Vue报错:error Mixed spaces and tabs no-mixed-spaces-and-tabs
Vue报错:error Mixed spaces and tabs no-mixed-spaces-and-tabs
一、解释
在开发过程中使用了ESLint,用来规范代码风格。ESLint是语法检查工具,缺点是对所写代码要求过于严格。这里是因为空格的使用导致的。
二、报错可能出现的地方
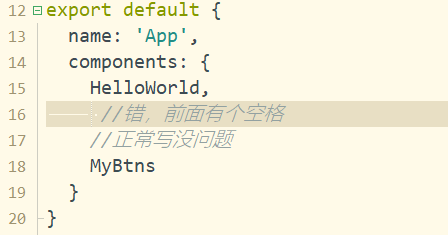
我第一次出现这个问题是在App.vue文件的
<script></script>中加了注释前加了个空格从而出现了报错

三、修改方法
方法一:针对我上面的报错
1.把注释去掉
2.重写排版
二选一
方法二:修改
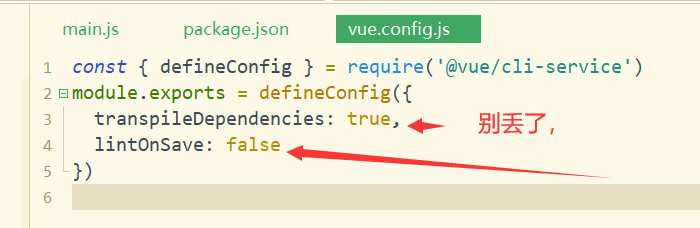
vue.config.js文件
lintOnSave: false

修改完要保存,然后重启项目
方法三:修改
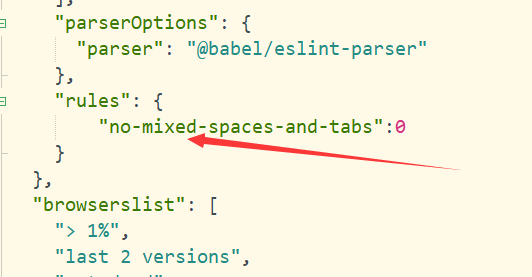
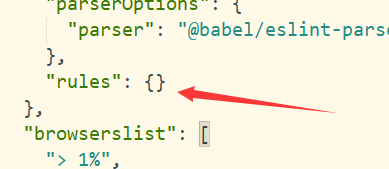
package.json文件中的rules,加上下面这句话
"no-mixed-spaces-and-tabs":0

如果只用第一种方法请把它恢复,并且千万不要在里面写注释

修改完记得保存,不需要重新启动
总结
建议第二种方法,当然两种方法同时存在也可以



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)