vue路由配置
一 目的
建一个vue路由
二 步骤
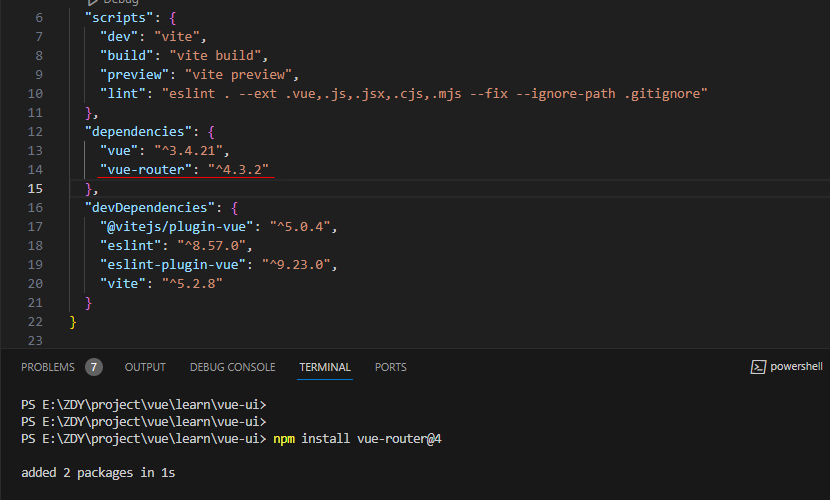
1. 安装路由,顺便打开package.json方便查看版本
npm install vue-router@4

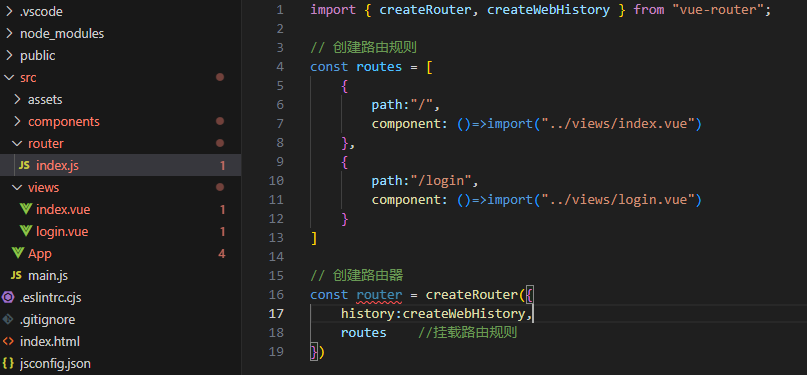
2. src下创建router目录,route目录创建index.js文件
import { createRouter, createWebHistory } from "vue-router";
// 创建路由规则
const routes = [
{
path:"/",
component: ()=>import("../views/index.vue")
},
{
path:"/login",
component: ()=>import("../views/login.vue")
}
]
// 创建路由器
const router = createRouter({
history:createWebHistory,
routes //挂载路由规则
})
export default router

3. main.js导入路由,注册到app实例
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router' //router目录下寻找
createApp(App).use(router).mount('#app')
4. App.vue 文件 <template>标签中,添加<router-view />标签