columns样式属性使用
columns样式属性使用
columns:用于设置元素的列宽和列数。它是column-width和column-count的简写属性。
语法:
columns: <'column-width'> || <'column-count'>;
column-width:用来设置列宽,取值auto和像素值,实际宽度可能会更宽或更窄以适合可用空间。column-count:用来设置元素内容被划分成几列,取值auto和正整数。如果取值和列的宽度都非auto,则它仅指示允许的最大列数。
兼容性:
查看案例 Demo
column-width样式属性使用
column-width:用于单独设置元素的列宽。
语法:
column-width: auto | length;
auto:默认值,由浏览器决定宽度。length:单位值,用来这只每一列的宽度,当设置了column-count的时候优先把内容划分指定列数,宽度将自适应。
兼容性:
查看案例 Demo
column-count样式属性使用
column-count:用于单独设置元素的列数。
语法:
column-count: auto | number;
auto:默认值,由其他属性决定列数,比如column-width,当column-width设置后会根据元素的总宽度和column-width的值来自动划分列数。number:划分元素以多少列来显示内容。
兼容性:
查看案例 Demo
column-gap样式属性使用
column-gap:用于设置每一列之间的间隔
语法:
column-gap: length | normal;
length:设置列间的间隔为指定的长度。normal:规定列间间隔为一个常规的间隔。W3C 建议的值是 1em。
兼容性:

查看兼容性详情
查看案例 Demo
column-span样式属性使用
column-span:用于设置元素中的子元素横向跨越的列数
语法:
column-span: 1 | all;
1:设置元素横跨一列,默认值。all:设置元素横跨所有列,也就是单独占一行显示。
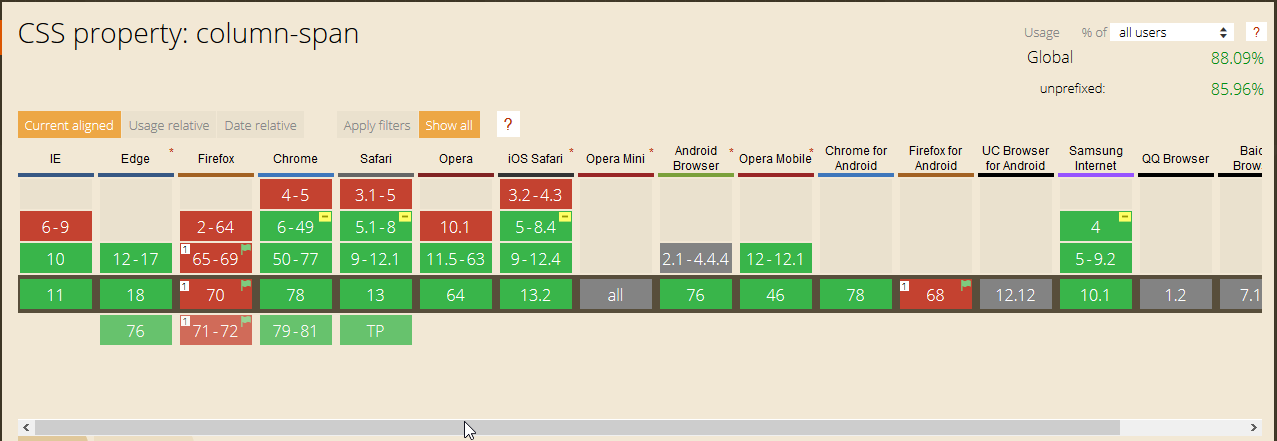
兼容性:

查看兼容性详情
查看案例 Demo
column-rule样式属性使用
column-rule:字面意思是设置多列规则,它是一个简写属性,用于整体设置所有column-rule-*的规则属性,规定列之间的宽度、样式和颜色规则,此属性类似于设置边框。
语法:
column-rule: width | style | color
-
width:规定列之间的宽度规则,非简写:column-rule-width- 取值:
thin | medium | thick | length;thin:很细medium:中等thick:宽厚length:自定义单位值
- 取值:
-
style:规定列之间的样式规则,非简写:column-rule-style- 取值:
none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset;none:无规则hidden:隐藏dotted:点线效果dashed:虚线效果solid:实线效果double:双线效果groove:定义3D凹槽效果。该效果取决于宽度和颜色值。ridge:定义3D凸起效果。该效果取决于宽度和颜色值。inset:定义3D内显示效果。该效果取决于宽度和颜色值。outset:定义3D外显示效果。该效果取决于宽度和颜色值。
- 取值:
-
color:规定列之间的颜色规则,非简写:column-rule-color- 取值:
color颜色值;
- 取值:
兼容性:
查看案例 Demo
column-fill样式属性使用
column-fill:规定如何填充列
语法:
column-fill: balance | auto;
balance:对列进行协调。浏览器应对列长度的差异进行最小化处理。auto:按顺序对列进行填充,列长度会各有不同。
兼容性: 暂时无浏览器支持此属性,这里就不做讨论了。


 我们在做新闻网站的时候想实现和报纸一样的多列布局效果可以使用css为我们提供的columns属性,他可以让我们轻松实现多列布局效果,类似于word中对文字的分栏排版效果,同时我们还可以通过他的各种属性来设置不同的效果。
我们在做新闻网站的时候想实现和报纸一样的多列布局效果可以使用css为我们提供的columns属性,他可以让我们轻松实现多列布局效果,类似于word中对文字的分栏排版效果,同时我们还可以通过他的各种属性来设置不同的效果。




