html中a标签的常用属性
a标签
一、框架
<a href=""></a>
二、去除下划线
a {
/* 去处下划线 */
text-decoration: none;
}
三、属性
1.target
| 值 | 描述 |
|---|---|
| _blank | 在新窗口或选项卡中打开链接文档。 |
| _self | 在与点击相同的框架中打开链接的文档(默认)。 |
| _parent | 在父框架中打开链接文档。 |
| _top | 在窗口的整个主体中打开链接的文档。 |
| framename | 在指定的 iframe 中打开链接文档。 |
最常用的:_blank与_self
下面我说一下我对
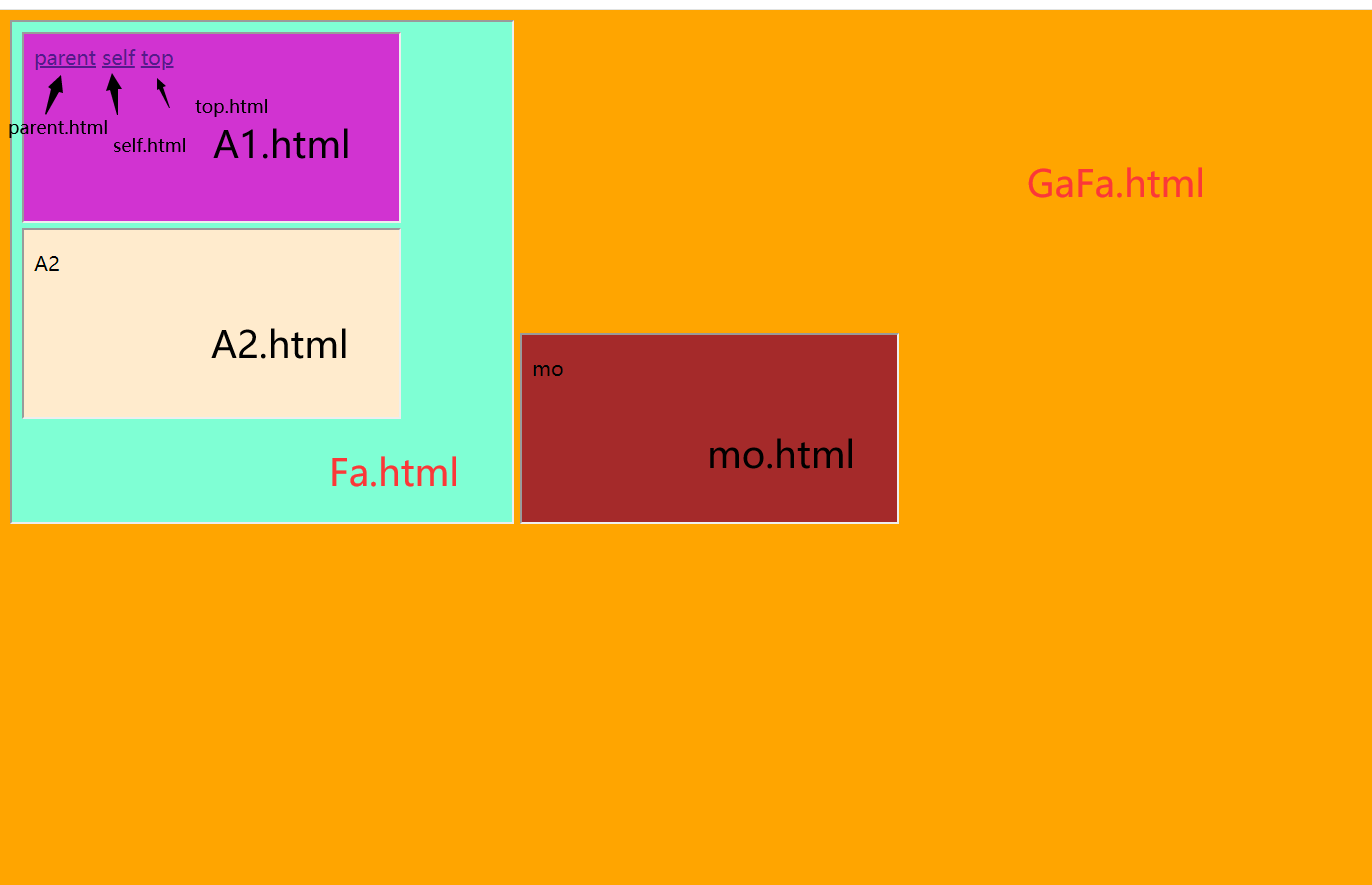
_self、_parent、_top的看法,需要借助iframe

第一层GrFa.html
里面分为两块Fa.html与mo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
body {
background-color: orange;
}
</style>
<iframe src="Fa.html">框架A1</iframe>
<iframe src="mo.html">框架A2</iframe>
</body>
</html>
mo.html模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>mo</p>
</body>
</html>
Fa.html模块
分为两块A1.html和A2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
body {
background-color: aquamarine;
}
</style>
<iframe src="A1.html">框架A11</iframe>
<iframe src="A2.html">框架A21</iframe>
</body>
</html>
A1.html
A1中有三个跳转parent.html、self.html、top.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
body {
background-color: rgb(209, 51, 209);
}
</style>
<a href="parent.html" target="_parent">parent</a>
<a href="self.html" target="_self">self</a>
<a href="top.html" target="_top">top</a>
</body>
</html>
A2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
body {
background-color: blanchedalmond;
}
</style>
<p>A2</p>
</body>
</html>
parent.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>parent</p>
</body>
</html>
self.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>self</p>
</body>
</html>
top.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>top</p>
</body>
</html>
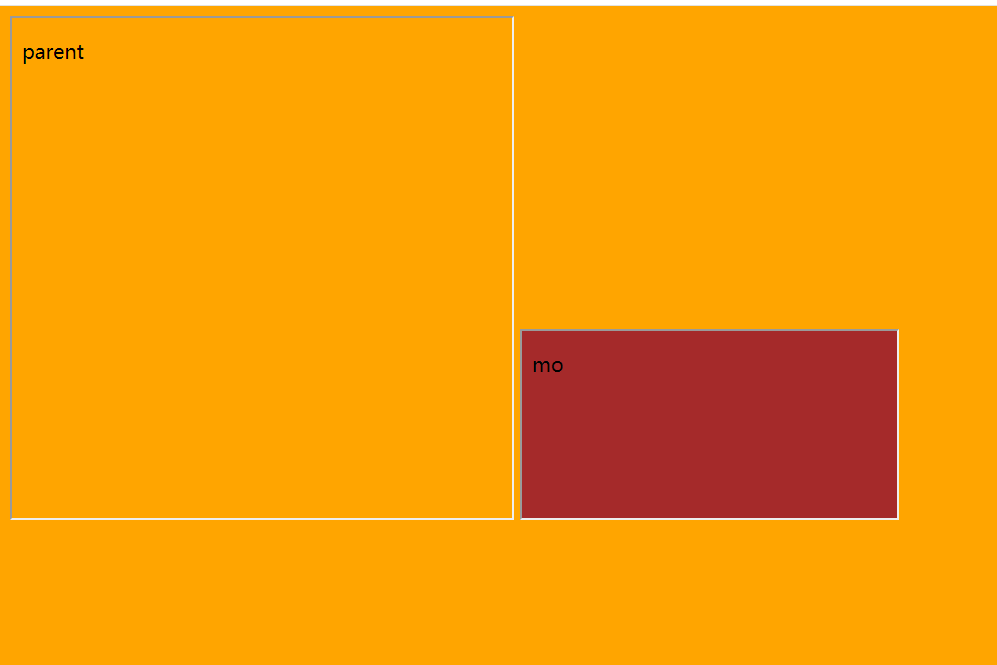
当我们点击parent时会在在父框架中打开链接文档。

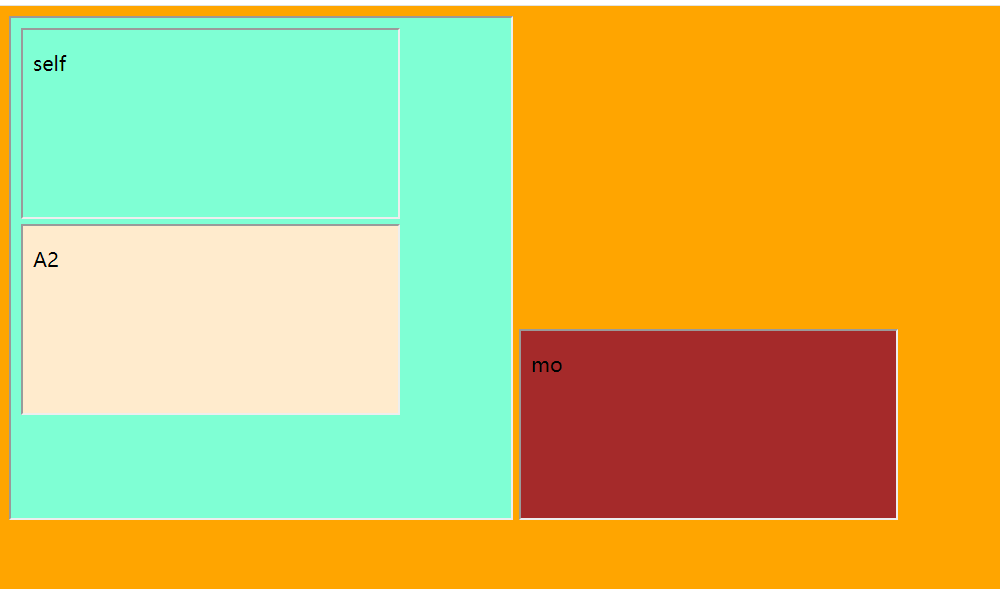
当我们点击self时会在与点击相同的框架中打开链接的文档。

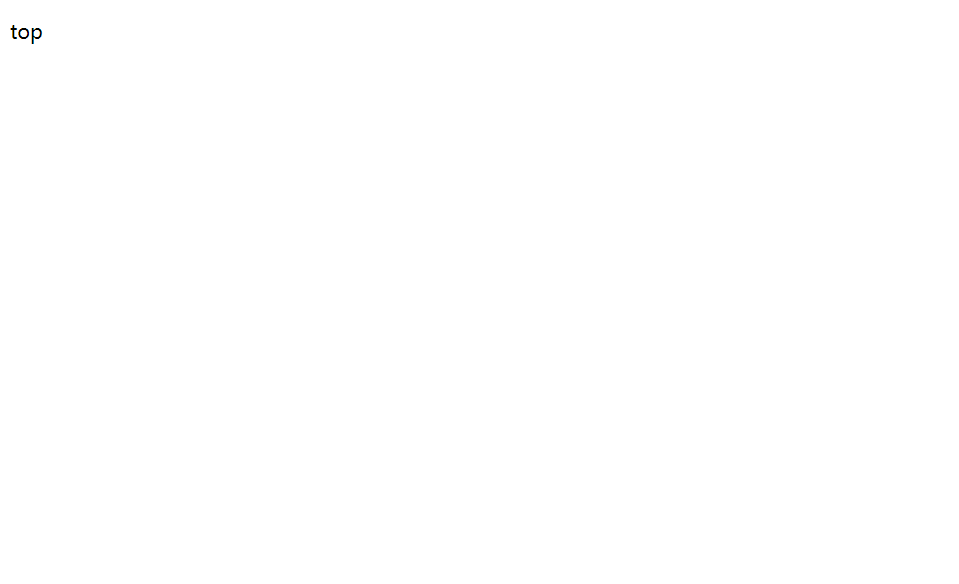
在点击top时会在窗口的整个主体中打开链接的文档。
相当于整个页面

2.title
鼠标放上去显示文字
3.id
可以用于定位标签,一个html中只能有一个带有id的,用
#
4.class
可以用于查找标签,一个html可以有多个同名的class,用
.
5.name
用来查找标签,一个html可以有多个同名的,常用于表单中



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)