vue安装--使用node
总结:
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
# 安装依赖
$ npm install
# 运行
$ npm run dev
具体步骤:
1.首先建立一个文件夹(禁止使用中文名),打开文件夹 ,按住shift+鼠标右键 ,选在此处打开命令行窗口
2.如果没有安装node,则安装node
3.安装完之后,在命令行输入 node -v 查看版本号;
(1)node有自带的npm,进行全局命令安装 (npm install --global vue-cli)

(2)----想安装速度快点,可以使用淘宝镜像如下
----命令提示符执行 npm install cnpm -g --registry=https://registry.npm.taobao.org;
安装完成淘宝镜像后输入 cnpm -v 查看其版本号;
在命令行输入 cnpm install --global vue-cli;
4.安装完成后 命令行输入 vue -V 检查vue是否安装成功

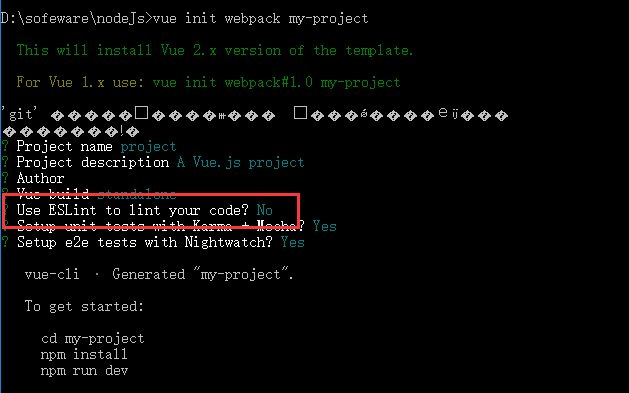
5.使用vue建立一个项目名为“my-project”
----注:vue-cli 的模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
----webpack-simple 相对简单的,它根目录下才有个 webpack.config.js。
vue init webpack my-project

6.项目创建过程中,有如下选择,选择no (该选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,可以避免不必要的麻烦)

7.建立像猕猴,安装项目依赖 npm install 或者 cnpm install

8.安装成功,项目目录下多出一个node_modules文件夹

9.进入项目目录文件夹 (my-project),就可以使用vue进行项目开发了

10.使用npm run dev 或者 cnpm run dev 便可以打开本地服务器实时查看效果(localhost:8080)

11.初始效果

12.退出监听,可以直接ctrl+c;


 浙公网安备 33010602011771号
浙公网安备 33010602011771号