WPF属性之理解附加属性
附加属性,顾名思义,和被附加的控件没有依赖关系,只是强行给目标控件挂上一个“属性值”,以便于操作之。就好比,你在学校是学生,那么就要听老师的管教,在公司是下属,就要服从老板的命令一样。
我们常见的附加属性有grid.row,canvas.left等属性,这些属性目标控件并无多大关联,附加到你所使用的控件上,则可以被其真实依赖的对象所"驱动"。
下面我们来简单模拟以下Canvas.Left的实现方式。
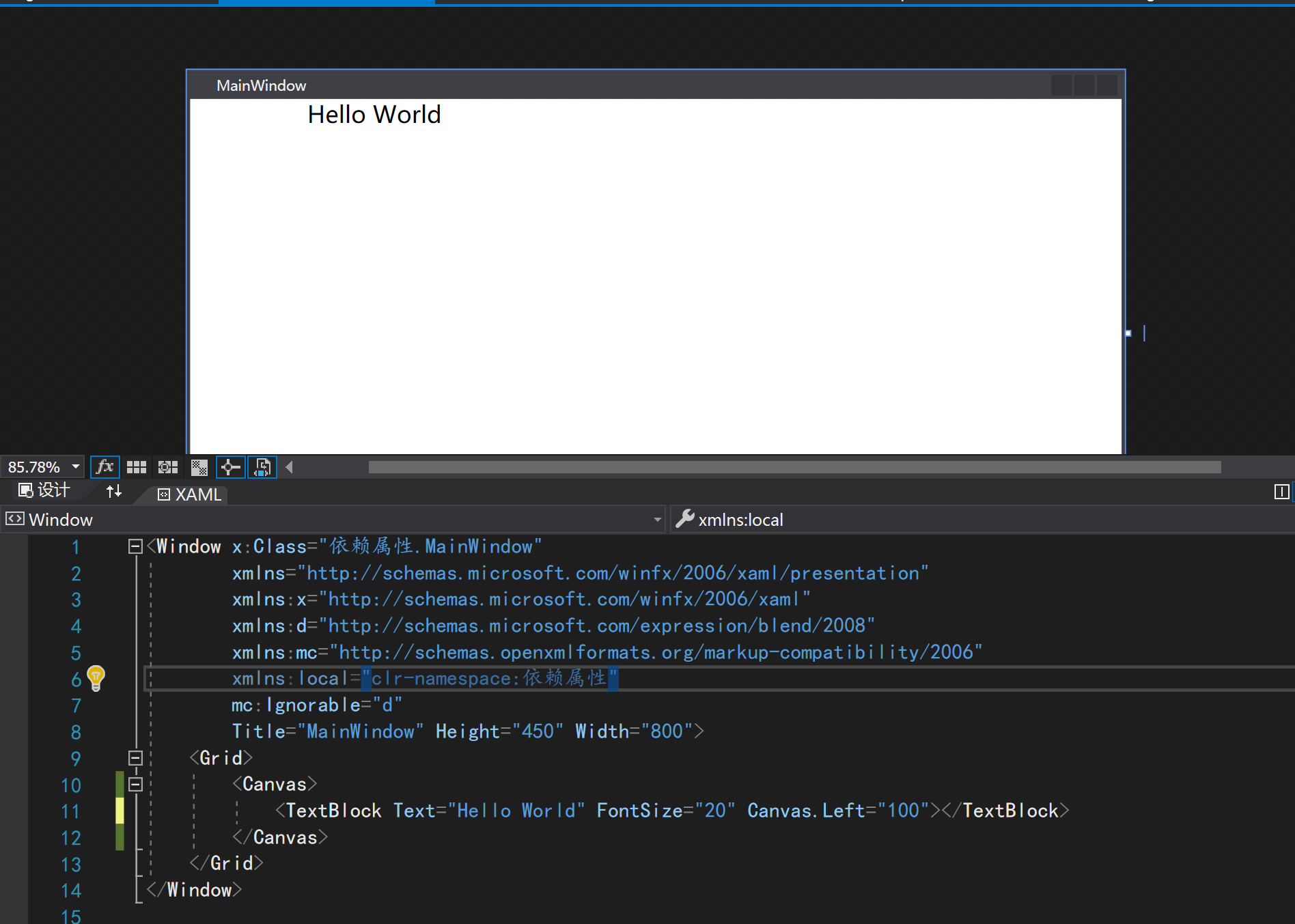
如图,这是我们正常情况下使用附加属性的情景。
现在我们做一个我们自定义的“Canvas.Left”
1.建立附加属性真实依赖对象以及附加属性
新建附加属性与依赖属性如出一辙,只是Api稍不同。
public static DependencyProperty LeftProperty = DependencyProperty.RegisterAttached ("Left", typeof(double), typeof(Bruce), new PropertyMetadata(0.0)
设置属性的显示名称所属类型以及初始值
之后给该属性设置Get,Set静态方法,不然再Xaml中访问不到,很好理解,你再xaml中某个控件中也不太方便new其他的控件啊!这里的Get,Set猜测是反射获取调用的,熟悉java的同学应该看着比较亲切。
public static double GetLeft(DependencyObject obj) { return (double)obj.GetValue(LeftProperty); } public static void SetLeft(DependencyObject obj,object value) { obj.SetValue(LeftProperty, value); }
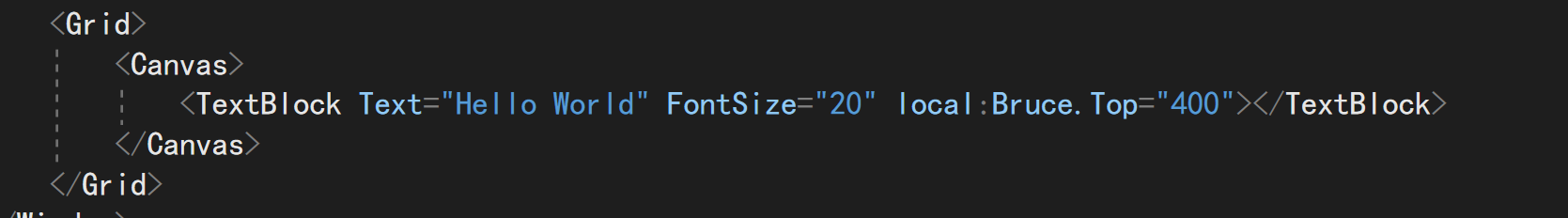
最后在xaml中在目标控件上,添加此属性。
2.添加"行为"
到这边我们的附加属性已经设置好了,但是只是给它赋值了,还没有添加属性的行为。
public static DependencyProperty LeftProperty = DependencyProperty.RegisterAttached ("Left", typeof(double), typeof(Bruce), new PropertyMetadata(0.0,(obj,e)=> { var element=obj as FrameworkElement;//目标控件 if (element.Parent.GetType() == typeof(Canvas)) { element.Margin = new Thickness((double)e.NewValue,0,0,0); } }));
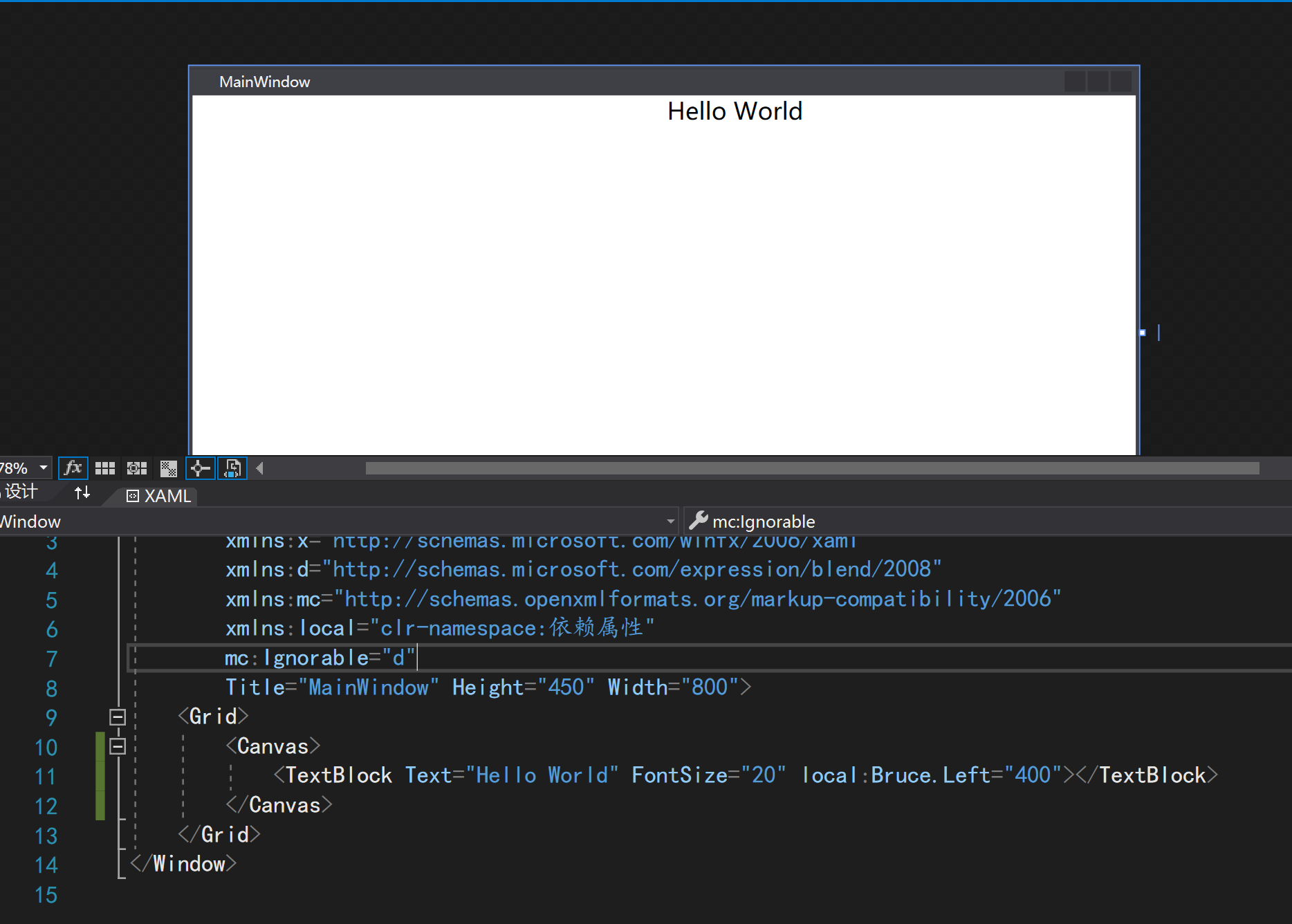
到这里我们的"Bruce.Left"附加属性就完成了,咱们来看看效果。
最后附上全部代码
public class Bruce:DependencyObject { public static double GetLeft(DependencyObject obj) { return (double)obj.GetValue(LeftProperty); } public static void SetLeft(DependencyObject obj,object value) { obj.SetValue(LeftProperty, value); } public static DependencyProperty LeftProperty = DependencyProperty.RegisterAttached ("Left", typeof(double), typeof(Bruce), new PropertyMetadata(0.0,(obj,e)=> { var element=obj as FrameworkElement;//目标控件 if (element.Parent.GetType() == typeof(Canvas)) { element.Margin = new Thickness((double)e.NewValue,0,0,0); } })); }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义