[转]GridControl各种事件

- <span style="white-space: pre;"> </span>private void gridView1_RowCellClick(object sender, DevExpress.XtraGrid.Views.Grid.RowCellClickEventArgs e)
- {
- if (e.Button == MouseButtons.Left)
- {
- //鼠标的那个按钮按下
- }
- if (e.Clicks == 2)
- {
- //鼠标点击次数
- }
- if (e.Delta > 0)
- {
- //鼠标滚轮滚动方向
- }
- if (e.X > 0 & e.Y > 0)
- {
- //鼠标的坐标
- }
- if (e.RowHandle > 0)
- {
- //点击的行号
- }
- if (e.CellValue != null)
- {
- //点击的单元格中的值
- }
- if (e.Column != null)
- {
- //点击的单元格所属列信息
- }
- }
- <span style="white-space: pre;"> </span>private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e)
- {
- if (e.Button == MouseButtons.Left)
- {
- //鼠标的那个按钮按下
- }
- if (e.Clicks == 2)
- {
- //鼠标点击次数
- }
- if (e.Delta > 0)
- {
- //鼠标滚轮滚动方向
- }
- if (e.X > 0 & e.Y > 0)
- {
- //鼠标的坐标
- }
- if (e.RowHandle > 0)
- {
- //点击的行号
- }
- }
private void gridView1_RowCellClick(object sender, DevExpress.XtraGrid.Views.Grid.RowCellClickEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
//鼠标的那个按钮按下
}
if (e.Clicks == 2)
{
//鼠标点击次数
}
if (e.Delta > 0)
{
//鼠标滚轮滚动方向
}
if (e.X > 0 & e.Y > 0)
{
//鼠标的坐标
}
if (e.RowHandle > 0)
{
//点击的行号
}
if (e.CellValue != null)
{
//点击的单元格中的值
}
if (e.Column != null)
{
//点击的单元格所属列信息
}
}
private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
//鼠标的那个按钮按下
}
if (e.Clicks == 2)
{
//鼠标点击次数
}
if (e.Delta > 0)
{
//鼠标滚轮滚动方向
}
if (e.X > 0 & e.Y > 0)
{
//鼠标的坐标
}
if (e.RowHandle > 0)
{
//点击的行号
}
}
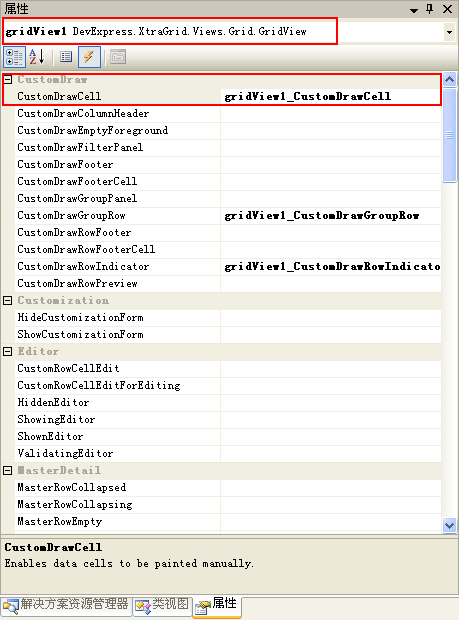
重新绘制列样式事件:gridView1_CustomDrawCell

代码:
- private void gridView1_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
- {
- if (e.Column.FieldName == "数据")
- {
- GridCellInfo GridCellInfo = e.Cell as GridCellInfo;
- if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) <= -30)
- e.Appearance.BackColor = Color.Yellow;
- else if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) > -30
- && double.Parse(GridCellInfo.CellValue.ToString()) <= -50)
- e.Appearance.BackColor = Color.Green;
- else if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) > -50)
- e.Appearance.BackColor = Color.Red;
- }
- }
private void gridView1_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
{
if (e.Column.FieldName == "数据")
{
GridCellInfo GridCellInfo = e.Cell as GridCellInfo;
if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) <= -30)
e.Appearance.BackColor = Color.Yellow;
else if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) > -30
&& double.Parse(GridCellInfo.CellValue.ToString()) <= -50)
e.Appearance.BackColor = Color.Green;
else if (GridCellInfo.IsDataCell && double.Parse(GridCellInfo.CellValue.ToString()) > -50)
e.Appearance.BackColor = Color.Red;
}
}

重新计算备注事件:gridView1_CalcPreviewText

代码:
- private void gridView1_CalcPreviewText(object sender, DevExpress.XtraGrid.Views.Grid.CalcPreviewTextEventArgs e)
- {
- DataRow dr = gridView1.GetDataRow(e.RowHandle);
- e.PreviewText = dr["name"].ToString() + " : " + dr["aihao"].ToString();
- }
private void gridView1_CalcPreviewText(object sender, DevExpress.XtraGrid.Views.Grid.CalcPreviewTextEventArgs e)
{
DataRow dr = gridView1.GetDataRow(e.RowHandle);
e.PreviewText = dr["name"].ToString() + " : " + dr["aihao"].ToString();
}

注意:GridView中大多数事件我们都会并且必须用到e这个参数,我们可以从e这个参数中获取很多信息,包括单元格、列、行、表格、GridControl的信息。我们要根据事件的意义来了解这个e是单元格级别的,或是行级别的,或是列级别的等,因为我们可以获取e的层级以上的信息,层级以下的信息就不能获取了。
e中的属性都是大同小异,其中最常用的是e.RowHandle这个属性,它代表行号的意思,通过gridView1.GetDataRow(e.RowHandle)方法可以获得这一行的数据行DataRow;并以此来做很多操作。
上述我们也说过组行的RowHandle为负数,我们通过GetDataRow获取数据行是错误的,这时我们通过gridView1.GetDataRowHandleByGroupRowHandle(e.RowHandle);方法来转化,这时得到的数据行是该组的第一行数据。在此我们需特别注意。如果加入上述转换,我们选择数据时每组第一行数据就会重复,我们要做去重复处理。
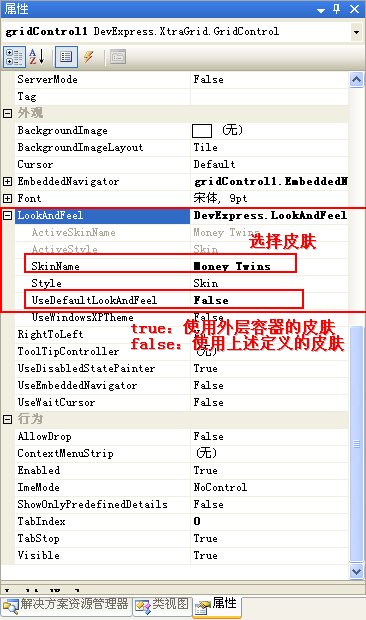
皮肤设置

原文地址:http://blog.csdn.net/nanchuan/article/details/7770577





