html+css:深入理解 background-img 和 img区别
这俩 background-img 和 img,在图片布局时,我们经常用到,但我们有时很难理解其区别。
简单来说,background-img,其作为背景,图片大小本身无法决定内容的大小!!
简单来说,background-img,其作为背景,图片大小本身无法决定内容的大小!!
简单来说,background-img,其作为背景,图片大小本身无法决定内容的大小!!
一、img多个并排自带间隙,想消除间隙,需要使用background来解决
代码效果如下,我们发现及时 padding 和 margin 设置为 0,其间隔也无法去除!!

此时,我们使用background改为平铺效果,这种间隙自然消除

二、通过 background 来对图片进行修改
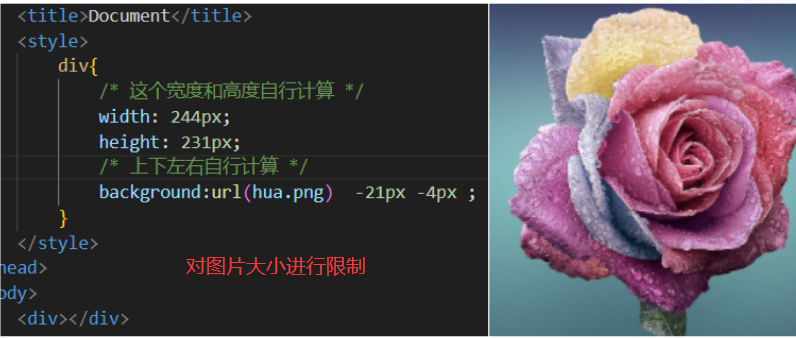
如下,我们尝试获取红色框框的内容,此时使用img是不可能的,肯定要采用 background-img。
因为我们通过设置div的宽高,然后移动,来截取相应片段,
如果对img来进行宽高设置,则是对图片本身的大小进行调节,这个要区别好!
这个其实不难理解,我们耐心做下去!!

如下,我们本身要通过chrome调试器来进行调试,完成后的效果如下


三、总结
这个其实很简单,其理解作为背景,其没有主导权,而作为图片img,其有主导权。
这个其实不难理解,其关键是主导权问题,一般采用 div background,因为还可以对图片大小和内容来进行调整





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!