Thymeleaf (详细)
一、Thymeleaf介绍
Thymeleaf 是一个模版引擎。所谓的模版引擎,就是模版+数据。
1.快速开始

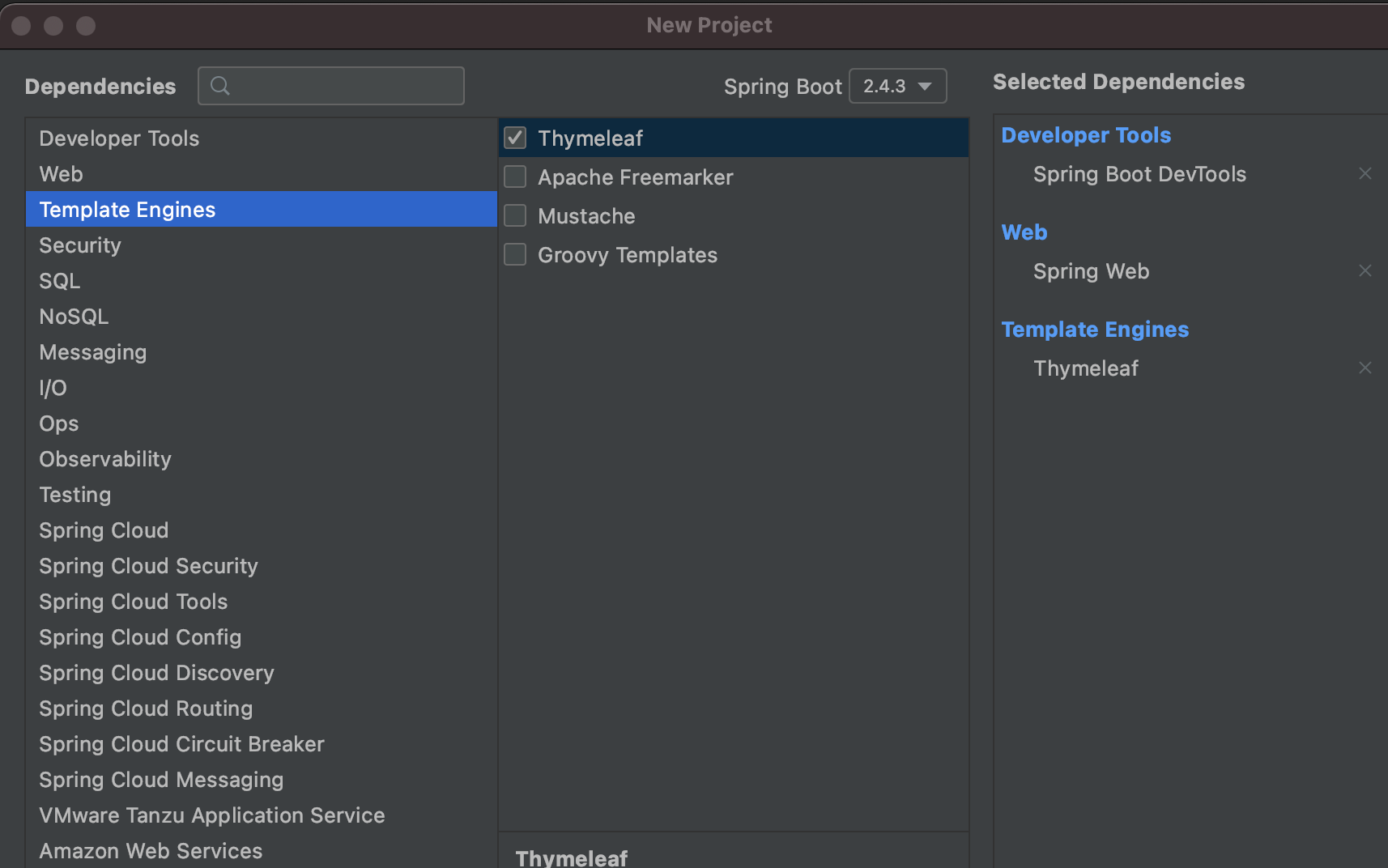
新增的依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
创建页面到templates文件夹下
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
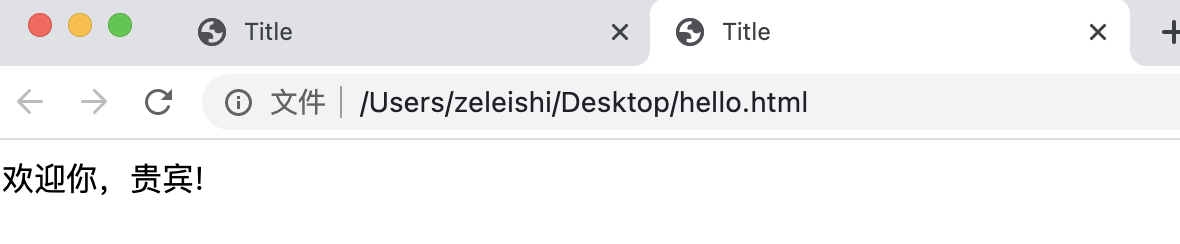
欢迎你,<span th:text="${name}">贵宾</span>!
</body>
</html>
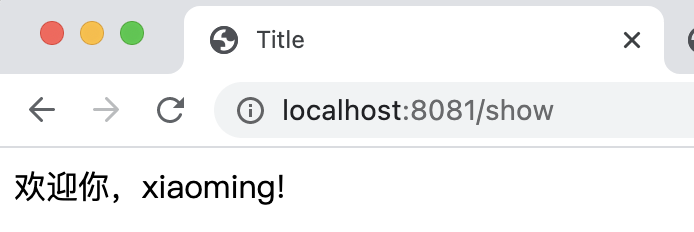
设计接口返回这个页面
@Controller
public class MyController {
@RequestMapping("/show")
public String show(Model model){
model.addAttribute("name","xiaoming");
return "hello";
}
}
模版引擎的作用:
- 让我们写渲染页面的时候更加的方便,直接写html即可。
- 模版没有数据,可以直接展示模版中的默认内容,当有数据时展示数据。——页面不一定必须跑在服务器内,简化前端页面的设计步骤。
有数据时:

没有数据时:

2.字符串
th标签中要想做字符串连接,可以使用+号或者“||”
欢迎你,<span th:text="超级vip+${name}">贵宾</span>!
欢迎你,<span th:text="|超级vip${name}|">贵宾</span>!
3.if-else
<span th:if="${age > 18}">成年人,可以做很多事情</span>
<br/>
<span th:unless="${age > 18}">成年人,可以做很多事情</span>
4.三元运算
<span th:text="${age > 18?'爽!':'累'}">成年人,可以做很多事情</span>
5.循环
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>学生列表</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<table class="table table-striped">
<tr>
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr th:each="stu : ${stus}">
<td th:text="${stu.id}">序号</td>
<td th:text="${stu.name}">姓名</td>
<td th:text="${stu.age}">年龄</td>
<td th:text="${stu.gender}">性别</td>
</tr>
</table>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
后端数据:
@RequestMapping("/students")
public String students(Model model){
//1.创建List
List<Student> stus = new ArrayList<>();
stus.add(new Student(1001L,"小明",20,"男"));
stus.add(new Student(1002L,"小谢",21,"男"));
stus.add(new Student(1003L,"小王",22,"女"));
//2.传给前端页面
model.addAttribute("stus",stus);
return "students";
}
6.日期格式化
<input th:value="${#dates.format(now,'yyyy-MM-dd HH:mm:ss')}"/>
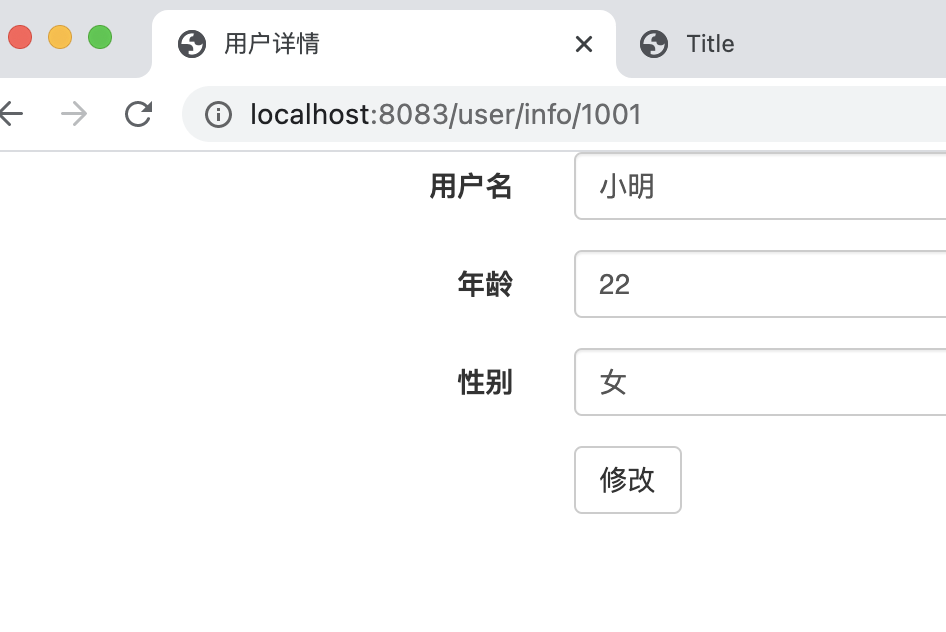
二、Thymeleaf的案例-修改用户数据
设计前端页面






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)