Vue-04-Vue-cli创建webpack模板项目结构分析
通过讲解,我们在02中已经使用
vue init webpack myvue命令初始化一个webpack模板的vue项目,接下来让我们对整个项目结构进行一个熟悉,以及组件化开发的的一些技巧
摘要:在此之前我们在01和02中都是以script的脚本方式介绍的Vue,接下来以.vue组件的方式去介绍他,可能会有一点小小的抽象、接下来我用 1. 项目目录 2. 常用操作, 3. 对项目整体做一个分析,这三个模块来再次认识一下我们已经有过一面之缘的Vue了!
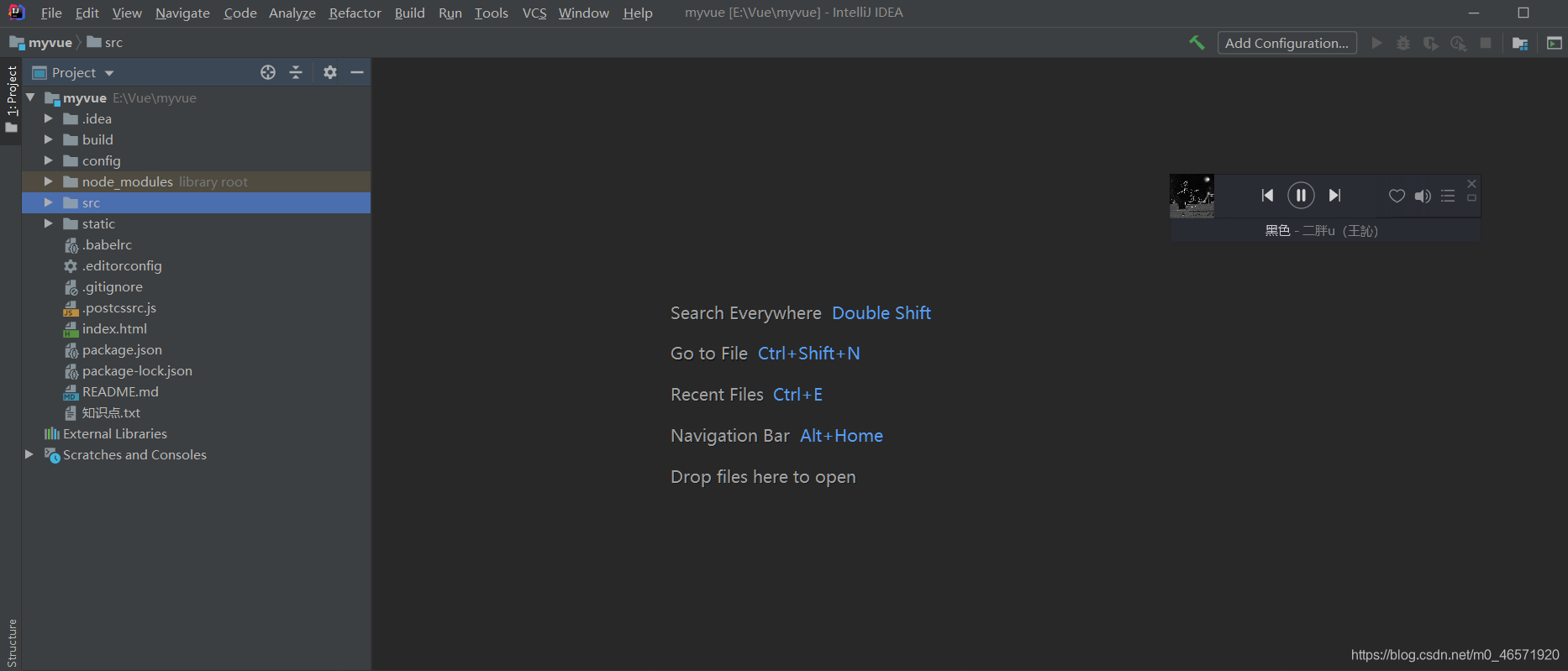
1|01.项目目录:
- build和config:Webpack的配置文件
- node_moudles: 用于存放npm install 下载的依赖文件
- src:项目的源码目录 static:静态资源文件
- .babelrc:这是Babel的核心配置文件,主要是将ES6转换为ES5,(因为node项目不支持es6语法)
- .editorconfig:编辑器配置
- .eslintignore:需要忽略的语法检查配置文件
- .gitignore:git需要忽略的配置文件
- .postcssrc.js: css的相关配置,其中内部的 module.exports是 NodeJS 模块化语
- index.html:首页,仅作模板页,实际开发当中并不使用
- package.json:项目的配置文件
- name:项目名称
- version:项目版本
- description:项目描述
- author:作者
- scripts:封装我们常用的命令,例如
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",例如这样,我们执行npm run dev 默认执行的就是后边的webpack命令 - dependences:生产环境依赖
- Devdependences:开发环境依赖
上面就是对初始化模板项目所有的配置文件概述!
接下来让我们聊一下由script脚本编写Vue 到现在的创建Vue组件化开发有什么区别?
刚开始学预备知识的时候因为无论是基础语法、自定义组件、插槽、我们都是在html以script脚本中编写,这样的写法与我们平时的写法一致,因为vue是JavaScript的框架,所以把他写在script脚本当中也并没有什么不妥,因为我们并不熟悉组件开发,这可以说是一种思想,由script脚本转Vue组件化开发的时候我确实一脸懵,跟本理不清组件还有template、moudle、以及之间讲过的三者关系,在这里我梳理不清楚,反思几天总结来说还是,思想的问题,老以是script脚本编写的语法和思想去考虑组件化开发,所以我们因该慢慢的培养自己的Vue组件化开发思想,接下来就让我们聊一下组件化开发的一些操作!
我们来看一下src中的子目录,也就是我们编写核心代码的地方!

- 目录分析:assets(如下)、components(组件存放的目录)、router(路由的配置文件)
assets下的文件如(js、css)都会在dist文件夹下面的项目目录分别合并到一个文件下面去,而static文件下面的文件则会原封不动的放到dist文件夹下面的目录中去;所以第三方插件等放在static目录下面;css、js等放在assets目录下面;而image等本地图片等放在static目录下面,build编译后不会出现路径问题
- 创建Vue对象(创建一个组件):直接右键new component即可
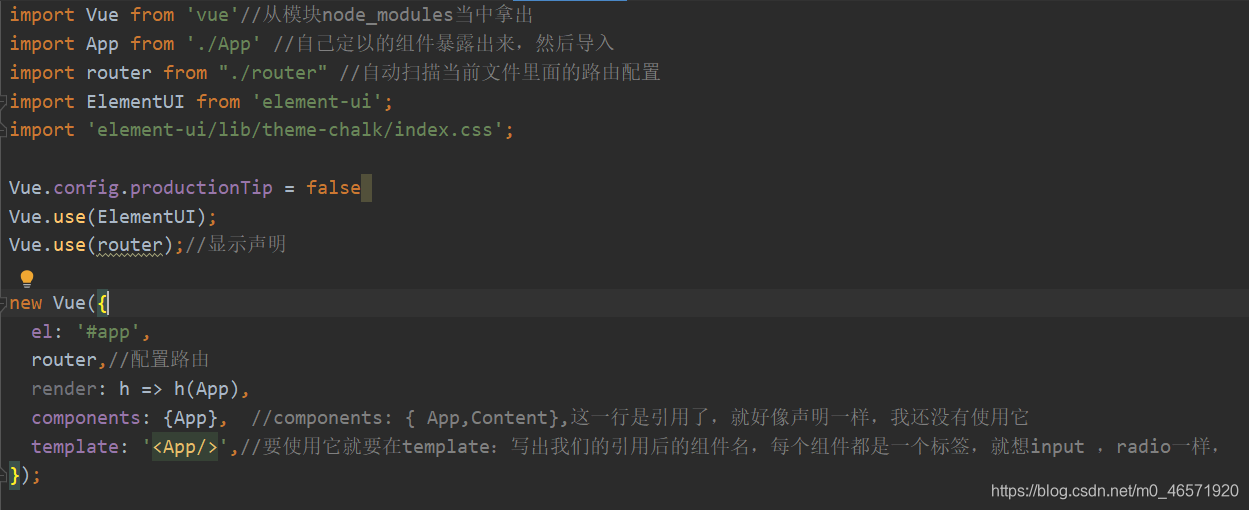
- 整体浏览一下项目,就是index.html是一个view层模板,main.js是程序的入口(Vue实例,全局唯一),通过el:绑定了这个视图模板,决定首页展示,然后就是对main.js进行分析
 这就是main.js也就是我们的入口配置,大致就是用什么就import,这点跟java很像,如果是外部模块然后就是显示的声明一下,Vue.use(外部模块),然后Vue实例当中再去按照规则配置、如果是声明组件就需要在实例中components去声明要使用的组件、template就是我们需要展示的组件(组件也是标签,只不过是自定义的)。这便就是一个入口,然后我们项目打包启动就是首页展示的展示的就是App组件的template!首页就是这样,接下来就是多个组件之间的跳转,就需要路由来处理,让我们来了解一下路由!
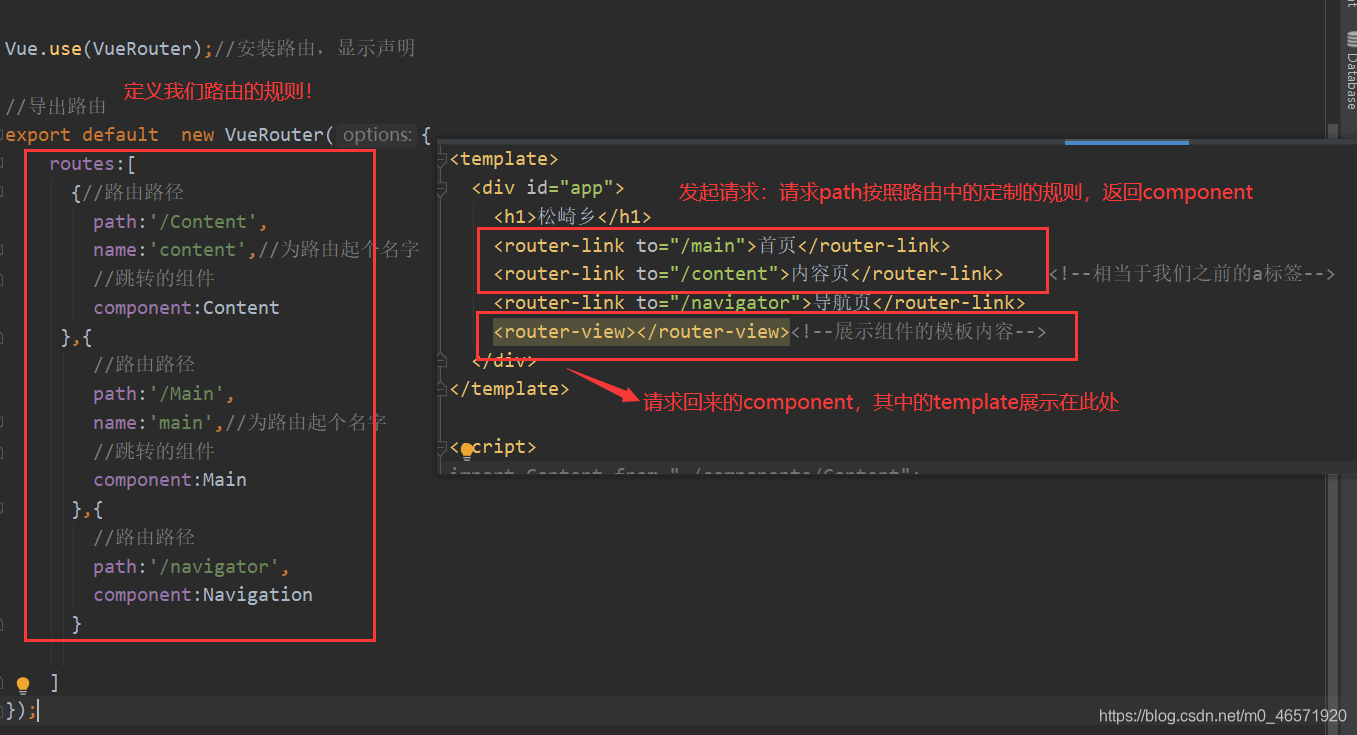
这就是main.js也就是我们的入口配置,大致就是用什么就import,这点跟java很像,如果是外部模块然后就是显示的声明一下,Vue.use(外部模块),然后Vue实例当中再去按照规则配置、如果是声明组件就需要在实例中components去声明要使用的组件、template就是我们需要展示的组件(组件也是标签,只不过是自定义的)。这便就是一个入口,然后我们项目打包启动就是首页展示的展示的就是App组件的template!首页就是这样,接下来就是多个组件之间的跳转,就需要路由来处理,让我们来了解一下路由! - router中存放的路由的配置文件,一般vue中配置文件都叫做index.js,听起来很高大上,说人话就跟我们的SpringMVC当中的@RequsetMapping类似,定义规则:一个请求返回一个组件,请求的发送用
<router-link>带上路径,返回的组件显示在哪就由<router-view>决定。看图
路由的使用步骤:其余外部模块的使用同理:npm安装路由——import导入安装的路由——显示声明Vue.use()——编写路由的配置——main.js去扫描路由文件夹——然后在Vue实例当中配置——完成! - 组件的导出,每一个Vue组件都会有export 导出,是因为别人想要调用组件必须import,export default组件整体导出,export组件中某个小模块导出。
以上就是当前我对这个初始化项目的理解,遗留问题:为什么只有一个new Vue实例?所有的组件、模块为什么都要去main,js中去注册配置一下?
__EOF__
本文链接:https://www.cnblogs.com/qxsong/p/15837320.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本