');" />
<Click Handler="Coolite.AjaxMethods.readInfo(this.parentMenu.node.id,'edit');" />11
 </Listeners>
</Listeners>12
 </ext:MenuItem>
</ext:MenuItem>13
 <ext:MenuItem ID="moveItems" runat="server" Text="删除节点" Icon="Delete">
<ext:MenuItem ID="moveItems" runat="server" Text="删除节点" Icon="Delete">14
 <Listeners>
<Listeners>15
 <Click Handler="Coolite.AjaxMethods.del(this.parentMenu.node.id,'del');" />
<Click Handler="Coolite.AjaxMethods.del(this.parentMenu.node.id,'del');" />16
 </Listeners>
</Listeners>17
 </ext:MenuItem>
</ext:MenuItem>18
 </Items>
</Items>19
 </ext:Menu>
</ext:Menu>
需要注意 <Click Handler="Coolite.AjaxMethods.del(this.parentMenu.node.id,'del');" /> 是Coolite 异步调用1-2 TreePanel 代码
<ext:FitLayout ID="FitLayout1" runat="server">
<ext:TreePanel ID="TreePanel1" runat="server" AutoShow="true" Header="false"
Title="Tree" AutoHeight="true" Border="false" ContextMenuID="cmenu"
>
<TopBar>
<ext:Toolbar ID="Toolbar1" runat="server">
<Items>
<ext:ToolbarFill/>
<ext:ToolbarButton ID="ToolbarButton1" runat="server" IconCls="icon-expand-all">
<Listeners>
<Click Handler="#{TreePanel1}.root.expand(true);" />
</Listeners>
<ToolTips>
<ext:ToolTip ID="ToolTip1" IDMode="Ignore" runat="server" Html="Expand All" />
</ToolTips>
</ext:ToolbarButton>
<ext:ToolbarButton ID="ToolbarButton2" runat="server" IconCls="icon-collapse-all">
<Listeners>
<Click Handler="#{TreePanel1}.root.collapse(true);" />
</Listeners>
<ToolTips>
<ext:ToolTip ID="ToolTip2" IDMode="Ignore" runat="server" Html="Collapse All" />
</ToolTips>
</ext:ToolbarButton>
</Items>
</ext:Toolbar>
</TopBar>
<Listeners>
<ContextMenu Handler=" #{cmenu}.node=node;#{cmenu}.showAt(e.getPoint());" />
<BeforeLoad Fn="nodeLoad" />
<Click Handler="addTab(node);" />
</Listeners>
<Root>
<ext:AsyncTreeNode NodeID="0" Text="节点管理" />
</Root>
</ext:TreePanel>
</ext:FitLayout>
右键功能菜单调用<ContextMenu Handler=" #{cmenu}.node=node;#{cmenu}.showAt(e.getPoint());" />
1-3 Tree 数据源绑定(后台代码)
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack && !Ext.IsAjaxRequest)
{
AsyncTreeNode atn = new AsyncTreeNode();
atn.NodeID = "0";
atn.Text = "功能菜单";
atn.Expanded = true;
NodeLoad("0");
}
}
#region 0、数据源绑定
[AjaxMethod]
public string NodeLoad(string nodeID)
{
return TreeJson;//返回Tree的JSon数据
/* 返回数据如下格式:
{result:"[\n{id:'10',text:'部室主任',parentID:'7',path:'7|10|',url:'Role/Role_list.aspx',openType:'1',type:'1',orderNum:'0',pass:'1',mark:'2222222222222222',leaf:true},\n{id:'14',text:'开发',parentID:'7',path:'7|14|',url:'开发',openType:'0',type:'10000',orderNum:'0',pass:'1',mark:'开发',leaf:true}]"}
*/
}
#endregion
2、win窗口 设计
1
 <ext:Window ID="Window1" ShowOnLoad="false"
<ext:Window ID="Window1" ShowOnLoad="false" 2
 BodyStyle="padding:0pc" runat="server" BodyBorder="false"
BodyStyle="padding:0pc" runat="server" BodyBorder="false"3
 Collapsible="false" Icon="Application" Frame="false" Width="350"
Collapsible="false" Icon="Application" Frame="false" Width="350"4
 AutoHeight="true" Title="节点管理">
AutoHeight="true" Title="节点管理">5
 <LoadMask ShowMask="true" />
<LoadMask ShowMask="true" />6
 <Body>
<Body> 7
 <ext:Hidden ID="Hidden_ID" runat="server" Text="0"/>
<ext:Hidden ID="Hidden_ID" runat="server" Text="0"/>8
 <ext:Hidden ID="Hidden_TreeParentID" runat="server" Text="0"/>
<ext:Hidden ID="Hidden_TreeParentID" runat="server" Text="0"/>9
 <ext:FormPanel ID="FormPanel1" runat="server" BodyStyle="padding:1px;" ButtonAlign="Center"
<ext:FormPanel ID="FormPanel1" runat="server" BodyStyle="padding:1px;" ButtonAlign="Center"10
 Frame="true" BodyBorder="false" MonitorValid="true" Header="false">
Frame="true" BodyBorder="false" MonitorValid="true" Header="false">11
 <Defaults >
<Defaults >12
 <ext:Parameter Name="Anchor" Value="100" Mode="Value"></ext:Parameter>
<ext:Parameter Name="Anchor" Value="100" Mode="Value"></ext:Parameter>13
 </Defaults>
</Defaults>14
 <Listeners>
<Listeners>15
 <ClientValidation Handler="#{Button1}.setDisabled(!valid);" />
<ClientValidation Handler="#{Button1}.setDisabled(!valid);" />16
 </Listeners>
</Listeners>17
 <Body>
<Body>18
 <ext:FormLayout ID="FormLayout1" runat="server" LabelAlign="Left" LabelWidth="60">
<ext:FormLayout ID="FormLayout1" runat="server" LabelAlign="Left" LabelWidth="60">19
 <ext:Anchor>
<ext:Anchor>20
 <ext:TextField ID="txf_TreeName" FieldLabel="节点名称" BlankText="节点名称不能为空!" AllowBlank="false" runat="server"/>
<ext:TextField ID="txf_TreeName" FieldLabel="节点名称" BlankText="节点名称不能为空!" AllowBlank="false" runat="server"/> 21
 </ext:Anchor>
</ext:Anchor>22
 <ext:Anchor >
<ext:Anchor >23
 <ext:TextField ID="txf_Url" FieldLabel="URL" runat="server"/>
<ext:TextField ID="txf_Url" FieldLabel="URL" runat="server"/> 24
 </ext:Anchor>
</ext:Anchor>25
 <ext:Anchor Horizontal="0.8">
<ext:Anchor Horizontal="0.8">26
 <ext:RadioGroup ID="RadioGroup1" FieldLabel="打开模式" runat="server" >
<ext:RadioGroup ID="RadioGroup1" FieldLabel="打开模式" runat="server" >27
 <Items>
<Items>28
 <ext:Radio ID="Radio1" runat="server" AutoWidth="true" BoxLabel="无" Checked="true"></ext:Radio>
<ext:Radio ID="Radio1" runat="server" AutoWidth="true" BoxLabel="无" Checked="true"></ext:Radio>29
 <ext:Radio ID="Radio2" runat="server" AutoWidth="true" BoxLabel="自身" ></ext:Radio>
<ext:Radio ID="Radio2" runat="server" AutoWidth="true" BoxLabel="自身" ></ext:Radio>30
 <ext:Radio ID="Radio3" runat="server" AutoWidth="true" BoxLabel="新窗口" ></ext:Radio>
<ext:Radio ID="Radio3" runat="server" AutoWidth="true" BoxLabel="新窗口" ></ext:Radio>31
 </Items>
</Items>32
 </ext:RadioGroup>
</ext:RadioGroup> 33
 </ext:Anchor>
</ext:Anchor> 34
 <ext:Anchor>
<ext:Anchor>35
 <ext:TextField ID="txf_type" EmptyText="0" FieldLabel="显示类型" runat="server" Visible="false" >
<ext:TextField ID="txf_type" EmptyText="0" FieldLabel="显示类型" runat="server" Visible="false" >36
 </ext:TextField>
</ext:TextField> 37
 </ext:Anchor>
</ext:Anchor> 38
 <ext:Anchor >
<ext:Anchor >39
 <ext:TextArea ID="ta_Mark" runat="server" FieldLabel="功能描述" >
<ext:TextArea ID="ta_Mark" runat="server" FieldLabel="功能描述" >40
 </ext:TextArea>
</ext:TextArea>41
 </ext:Anchor>
</ext:Anchor> 42
 </ext:FormLayout>
</ext:FormLayout>43
 </Body>
</Body>44
 <Buttons>
<Buttons>45
 <ext:Button ID="Button1" runat="server" Icon="Add" Text="更新">
<ext:Button ID="Button1" runat="server" Icon="Add" Text="更新">46
 <Listeners>
<Listeners>47
 <Click Handler="if(!#{txf_TreeName}.validate()){Ext.Msg.alert('提示','节点名称不能为空!'); return false;}" />
<Click Handler="if(!#{txf_TreeName}.validate()){Ext.Msg.alert('提示','节点名称不能为空!'); return false;}" />48
 </Listeners>
</Listeners>49
 <AjaxEvents>
<AjaxEvents>50
 <Click OnEvent="btn_upData_Ajax">
<Click OnEvent="btn_upData_Ajax">51
 <EventMask CustomTarget="={#{Window1}.body}" Target="CustomTarget" ShowMask="true" MinDelay="20" />
<EventMask CustomTarget="={#{Window1}.body}" Target="CustomTarget" ShowMask="true" MinDelay="20" />52
 </Click>
</Click>53
 </AjaxEvents>
</AjaxEvents>54
 </ext:Button>
</ext:Button>55
 <ext:Button ID="Button2" runat="server" Icon="Cancel" Text="取消">
<ext:Button ID="Button2" runat="server" Icon="Cancel" Text="取消">56
 <Listeners>
<Listeners>57
 <Click Handler="#{FormPanel1}.getForm().reset();#{Window1}.hide(null);" />
<Click Handler="#{FormPanel1}.getForm().reset();#{Window1}.hide(null);" />58
 </Listeners>
</Listeners>59
 </ext:Button>
</ext:Button>60
 </Buttons>
</Buttons>61
 </ext:FormPanel>
</ext:FormPanel>62

63
 </Body>
</Body>64

65
 </ext:Window>
</ext:Window>2、锁定更新区域:更新时锁定操作区域<EventMask CustomTarget="={#{Window1}.body}" Target="CustomTarget" ShowMask="true" MinDelay="20" />
3、表单验证: MonitorValid="true" 是一个FromPanel全局验证。我们只需要在需要验证的控件上添加BlankText="节点名称不能为空!" AllowBlank="false",在按钮时就能触发全局表单验证。当然如你想个性化验证,只需要在按钮上添加 <Click Handler="if(!#{txf_TreeName}.validate()){Ext.Msg.alert('提示','节点名称不能为空!'); return false;}" /> 也可以验证。
TreePanel上右键功能操作Cs代码
[AjaxMethod]//win 显示
public void readInfo(string id, string action)
{
this.Window1.Show();
}
#region 0-0 操作判断
[AjaxMethod]//确定、删除
public void del(string id, string action)
{
switch (action)
{
case "del":
Ext.Msg.Confirm("提示", "是否确定删除?", new MessageBox.ButtonsConfig
{
Yes = new MessageBox.ButtonConfig
{
Handler = "Coolite.AjaxMethods.TreeNote_Del(" + id + ");",
Text = "确 定"
},
No = new MessageBox.ButtonConfig
{
Text = "取 消"
}
}).Show();
break;
}
}
#endregion
#region 2、删除操作
[AjaxMethod]
public void TreeNote_Del(string treeNote)
{
int dt = TD.ArrayUpdata(treeNote, " set pass=4");
if (dt == 1)
{
Ext.Msg.Alert("提示", "更新成功!").Show();
Ext.DoScript(TreePanel1.ClientID + ".root.reload();");
}
else Ext.Msg.Alert("提示", "更新失败!").Show();
}
#endregion
基本上就是这些代码。欢迎大家提出更好的建议!

