MVC案例分析
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。MVC是一种模式,强制性的把应用程序的输入、处理和输出分开。下图所示模型、视图、控制器各自承担的任务。

视图:视图是用户看到并与之交互的界面。视图向用户显示相关的数据,并能接受用户的输入数据,但是它并不进行任何实际的业务处理。视图可以向模型查询业务状态,但不能改变模型。视图还能接受模型发出的数据更新时间,从而对用户界面进行同步更新。
模型:模型是应用程序的主体部分。模型标识业务数据和业务逻辑。就是业务流程/状态的处理以及业务规则的制定。一个模型能为多个视图提供数据。由于同一个模型可以被多个视图重用,所以提高了应用的课重用性。。业务流程的处理过程
对其它层来说是黑箱操作,模型接受视图请求的数据,并返回最终的处理结果。业务模型的设计可以说是MVC最主要的核心。
控制器:控制器接受用户的输入并调用模型和视图去完成用户的需求。当Web用户单击Web页面中的提交按钮来发送html表单时,控制器接受请求并调用相应的模型组件去处理请求,然后调用相应的视图来显示模型返回的数据。
MVC处理过程:首先控制器接受用户的请求,并决定应该调用哪个模型来进行处理;然后模型根据用户请求进行相应的业务逻辑处理,并返回数据;最后控制器调用相应的视图来格式化模型返回的数据,并通过视图呈现给用户
MVC的适用范围:使用MVC需要精心的计划,由于它的内部原理比较复杂,所以需要花费一些时间去理解踏。将MVC运用到应用程序中,会带来额外的工作量,增加应用的复杂性,所以MVC不适合小型的应用程序。但对于开发存在大量的用户界面,并且业务逻辑复杂的大型应用程序,MVC将会使软件在健壮性、代码重用和结构方面上一个新的台阶。尽管在最初构建MVC框架时会花费一定的工作量,但从长远的角度来看,它会大大提法哦后期软件开发的效率
以最近写的一个系统的为例简述mvc的实现
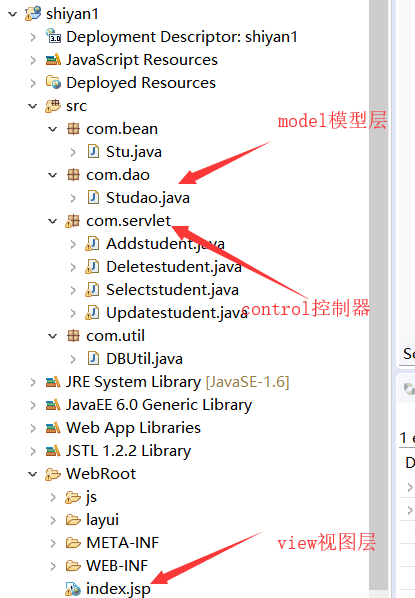
View视图层:index.jsp model模型层:Studao的增删改查 controller控制器:servlet包下的所有文件

view层的index.jsp向控制器中相应的servlet传入数据,然后在控制器中选择model层Studao中的方法来对数据进行增删改查。
以增加数据为例:
view层:
index.jsp(js中触发事件下的offset为增加表单,offset1为修改表单,各自向控制器servlet传值,)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="java.util.ArrayList"%> <%@page import="java.sql.Connection"%> <%@page import="java.sql.ResultSet"%> <%@page import="java.sql.Statement"%> <%@page import="java.sql.SQLException"%> <%@page import="com.util.*"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> <link rel="stylesheet" href="js/bootstrap.css"> <script type="text/javascript" src="js/bootstrap.js"></script> <link rel="stylesheet" href="layui/css/layui.css" media="all"> <title>学生信息</title> <% Statement stmt = null; ResultSet rs = null; Connection conn =null; conn = DBUtil.getConn(); String SQL = "SELECT * FROM Student"; stmt = conn.createStatement(); rs = stmt.executeQuery(SQL); %> </head> <body> <!-- As a link --> <nav class="navbar navbar-light bg-light"> <a class="navbar-brand" href="javascript:location.reload();">学生信息</a> </nav> <br> <div style="margin-left:20px"> <div class="site-demo-button" id="layerDemo" style="margin-bottom: 0;"> <button data-method="offset" data-type="auto" class="layui-btn layui-btn-normal">添加学生信息</button> </div> </div> <br> <div class="layui-form"> <div style="margin-left:20px"> <table class="layui-table" style="width:700px"> <colgroup> <col width="100"> <col width="100"> <col width="100"> <col> </colgroup> <thead> <tr> <th>学号</th> <th>姓名</th> <th>专业</th> <th>班级</th> <th>操作</th> </tr> </thead> <tbody> <% while(rs.next()){ %> <tr> <td><%= rs.getString("num") %></td> <td><%= rs.getString("name") %></td> <td><%= rs.getString("zhuanye") %></td> <td style="width:150px"><%= rs.getString("banji") %></td> <td> <div id="layerDemo1"> <button type="button" data-method="offset1" data-type="auto" class="layui-btn layui-btn-sm" id="<%= rs.getString(1) %>">修改</button> <button type="button" class="layui-btn layui-btn-sm" onclick="shanchu('<%= rs.getString(1) %>')">删除</button> </div> </td> </tr> <%} %> <%DBUtil.close(rs,stmt, conn); %> </tbody> </table> </div> </div> <script src="layui/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> function shanchu(id){ if (confirm("确认要删除此条记录吗?")) { $.ajax({ //几个参数需要注意一下 type: "POST",//方法类型 dataType: "",//预期服务器返回的数据类型 url: "servlet/Deletestudent.do" ,//url data: {'id':id}, success: function (result) { alert("删除成功"); window.location.reload() //刷新页面 }, error : function() { alert("删除异常!"); } }); } } layui.use('layer', function(){ //独立版的layer无需执行这一句 var $ = layui.jquery, layer = layui.layer; //独立版的layer无需执行这一句 var id=0; var name1=''; var zhuanye1=''; var banji1=''; //触发事件 var active = { offset: function(othis){ var type = othis.data('type') ,text = othis.text(); layer.open({ type: 1 ,offset: type //具体配置参考:http://www.layui.com/doc/modules/layer.html#offset ,id: 'layerDemo'+type //防止重复弹出 ,content: '<form id="form" class="layui-form" action="##" method="post" onsubmit="return false">'+ '<div class="layui-form-item">'+ '<table border=0>'+ '<tr>'+ '<td><label class="layui-form-label">学号</label></td>'+ '<td>'+ '<input style="width:150px" type="text" name="id" lay-verify="required" lay-reqtext="学号不能为空" placeholder="请输入" autocomplete="off" class="layui-input">'+ '</td>'+ '</tr>'+ '<tr>'+ '<td><label class="layui-form-label">姓名</label></td>'+ '<td>'+ '<input style="width:150px" type="text" name="name" lay-verify="required" lay-reqtext="姓名不能为空" placeholder="请输入" autocomplete="off" class="layui-input">'+ '</td>'+ '</tr>'+ '<tr>'+ '<td><label class="layui-form-label">专业</label></td>'+ '<td>'+ '<div style="margin-right:20px">'+ '<input style="width:150px" type="text" name="zhuanye" lay-verify="required" lay-reqtext="专业不能为空" placeholder="请输入" autocomplete="off" class="layui-input">'+ '</div>'+ '</td>'+ '</tr>'+ '<tr>'+ '<td><label class="layui-form-label">班级</label></td>'+ '<td>'+ '<input style="width:150px" type="text" name="banji" lay-verify="required" lay-reqtext="班级不能为空" placeholder="请输入" autocomplete="off" class="layui-input">'+ '</td>'+ '</tr>'+ '</table>'+ '</div>' +'</form>' ,btn: '添加信息' ,btnAlign: 'c' //按钮居中 ,shade: 0 //不显示遮罩 ,yes: function(){ //layer.closeAll(); $.ajax({ //几个参数需要注意一下 type: "POST",//方法类型 dataType: "",//预期服务器返回的数据类型 url: "servlet/Addstudent.do" ,//url data: $('#form').serialize(), success: function (result) { alert("添加成功"); layer.closeAll(); window.location.reload() //刷新页面 }, error : function() { alert("异常!"); } }); } }); }, offset1: function(othis){ var type = othis.data('type') ,text = othis.text(); $.ajax({ //几个参数需要注意一下 type: "POST",//方法类型 dataType: "json",//预期服务器返回的数据类型 url: "servlet/Selectstudent.do" ,//url data: {'id':id}, success: function (result) { name1=result.name; zhuanye1=result.zhuanye; banji1=result.banji; layer.open({ type: 1 ,offset: type //具体配置参考:http://www.layui.com/doc/modules/layer.html#offset ,id: 'layerDemo'+type //防止重复弹出 ,content: '<form id="form" class="layui-form" action="##" method="post" onsubmit="return false">'+ '<div class="layui-form-item">'+ '<table border=0>'+ '<tr>'+ '<td><label class="layui-form-label">学号</label></td>'+ '<td>'+ '<input style="width:150px" type="text" value="'+id+'" readonly="true" name="id" lay-verify="required" lay-reqtext="学号不能为空" placeholder="请输入" autocomplete="off" class="layui-input">'+ '</td>'+ '</tr>'+ '<tr>'+ '<td><label class="layui-form-label">姓名</label></td>'+ '<td>'+ '<input style="width:150px" type="text" value="'+name1+'" name="name" lay-verify="required" lay-reqtext="姓名不能为空" placeholder="请输入" autocomplete="off" class="layui-input">'+ '</td>'+ '</tr>'+ '<tr>'+ '<td><label class="layui-form-label">专业</label></td>'+ '<td>'+ '<div style="margin-right:20px">'+ '<input style="width:150px" type="text" value="'+zhuanye1+'" name="zhuanye" lay-verify="required" lay-reqtext="专业不能为空" placeholder="请输入" autocomplete="off" class="layui-input">'+ '</div>'+ '</td>'+ '</tr>'+ '<tr>'+ '<td><label class="layui-form-label">班级</label></td>'+ '<td>'+ '<input style="width:150px" type="text" value="'+banji1+'" name="banji" lay-verify="required" lay-reqtext="班级不能为空" placeholder="请输入" autocomplete="off" class="layui-input">'+ '</td>'+ '</tr>'+ '</table>'+ '</div>' +'</form>' ,btn: '修改信息' ,btnAlign: 'c' //按钮居中 ,shade: 0 //不显示遮罩 ,yes: function(){ //layer.closeAll(); $.ajax({ //几个参数需要注意一下 type: "POST",//方法类型 dataType: "",//预期服务器返回的数据类型 url: "servlet/Updatestudent.do" ,//url data: $('#form').serialize(), success: function (result) { alert("修改成功"); layer.closeAll(); window.location.reload() //刷新页面 id=0 }, error : function() { alert("修改异常!"); id=0 } }); } }); }, error : function() { alert("异常!"); } }); } }; $('#layerDemo .layui-btn').on('click', function(){ var othis = $(this), method = othis.data('method'); active[method] ? active[method].call(this, othis) : ''; }); $('#layerDemo1 .layui-btn').on('click', function(){ id=this.id var othis = $(this), method = othis.data('method'); active[method] ? active[method].call(this, othis) : ''; }); layui.use(['form', 'layedit', 'laydate'], function(){ var form = layui.form ,layer = layui.layer ,layedit = layui.layedit ,laydate = layui.laydate; //日期 laydate.render({ elem: '#date' }); laydate.render({ elem: '#date1' }); //创建一个编辑器 var editIndex = layedit.build('LAY_demo_editor'); //自定义验证规则 form.verify({ title: function(value){ if(value.length < 5){ return '标题至少得5个字符啊'; } } ,pass: [ /^[\S]{6,12}$/ ,'密码必须6到12位,且不能出现空格' ] ,content: function(value){ layedit.sync(editIndex); } }); //监听指定开关 form.on('switch(switchTest)', function(data){ layer.msg('开关checked:'+ (this.checked ? 'true' : 'false'), { offset: '6px' }); layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是ON|OFF', data.othis) }); //监听提交 form.on('submit(demo1)', function(data){ layer.alert(JSON.stringify(data.field), { title: '最终的提交信息' }) return false; }); //表单取值 layui.$('#LAY-component-form-getval').on('click', function(){ var data = form.val('example'); alert(JSON.stringify(data)); }); }); }); </script> </body> </html>
控制器:
控制器收到view层传来的数据,然后调用model层中的方法来吧数据存储到数据库中。
Addstudent.java
package com.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.dao.Studao; public class Addstudent extends HttpServlet { public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); String id=request.getParameter("id"); String name=request.getParameter("name"); String zhuanye=request.getParameter("zhuanye"); String banji=request.getParameter("banji"); int id1=Integer.parseInt(id); Studao dao=new Studao(); dao.add(id1, name, zhuanye, banji); } }
model层:
model层对数据库进行操作(连接数据库,增删改查等)
Studao.java
package com.dao; import java.sql.Connection; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import com.bean.Stu; import com.util.DBUtil; public class Studao { public void add(int id,String name,String zhuanye,String banji) { Connection conn =null; Statement stmt =null; String sql="insert into student (num,name,zhuanye,banji) values('"+id+"','"+name+"','"+zhuanye+"','"+banji+"')"; conn=DBUtil.getConn(); try { stmt=conn.createStatement(); stmt.executeUpdate(sql); DBUtil.close(stmt, conn); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } public void delete(int id) { Connection conn =null; Statement stmt =null; String sql="delete from student where num='"+id+"'"; conn=DBUtil.getConn(); try { stmt=conn.createStatement(); stmt.executeUpdate(sql); DBUtil.close(stmt, conn); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } public void update(int id1, String name, String zhuanye, String banji) { // TODO Auto-generated method stub Connection conn =null; Statement stmt =null; String sql="update student set name='"+name+"',zhuanye='"+zhuanye+"',banji='"+banji+"' where num='"+id1+"'"; conn=DBUtil.getConn(); try { stmt=conn.createStatement(); stmt.executeUpdate(sql); DBUtil.close(stmt, conn); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } public List<Stu> select(int id1) { // TODO Auto-generated method stub Connection conn =null; ResultSet rs = null; Statement stmt =null; String sql="select * from student where num='"+id1+"'"; conn=DBUtil.getConn(); List<Stu> list = new ArrayList<Stu>(); try { stmt = conn.createStatement(); rs = stmt.executeQuery(sql); while(rs.next()) { Stu stu=new Stu(); stu.setId(id1); stu.setName(rs.getString(2)); stu.setZhuanye(rs.getString(3)); stu.setBanji(rs.getString(4)); list.add(stu); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return list; } }


