CSS第二趴
一 吐槽
学完基础教程,看网页被教育了,继续学吧
继续学习元素的属性
二 中级教程
1. display属性,规定如何是否/如何显示元素,元素默认有自己的display属性,但可以改变如何显示
display: none
display: block
display: inline 不会保留内外边距,不能设置高宽
display: inline-block 可以位于其他元素旁边,可设置宽高
1.1 块级元素(block element)
从新行开始,占据一行,并占据可用的全部宽度
1.2 行内元素 (inline element)
内联元素,不从新行开始,仅占据所需宽度
补充:
visibility :hidden; 隐藏元素,但仍占着空间
2. CSS布局 - width和max-width
width: 窗口小于宽度会有进度条,需要横拉,不方便
max-width: 会自适应缩减宽度
3. CSS布局 -position属性
规定元素的定位方法
static
relative
fixed
absolute
sticky
元素其实是使用top,bottom,left,right属性定位的,但除非首先设置了position属性,否则这些属性不起作用,他们的工作方式也不同
static
默认是静态,静态定位的元素不受top,bottom,left和right的影响,随页面正常移动
relative
相对于其正常位置进行定位,导致其偏离正常位置
fixed
固定位置,相对于视口, 即使滚动页面,也不运动
absolute
一起运动,相对于最近的非static祖先元素,没有祖先,相对于body定位
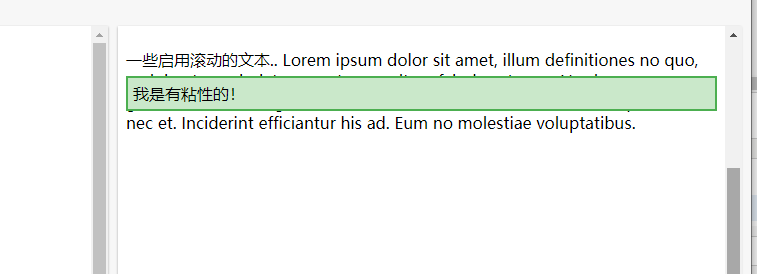
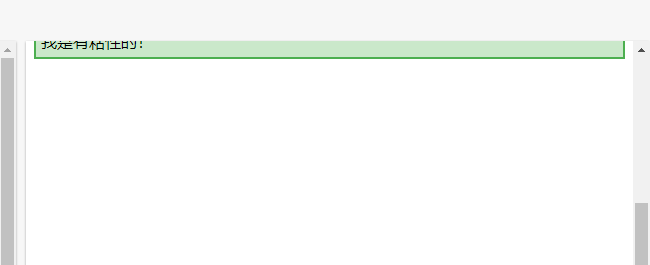
sticky
类似某行冻结展示,类似excel某行冻结展示,滚轮路过元素,不会随着翻页,而是会定位在坐标位置,滚轮返回去,会随着反,范围是他的父元素范围,如图
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}


3. CSS布局-溢出 overflow
元素内容太大,无法放入指定区域,是裁剪还是添加滚动条,
适用于具有指定高度的块元素
visible -- 默认,溢出在元素框外渲染
hidden -- 溢出被裁剪
scroll -- 滚动条
auto -- 仅在必要时添加滚动条
div { background-color: #eee; width: 400px; height: 50px; border: 1px dotted black; overflow: auto; }
4. CSS布局-浮动
float 浮动 clear 清除
float 用于定位和格式化内容,例如让图像向左浮动到文本那里
left -- 浮动到容器左侧
right -- 浮动到容器右侧
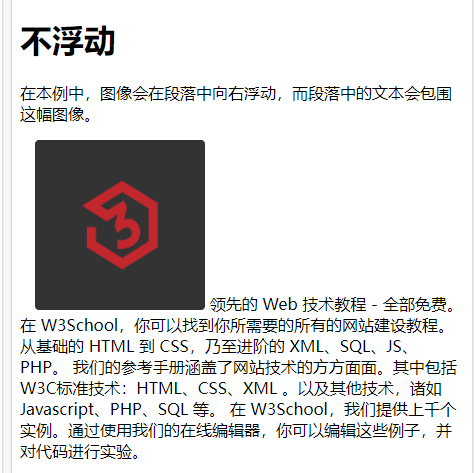
none -- 不浮动
inherit -- 继承父元素的float
本来两个块元素,上下排列的,左浮动,成左右排列了


5. CSS布局-清除浮动 clear
指定元素不可以浮动于被清除元素的旁边以及哪一侧
none -- 允许两侧都有浮动元素,默认值
left -- 左侧不允许浮动
right -- 右侧不允许浮动
both -- 左侧或右侧均不允许浮动元素
inherit -- 继承父级的clear
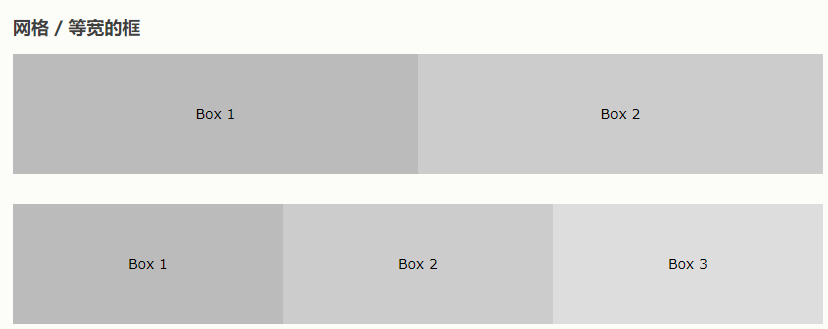
浮动实例:
box-sizing 确保内边距留在框内不会破裂
.img-container { float: left; width: 33.33%; /* 三个框(四框使用 25%,两框使用 50%,以此类推) */ padding: 5px; /* 如果需要在图片间增加间距 */ }



6. CSS布局 - 水平和垂直对齐
使块元素水平居中,设置块元素的位置
margin: auto
.center {
margin: auto;
width: 50%; /*若未设置width属性,则居中对齐无效*/
border: 3px solid green;
padding: 20px;
}
元素内容:水平和垂直对齐,方式多
.center {
padding: 70px 0;
border: 3px solid green;
text-align: center;
}
.center {
display: flex;
justify-content: center;
align-items: center;
height: 200px;
border: 3px solid green;
}
7. 导航栏实践
水平 垂直
8. 下拉框
鼠标动作,:hover 临时修改子元素display属性,展示元素
9. 属性选择器
10 表单
利用属性选择器设置表单各元素样式
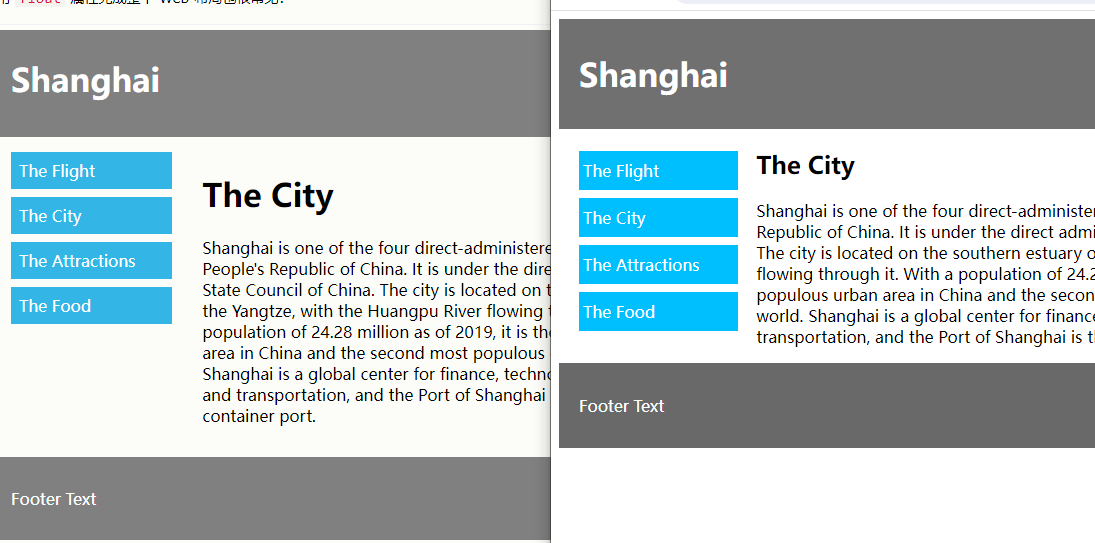
11.CSS网站布局

12. 单位
绝对单位
px
....
相对单位
em 2em表示当前字体大小的两倍
% 相对于父元素
....
13 特异性
属性应用优先级



