html标签
一、标签简述
网页是由一个一个标签组成
1.标签外观分类(两种)
单标签
<meta><img /> <link> <br> <hr> <input>
双标签
<div></div> <p></p>等
2.标签状态分类(三种)
2.1行内标签
可以设置文本的大小、颜色、背景、文本阴影,不能设置标签本身的大小,不占一整行
<a></a>、<sapn></sapn>、<label></label>
2.2行内块标签
可以设置文本的大小、颜色、背景、文本阴影,能设置标签本身的大小,但也不占一整行
<img/>、<button></button>、<input>
2.3块级标签
可以设置文本的大小、颜色、背景、文本阴影,能设置标签本身的大小,独占一整行
<div></div>、<p></p>、<h1>---<h6>、<form></form>、<ul></ul>、<ol></ol>、<li></li>、
<table></table>
1.块级元素默认宽度全屏或父元素的宽度,默认高度为0
2.所有元素背景默认为透明状态
二、head中的标签
1.标题标签
<title></title>
2.meta标签
<!-- 声明编码格式是UTF-8 -->
<meta charset="UTF-8">
<!-- 设置网站的关键字:方便外部能够搜索到,用逗号隔开 -->
<meta name="keywords" content="qy,芊嵛">
<!-- 设置网站或app的简介,方便用户找到 -->
<meta name="discription" content="这是芊嵛的网站......">
3.link标签
<!-- 设置网站logo -->
<link rel="icon" href="qy.png">
<!-- 导入外部样式文件,rel:指定导入的文件类型 -->
<link rel="stylesheet" href="qy.css">
4.script标签
<!--导入JavaScript代码(js)-->
<script src="位置"></script>
三、dody中的标签
这里仅罗列一下,后面的文章会细分
所有标签都有通用的四个标签属性(在标签开始标记上的属性)
style、title、id、class
<p stytle="color:red" title="风景" id="views" class="views">
山水秀丽
<img src="mountain.jpg" style="" title="" id="" class=""/>
</p>
除了p标签外,其他标签都可以嵌入其它标签或本身,p只能嵌入行内块标签与行内标签或文本,不能嵌入自己与其他块级标签
1.标题标签(块)
最多只有这六种
<h1></h1>、<h2></h2>、<h3></h3>、<h4></h4>、<h5></h5>、<h6></h6>
2.段落标签(块)
<p></p>
3.换行标签(行内)
<br>
4.图片标签(行内块)
<!--
图片标签属性:
src:图片地址
alt:图片的替代文字(图片没加载出来显示)
-->
<img src="img/qy.jpg" alt="芊嵛">
5.超链接标签(行内)
<a href="https://www.cnblogs.com/qy-blog/">芊嵛的博客</a>
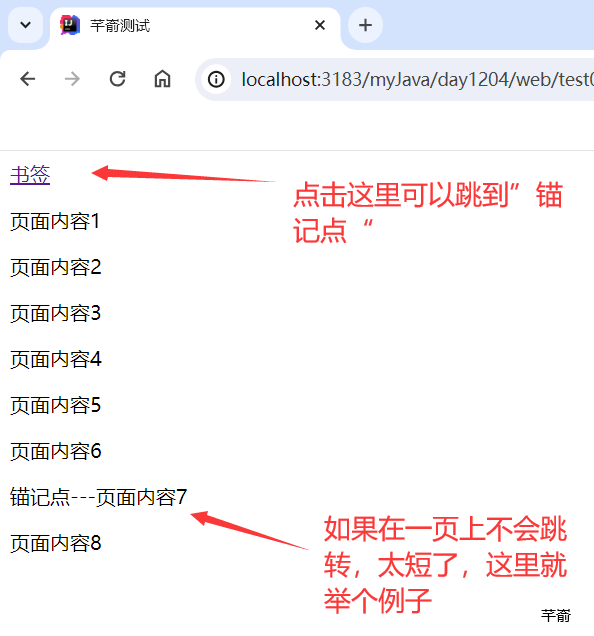
锚记
当一个页面的内容过长时,浏览起来就会非常的费劲,需要不停的来回拖动。
解决方案是:可以在页面上的某个内容处设置锚记,然后使用超链接快速跳转到此处。
所以说:锚记类似于书签的功能。只能用id选择器
<a href="#shuqian">书签</a>
<p>页面内容1</p>
<p>页面内容2</p>
<p>页面内容3</p>
<p>页面内容4</p>
<p>页面内容5</p>
<p>页面内容6</p>
<p id="shuqian">锚记点---页面内容7</p>
<p>页面内容8</p>

6.列表标签(块)
6.1无序列表
<ul>
<li>HTML语言</li>
<li>CSS样式表</li>
<li>javaScript语言</li>
</ul>
6.2有序列表
<ol>
<li>HTML语言</li>
<li>CSS样式表</li>
<li>javaScript语言</li>
</ol>
6.3定义列表
<!--
dl:声明定义列表
dt:声明列表项
dd:定义列表项内容
-->
<dl>
<dt>HTML</dt>
<dd>制作网页的标准语言,控制网页的结构</dd>
<dt>CSS</dt>
<dd>层叠样式表,控制网页的样式</dd>
<dt>JavaScript</dt>
<dd>脚本语言,控制网页的行为</dd>
</dl>
7.表格标签(块)
<!--
表格标签:
table:整个表格的最外层标签
tr:行标签
th:表格标题标签
td:列标签,一个td,就是一个单元格
表格标签属性:
border:边框宽度
-->
<table border="1">
<tr>
<th>第一列</th>
<th>第二列</th>
</tr>
<tr>
<td>这是第一行第一列</td>
<td>这是第一行第二列</td>
</tr>
<tr>
<td>这是第二行第一列</td>
<td>这是第二行第二列</td>
</tr>
</table>
表格合并:
colspan:合并列
rowspan:合并行
<table border="1">
<tr>
<td colspan="2">这是第一行第一列</td>
<td>这是第一行第三列</td>
</tr>
<tr>
<td rowspan="2">这是第二行第一列</td>
<td>这是第二行第二列</td>
<td>这是第二行第三列</td>
</tr>
<tr>
<td>这是第三行第二列</td>
<td>这是第三行第三列</td>
</tr>
</table>
8.表单标签(块)
<!--
form是表单最外层标签。
action属性:提交服务器地址(通俗说就是跳转地址)
method属性:提交方式:get、post
-->
<form action="XXXX" method="get">
</form>
下面这些标签单独拿出来用也可以,不过用在form中比较多
8.0input常用属性(行内块)
<input type="">
| type属性 | 含义 |
|---|---|
| search | 产生一个搜索意义的表单配合results="n""属性 |
| 限制用户输入必须为Email类型 | |
| url | 限制用户输入必须为URL类型 |
| number | 限制用户输入必须为数字类型 |
| tel | 限制用户输入必须为电话号码类型 |
| range | 产生一个滑动条的表单 |
| color | 生成一个颜色选择表单 |
| time | 限制用户输入必须为时间类型 |
| date | 限制用户输入必须为日期类型 |
| month | 限制用户输入必须为月类型 |
| week | 限制用户输入必须为周类型 |
常用的
| type属性 | 含义 |
|---|---|
| text | 文本框 |
| password | 密码框 |
| radio | 单选 |
| checkbox | 复选 |
| submit | 提交 |
| reset | 重置 |
| button | 普通按钮 |
8.1文本框
<!--
type:类型
placeholder:提示信息,焦点时消失(可省)
value:默认值(可省)
required:必须填写不能省略(可省)
-->
<input type="text" placeholder="用户名" value="" required/>
8.2密码框
<input type="password"/>
8.3单选按钮
<input type="radio" name="sex" value="0" checked="true"/>男
<input type="radio" name="sex" value="1"/>女
8.4复选框
<input type="checkbox" name="like" value="0" checked=" true" />阅读
<input type="checkbox" name="like" value="1" />体育
<input type="checkbox" name="like" value="2" />游戏
8.5下拉列表
<select name="nationality">
<option value="0" selected="true">Java</option>
<option value="1">C++</option>
<option value="2">R</option>
</select>
8.6文件域
<textarea name="brief" rows="5" cols="30">--这里输入个人简介--</textarea>
8.7提交按钮
<!-- 将表单全部内容,提交给action属性指定的服务器。一个表单都应该有一个提交按钮。-->
<input type="submit" value="提交" />
8.8重置按钮
<input type="reset" value="重置" />
8.9普通按钮
<input type="button" value="点击我">
<button>点击我</button>
8.10表单中的常用属性
<!--
readonly: 不可编辑,但可以选择和复制;值可以传递到后台
disabled: 不能编辑,不能复制,不能选择;值不可以传递到后台
required:必须填写不能省略(可省)
checked: 设置单选按钮和复选按钮的默认选中项
selected: 设置下拉列表option的默认选中项
注意:以上都属于布尔类型的属性,布尔类型属性都有以下三种写法:
checked="true"
checked="checked"
checked
这三种写法的效果都是一样的。
-->
<input type="text" name="username" readonly/>
<input type="text" name="username" disabled/>
9.容器标签div(块)、sapn(行内)
<!-- div标签:块级标签,可以在某块区域中指定出一块区域内容。其本身没有任何视觉上的效果。 -->
<div></div>
<!-- span标签:内联标签,可以在一行中指定出一段内容。其本身没有任何视觉上的效果。 -->
<sapn></sapn>
10.小技巧
可以快速生成文字
lorem数字 + tab
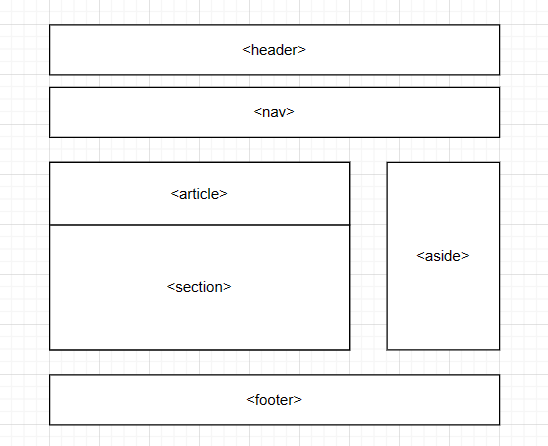
三、语义化结构标签
<header></header> <!-- 页眉、头部 -->
<footer></footer> <!-- 页脚、底部 -->
<nav></nav> <!-- 导航 -->
<section></section> <!-- 区块 -->
<article></article> <!-- 文章、博客、说明 -->
<aside></aside> <!-- 侧边、边栏 -->




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)