Docker-Compose + Nginx 部署前后端分离项目
1|0Docker-Compose + Nginx 部署前后端分离项目
项目是采用Vue +Springboot 的前后端分离项目
1|1一、预处理
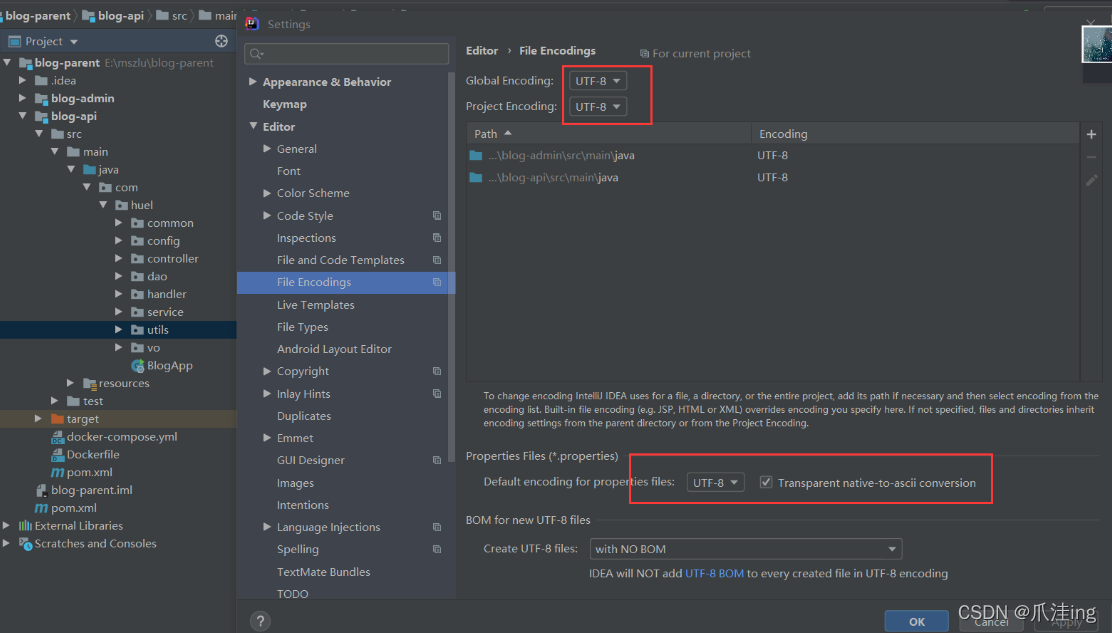
1、项目打包前,先去File–>Setting–> File Encoding 中 改为UTF-8,防止乱码错误!
注意:此时如果修改为UTF8后我们的properties配置文件中文乱码:不要慌没问题,直接把中文删除再写即可!
2、由于后端项目是使用SpringBoot编写的,我们打包需要一个打包插件,记得导入包!不然可能出现打出的包中没东西
1|2二、安装Docker
1、yum 包更新到最新
2、安装需要的软件包, yum-util 提供yum-config-manager功能,另外两个是devicemapper驱动依赖的
3、 设置yum源
4、 安装docker,出现输入的界面都按 y
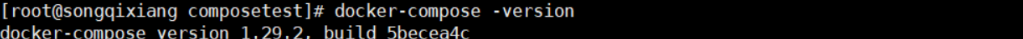
5、 查看docker版本,验证是否验证成功
6、启动docker
1|3三、安装Docker-Compose
如果对Docker-Compose存在其他问题,访问这篇文章 https://blog.csdn.net/m0_46571920/article/details/121600136
去到安装目录检查:下载成功!
2、设置文件可执行权限
3、查看版本信息
4、卸载Docker-Compose
注意:安装有问题的话使用如下命令卸载!
如上环境准备完毕的话开始编写相关配置文件!
预览一下:所有配置文件结束后的架构,再root目录下,按照如下规则把nginx的目录和html目录创建出来
从左到右分别是
- html(目录):存放我们Vue的前端项目打包后的结果!
- nginx.conf : 我们Nginx的核心配置
- blog-api:我们的后端的Spriongboot项目打的jar包
- docker-compose.yml:我们Docker-Compose的核心配置文件
- Dockerfile:我们的Springboot项目,无法直接在DockerHub拉取,需要借助其built镜像
接下来让我们的逐个击破
1|4四、编写配置文件
4.1、编写Docker-Compose.yml
4.2、编写Dockerfile
已经解决图中的2个了,并且将2个配置文件上传到/root目录下
1|5五、后端项目打包
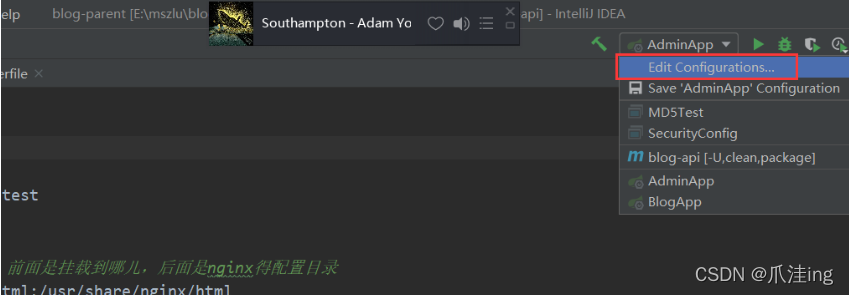
由于我们的是2个模块,不要直接Maven声明周期直接package,采用如下方法
5.1、打包预处理
如下的三处配置
跨域的配置记得改了:不然本地跨域的处理是无效的!
5.2、开始打包
选择+号,找到Maven,进行如下配置
找到target就会发现已经打成jar包
完成,然后将其上传服务器/root目录下
1|6六、前端项目打包
6.1、打包预处理
把生产环境下的这个配置问文件改为ip+端口+请求前缀
6.2、开始打包
终端下执行
npm run build
完成,然后将其上传服务的html目录下
1|7七、编写Nginx的配置
7.1、编写nginx.conf
编写完成,上传至nginx目录下
至此,我们图中的所有东西都已经完成,切记:按照图中的位置放!
1|8八、编排完毕,启动
然后进入Docker-compose.yml所在目录,执行命令docker-compose-up -d
测试访问
收工!
__EOF__
本文链接:https://www.cnblogs.com/qxsong/p/15837239.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L67wgYA2-1638621063063)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204194512017.png)]](https://img-blog.csdnimg.cn/ca851f997ff44cbfbef124158e7266ee.png)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-k6DlQ6bh-1638621063064)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204195826542.png)]](https://img-blog.csdnimg.cn/cbd479d7031b49a387e870521a3635a1.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7VLPSzti-1638621063065)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204201339338.png)]](https://img-blog.csdnimg.cn/baa3ea49aa664d3287f84244f037767a.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FskRoQSX-1638621063066)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204201427282.png)]](https://img-blog.csdnimg.cn/dab77290873d415280269c3b0e209a52.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4166ExJ5-1638621063066)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204200751998.png)]](https://img-blog.csdnimg.cn/78c12150acbb4ebe9e19030c2fcf2565.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r4pIwnRV-1638621063067)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204201029224.png)]](https://img-blog.csdnimg.cn/e8a2b18ba6754423840ff31b28f68c5a.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jIBok5kE-1638621063067)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204201206737.png)]](https://img-blog.csdnimg.cn/c7304f9a51d64a5fb31dc644095dd83c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dSVK63y7-1638621063068)(Docker-Compose + Nginx 部署前后端分离项目.assets/image-20211204202008736.png)]](https://img-blog.csdnimg.cn/8de15989202540669a7c63ecb7790322.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JYOpryXq-1638621063069)(Docker-Compose + Nginx 部署前后端分离项目.assets/image-20211204202925861.png)]](https://img-blog.csdnimg.cn/18cbded256df4b1fa79b6ebb2cded014.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hbr8epnZ-1638621063069)(Docker-Compose + Nginx 部署前后端分离项目.assets/image-20211204203004775.png)]](https://img-blog.csdnimg.cn/5912a28b839d4161bef363540486be94.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现