组态 web组态 插件 编辑器 使用说明书
插件演示地址:http://www.byzt.net/
使用须知:
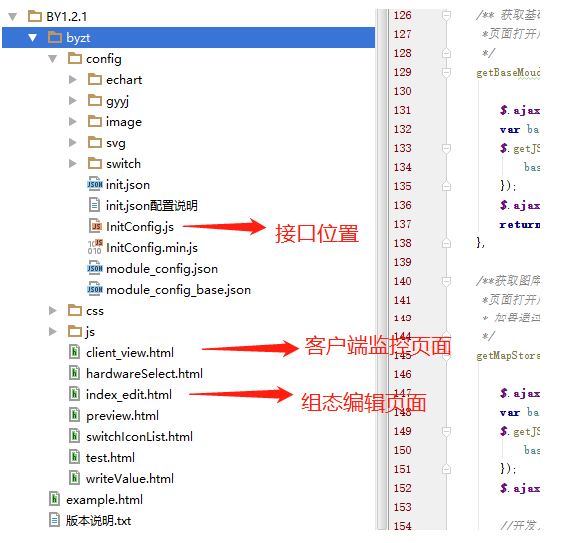
一、插件目录

二、需实现如下接口(接口存在于InitConfig.js):
1、保存场景 (组态完成后点击【保存】调用的方法)
saveStageData(stageDatajson,stage_id)
2、编辑场景 (编辑一个已经保存后的场景,需要用这个方法吧场景字符串查询出来)
editStageData(stage_id)
3、监控页面查看场景 (用户端打开监控页面的时候,需要用这个方法吧场景字符串查询出来)
viewStageData(stage_id)
4、获取设备(传感器)下拉列表(点击绑定设备的时候,需要调用这个方法吧设备(传感器信息查询出来))
getCgq(selectOneWhere)
开始集成到自己的BS软件项目,WEB软件项目:
1、不管是前后端端分离的项目(插件必须独立部署),还是传统的集成式项目(可以直接将插件文件夹复制到自己的项目内部) ,都推荐将本插件独立部署(部署方式略,开发人员都懂)。
2、使用iframe的方式将插件的页面嵌入到自己的项目里。
a 嵌入组态编辑器页面 :
参数:stageId 是场景id,在打开这个页面之前要先把场景的基础信息保存好,获得的stageId,
selectOneWhere 是查询设备(传感器)下拉列表的查询条件,如果没有可不填,
<iframe id="mainIframe" name="mainIframe" style="width:100%;height: 1080px" src="byzt/index_edit.html?stageId=df45524566322&selectOneWhere=122534" frameborder="0" scrolling="no" ></iframe>
b 嵌入客户端监控页面 :
参数:stageId 是场景id
<iframe id="mainIframe" name="mainIframe" style="width:100%;height: 1080px" src="byzt/client_view.html?stageId=df45524566322" frameborder="0" scrolling="no" ></iframe>
c 集成完成 非常快速就能拥有一个自己的组态平台。



