固定导航栏
废话不多说,先看效果再上代码
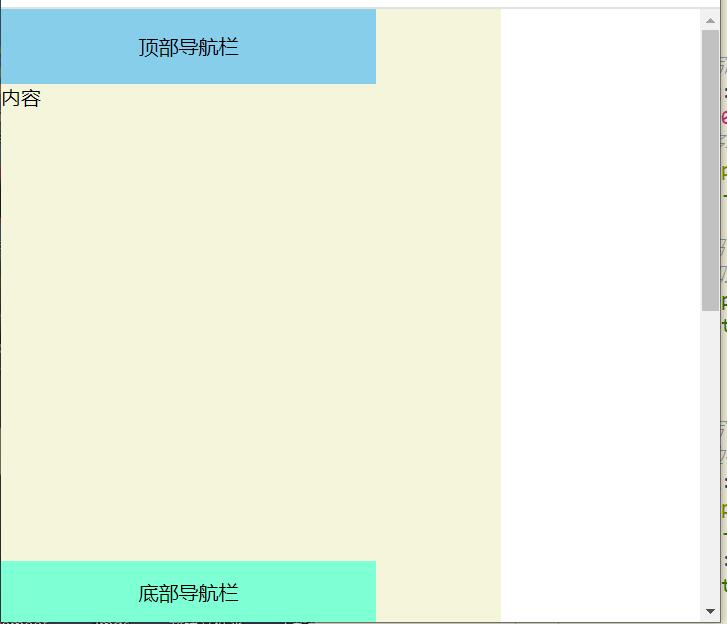
一、效果图

二、html内容
我这里用来外部样式表导入css,当然你可以根据自己的喜好
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导航栏</title>
<!--导入外部样式表-->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="header">
顶部导航栏
</div>
<div class="content">
内容
</div>
<div class="footer">
底部导航栏
</div>
</body>
</html>
三、CSS部分
可以只引用关键代码,其他的只是为了样式好看。
/* 去除自带的默认内外边距,可以不写 */
*,div{
margin: 0;
padding: 0;
}
.header{
/* 可以不写的 */
/* 转换为边框盒子可以不写 */
box-sizing: border-box;
width: 300px;
background-color: skyblue;
text-align: center;
line-height: 60px;
/* 关键代码 */
/* 这个变content中的padding-top也得变 */
height:60px;
/* 顶部固定关键代码,不写就不固定,根据自己需要填写 */
position: fixed;
top: 0;
}
.content{
/* 可以不写的 */
box-sizing: border-box;
height: 1000px;
/* 这里我多写了100px的宽度,主要是为了演示为什么要加padding */
width: 400px;
background-color: beige;
/* 关键代码 */
/* 如果不加,内容就会被导航栏覆盖 */
padding-top: 60px;
padding-bottom: 50px;
}
.footer{
/* 可以不写 */
/* 转换为边框盒子可以不写 */
box-sizing: border-box;
width: 300px;
background-color: aquamarine;
text-align: center;
line-height: 50px;
/* 关键代码 */
height:50px;
/* 底部固定关键代码 */
position: fixed;
bottom: 0;
}
四、关键点
position:fixed;
这句话会使元素的位置在屏幕滚动时不改变,并固定在每页的固定位置上,除了导航栏,有些侧边广告也是这样



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)