Springboot集成七牛云,实现图片上传功能
1|0七牛云的使用
1、进入官网,注册一个账号

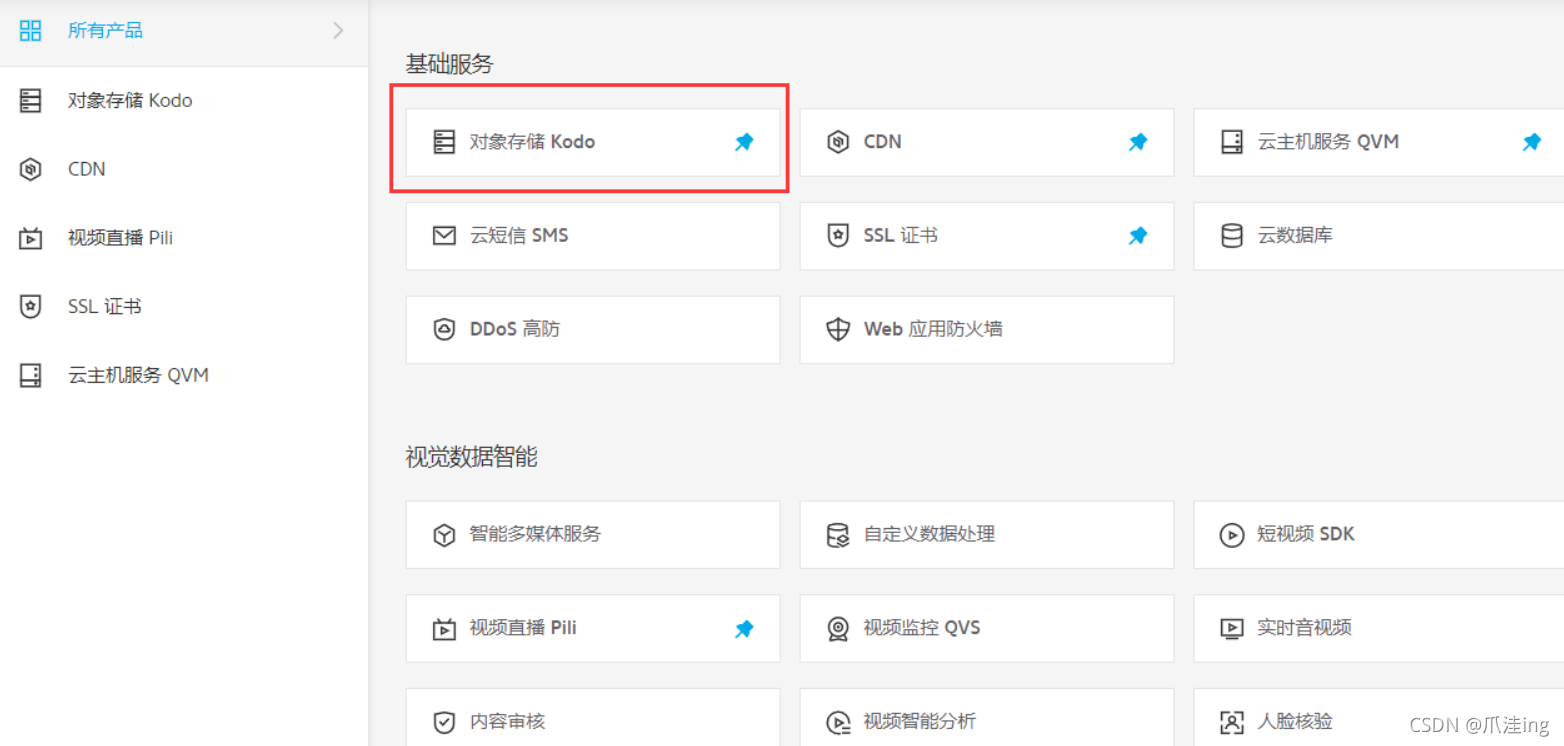
2、找到对象存储

3、新建存储空间

4、管理存储空间

5、到此基本操作就完成了,接下来我们要在项目中使用
- 方式一:官方的帮助文档,很详细:
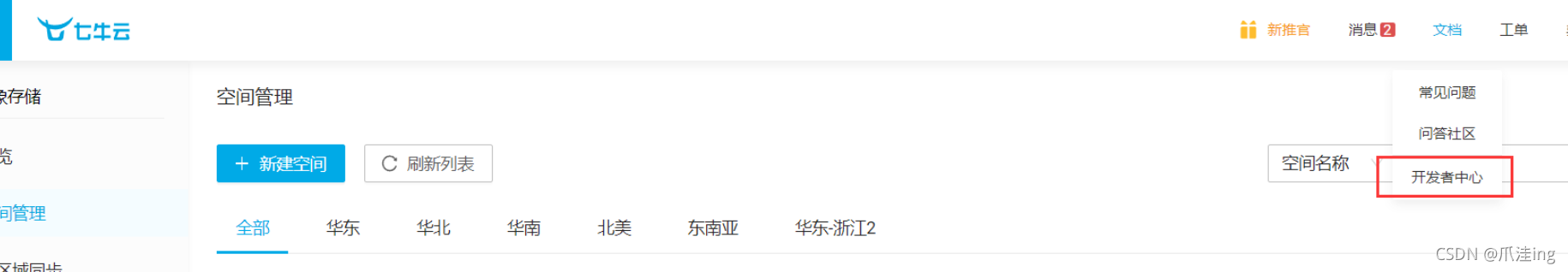
步骤一:找到开发者中心

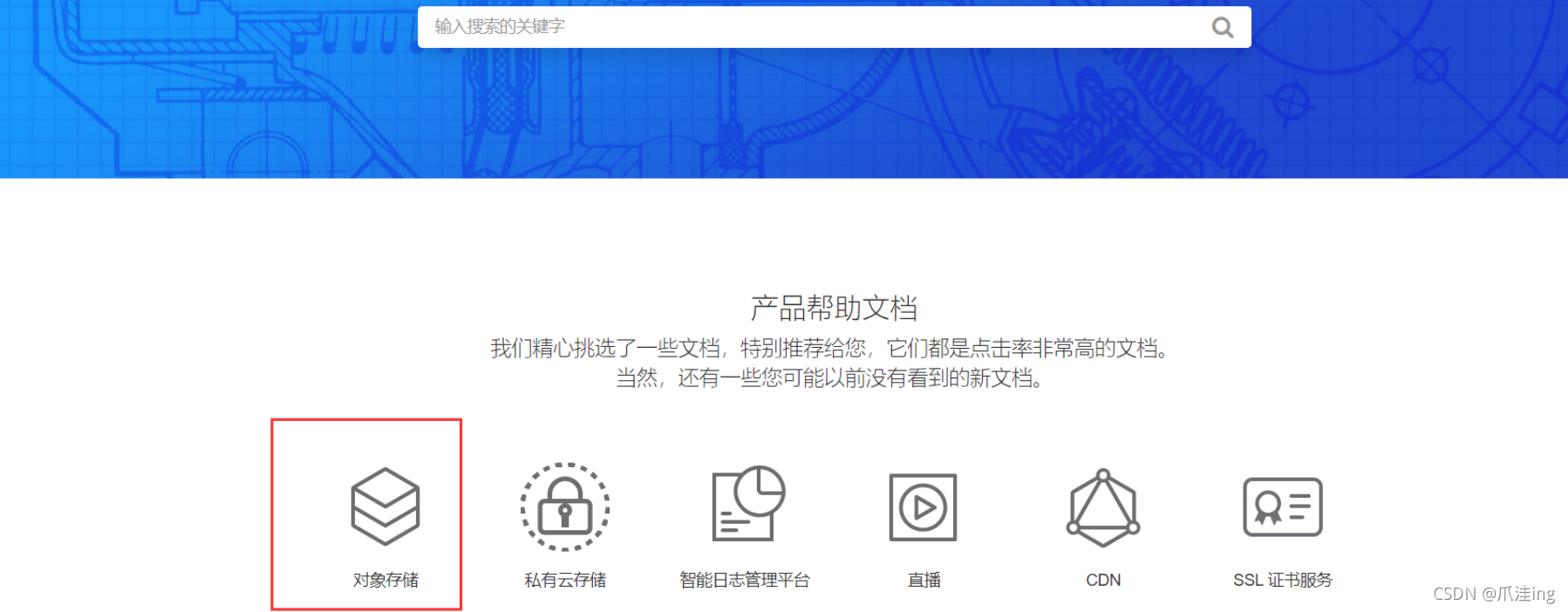
步骤二:选择对象存储

步骤三:找到Java的SDK
可以看到我们的官网非常详细!
- 方式二:这里给大家封装好了一个工具类,maven项目可以直接用
官网是静态工具类,这里是注入到IOC容器当中!
1、导入pom依赖
2、工具类QiniuUtils
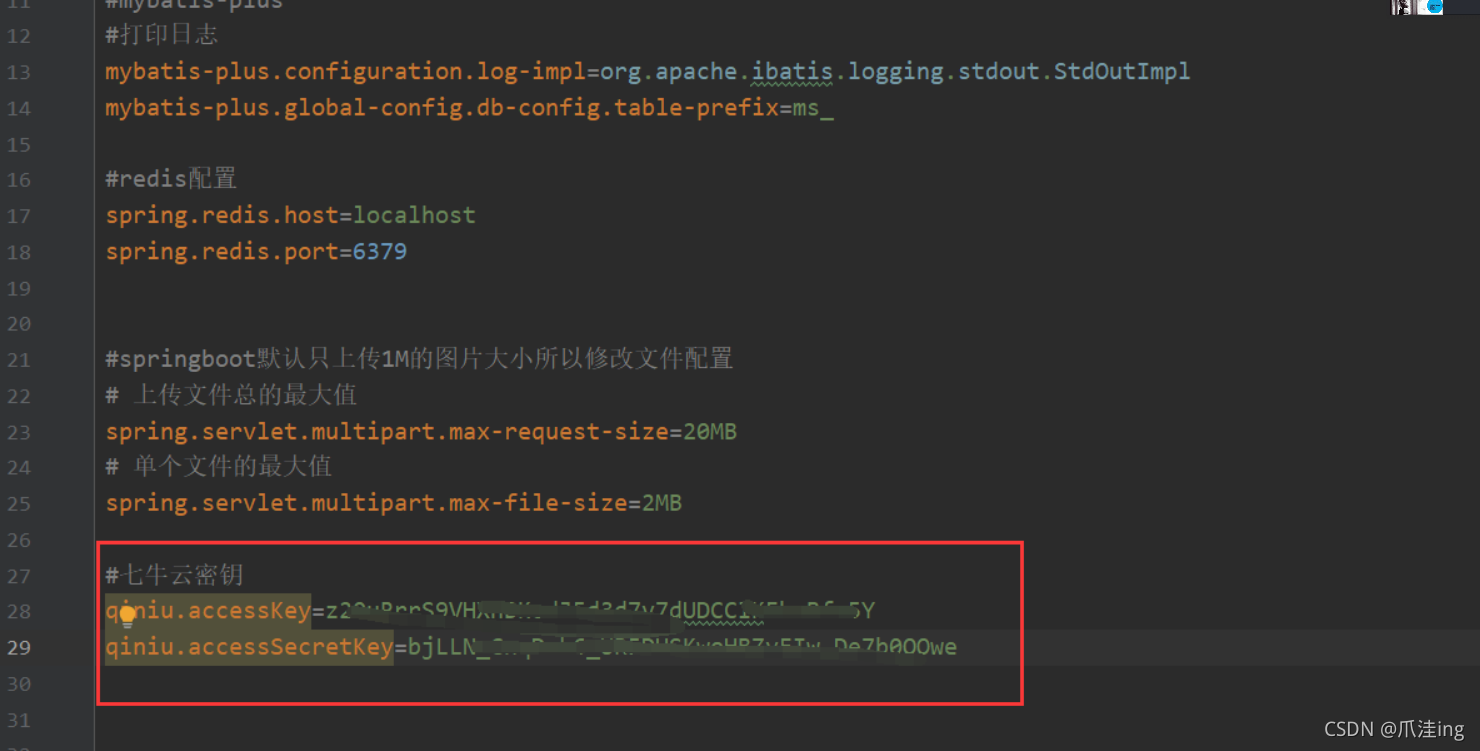
4、还是在springboot的配置文件中
pringboot默认只上传1M的图片大小所以修改文件配置
5、使用QiniuUtils工具类
我们调用该接口给他一个文件就完成使用了,无论是网络还是本地,都会保存在七牛云服务器当中!

效果:上传本地或网络图片,会生成一个唯一图片在七牛云服务器中的地址!
结束
__EOF__
本文作者:宋淇祥
本文链接:https://www.cnblogs.com/qxsong/p/15837249.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/qxsong/p/15837249.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)