基本用法
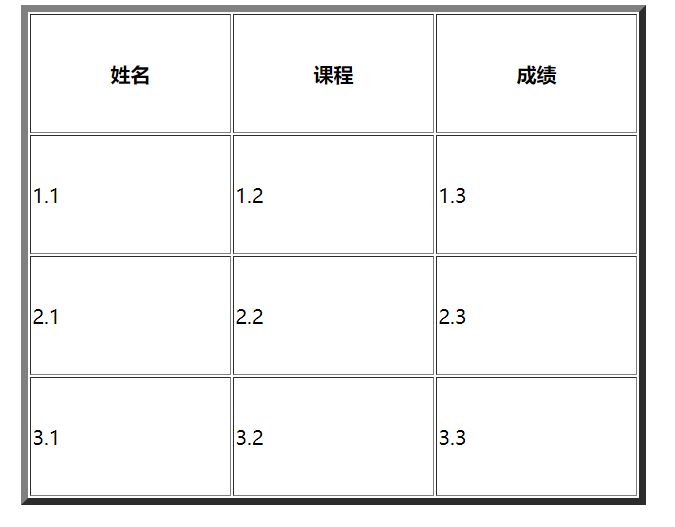
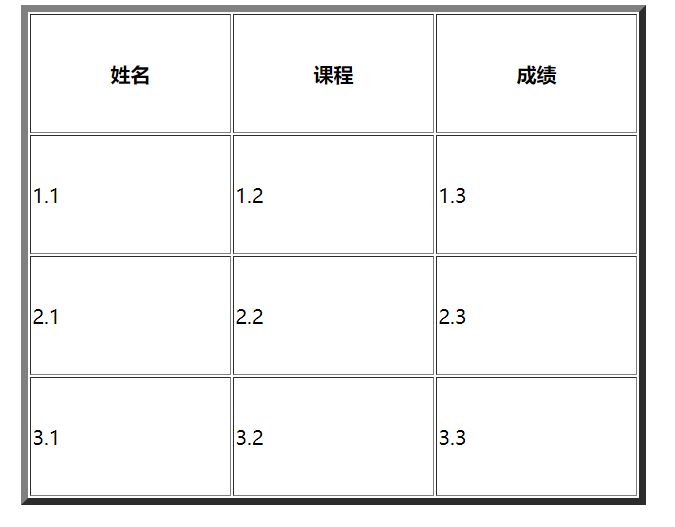
<table width="500px" height="400px" border="6" align="center">
<tr>
<th>姓名</th>
<th>课程</th>
<th>成绩</th>
</tr>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>

扩展
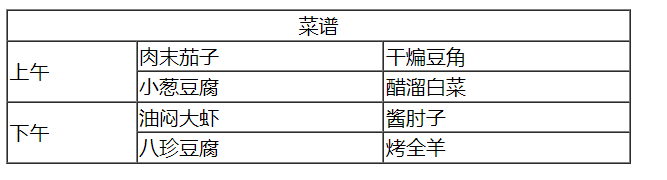
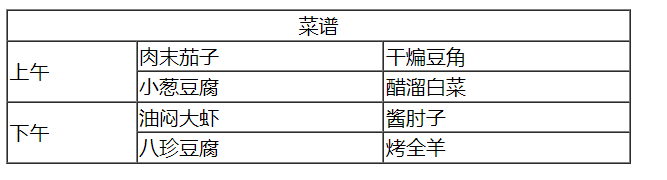
<table border="1" cellspacing="0" width="500px">
<tr>
<td align="center" colspan="3">菜谱</td>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>肉末茄子</td>
<td>干煸豆角</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>醋溜白菜</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>油闷大虾</td>
<td>酱肘子</td>
</tr>
<tr>
<td>八珍豆腐</td>
<td>烤全羊</td>
</tr>
</table>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能