智能机器人
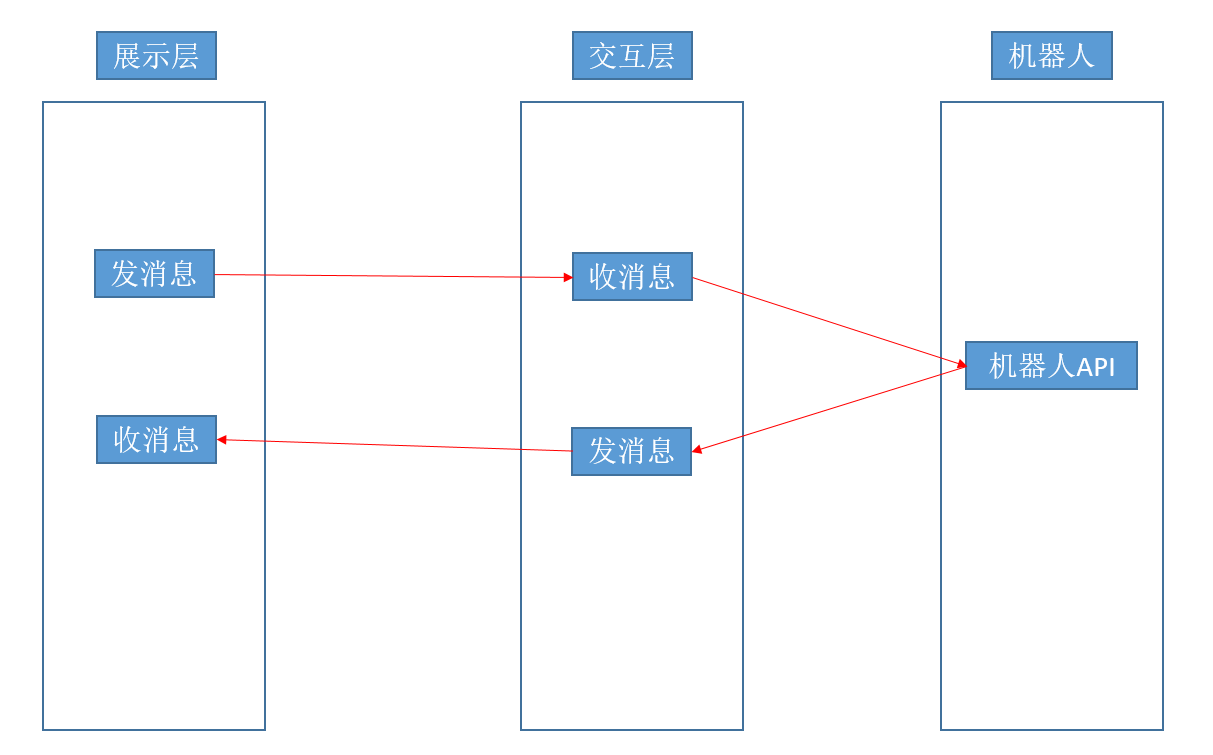
智能机器人架构

展示层代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>robot</title> <link rel="stylesheet" href="index.css"> </head> <body> <div id="chat"> <div class="head">智能机器人</div> <div class="body"></div> <div class="foot"> <input type="text" id="input"> <div id="sendBtn">发送</div> </div> </div> </body> </html>
css
*{ padding: 0px; margin: 0px; } html body{ height: 100%; width: 100%; } #chat{ width: 400px; height: 750px; background-color: blue; left: 50%; margin-left: -200px; position: relative; } .head{ height: 50px; width: 100%; background-color: #5e5e5e; color: white; text-align: center; font-size: 25px; line-height: 50px; } .body{ height: 650px; width: 100%; overflow-y: scroll; background-color: #ededed; } .foot{ height: 50px; width: 100%; background-color:pink; position: relative; } #input{ height: 25px; width: 250px; left: 10px; top: 50%; margin-top: -12px; position: absolute; border: none; outline: none; border-radius: 5px; } #sendBtn{ height: 25px; width: 80px; position: absolute; background-color: blue; left: 300px; top: 50%; margin-top: -12px; cursor: pointer; border-radius: 5px; text-align: center; line-height: 25px; color: white; }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号