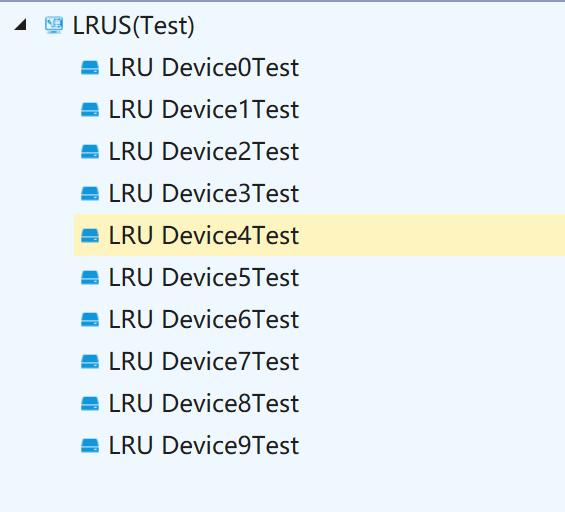
c# WPF——创建带有图标的TreeView
1.使用数据模板对TreeViewItem进行更改
2.xaml中重写TreeviewItem的控件模板
3.继承TreeViewItem(TreeView中的元素),后台进行控件重写。(介绍此方法)
代码:
ImageSource iconSource;//图标对象 TextBlock textBlock; Image icon;//treeviewitem中的图标 public TreeViewWithIcons() { StackPanel stack = new StackPanel(); stack.Orientation = Orientation.Horizontal; Header = stack; //Uncomment this code If you want to add an Image after the Node-HeaderText //textBlock = new TextBlock(); //textBlock.VerticalAlignment = VerticalAlignment.Center; //stack.Children.Add(textBlock); icon = new Image(); icon.VerticalAlignment = VerticalAlignment.Center; icon.Height = 10; icon.Width = 10; icon.Margin = new Thickness(0, 0, 4, 0); icon.Source = iconSource; stack.Children.Add(icon); //Add the HeaderText After Adding the icon textBlock = new TextBlock(); textBlock.VerticalAlignment = VerticalAlignment.Center; stack.Children.Add(textBlock); }
将TreeviewItem的header设置成stackpanel,将图标和文本以横向填充进该stackpanel
完整代码:
public class TreeViewWithIcons : TreeViewItem { ImageSource iconSource; TextBlock textBlock; Image icon; public TreeViewWithIcons() { StackPanel stack = new StackPanel(); stack.Orientation = Orientation.Horizontal; Header = stack; //Uncomment this code If you want to add an Image after the Node-HeaderText //textBlock = new TextBlock(); //textBlock.VerticalAlignment = VerticalAlignment.Center; //stack.Children.Add(textBlock); icon = new Image(); icon.VerticalAlignment = VerticalAlignment.Center; icon.Height = 10; icon.Width = 10; icon.Margin = new Thickness(0, 0, 4, 0); icon.Source = iconSource; stack.Children.Add(icon); //Add the HeaderText After Adding the icon textBlock = new TextBlock(); textBlock.VerticalAlignment = VerticalAlignment.Center; stack.Children.Add(textBlock); } public ImageSource Icon { set { iconSource = value; icon.Source = iconSource; } get { return iconSource; } } protected override void OnUnselected(RoutedEventArgs args) { base.OnUnselected(args); icon.Source = iconSource; } protected override void OnSelected(RoutedEventArgs args) { base.OnSelected(args); icon.Source = iconSource; } /// <summary> /// Gets/Sets the HeaderText of TreeViewWithIcons /// </summary> public string HeaderText { set { textBlock.Text = value; } get { return textBlock.Text; } } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义