部署测试平台-部署前端
1. 打包前端
进入前端根目录,执行npm run build

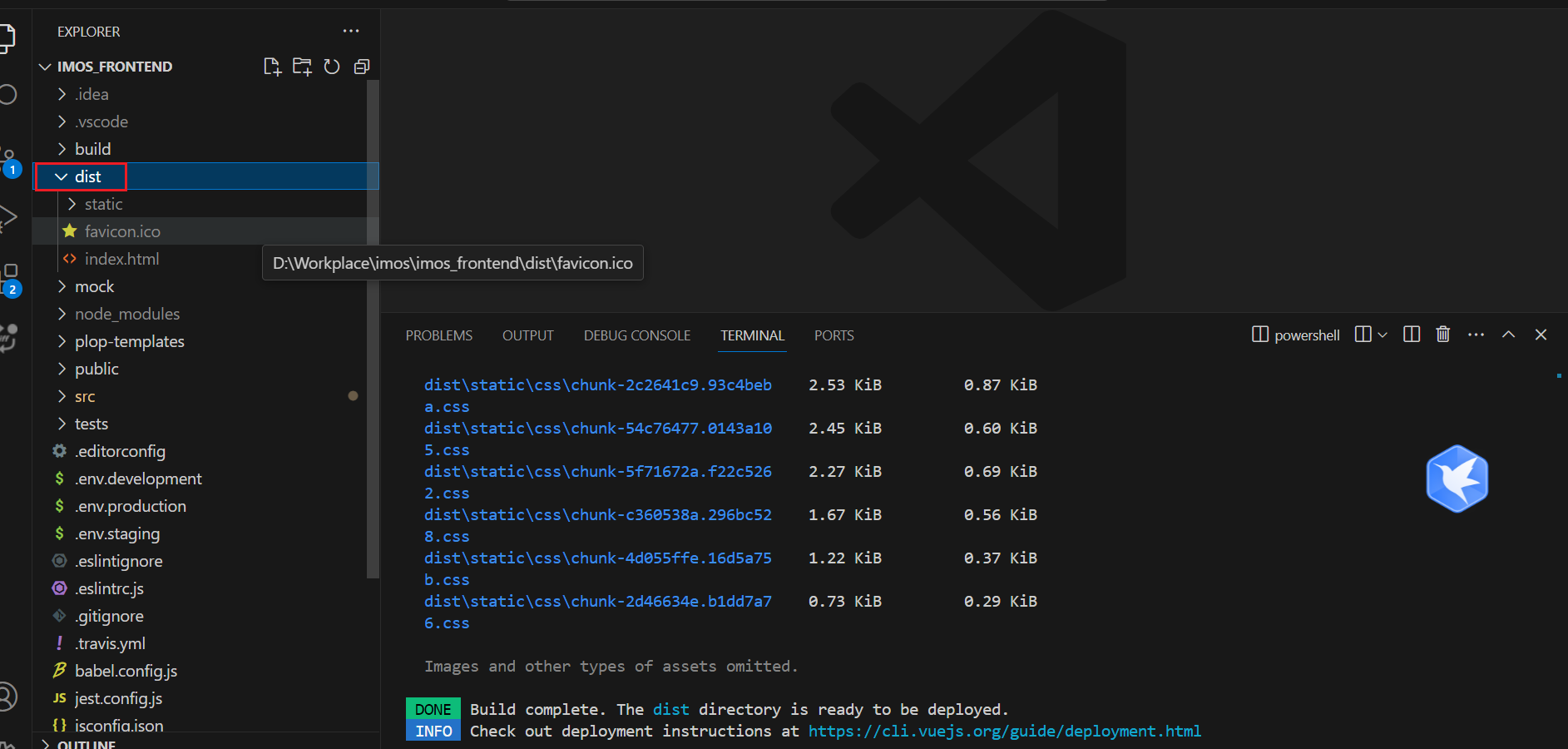
打成的包是放在dist文件夹下面:

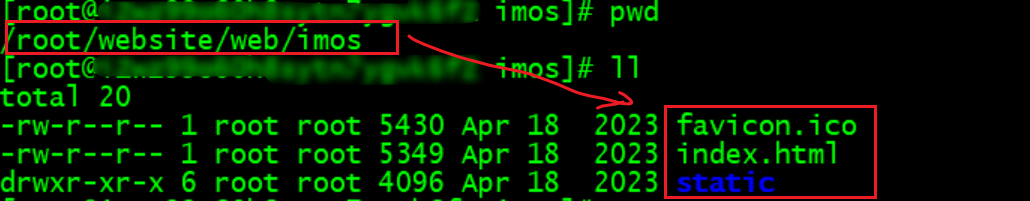
2. 把打好的前端dist包下所有的文件放到nginx挂载目录/root/website/web/imos下

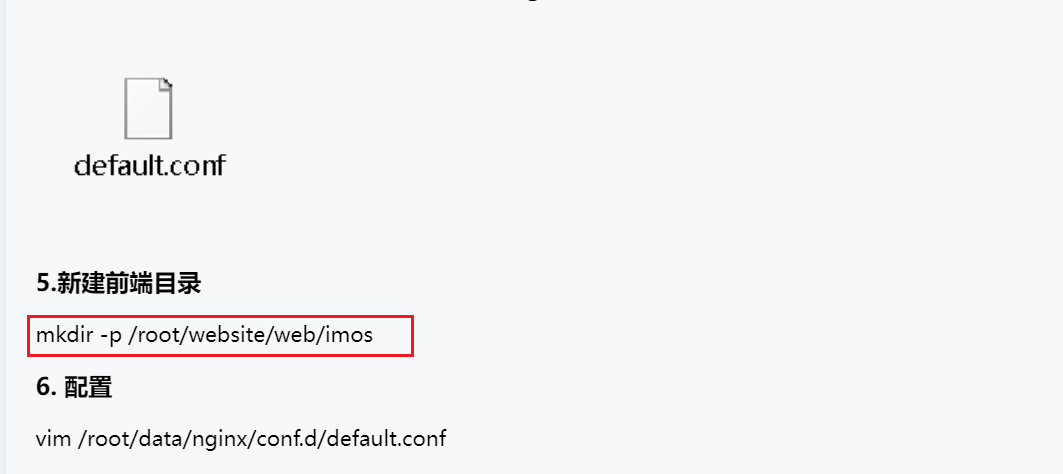
nginx挂载前端的目录,步骤请参https://www.cnblogs.com/quxue/p/18067316

3.检查:
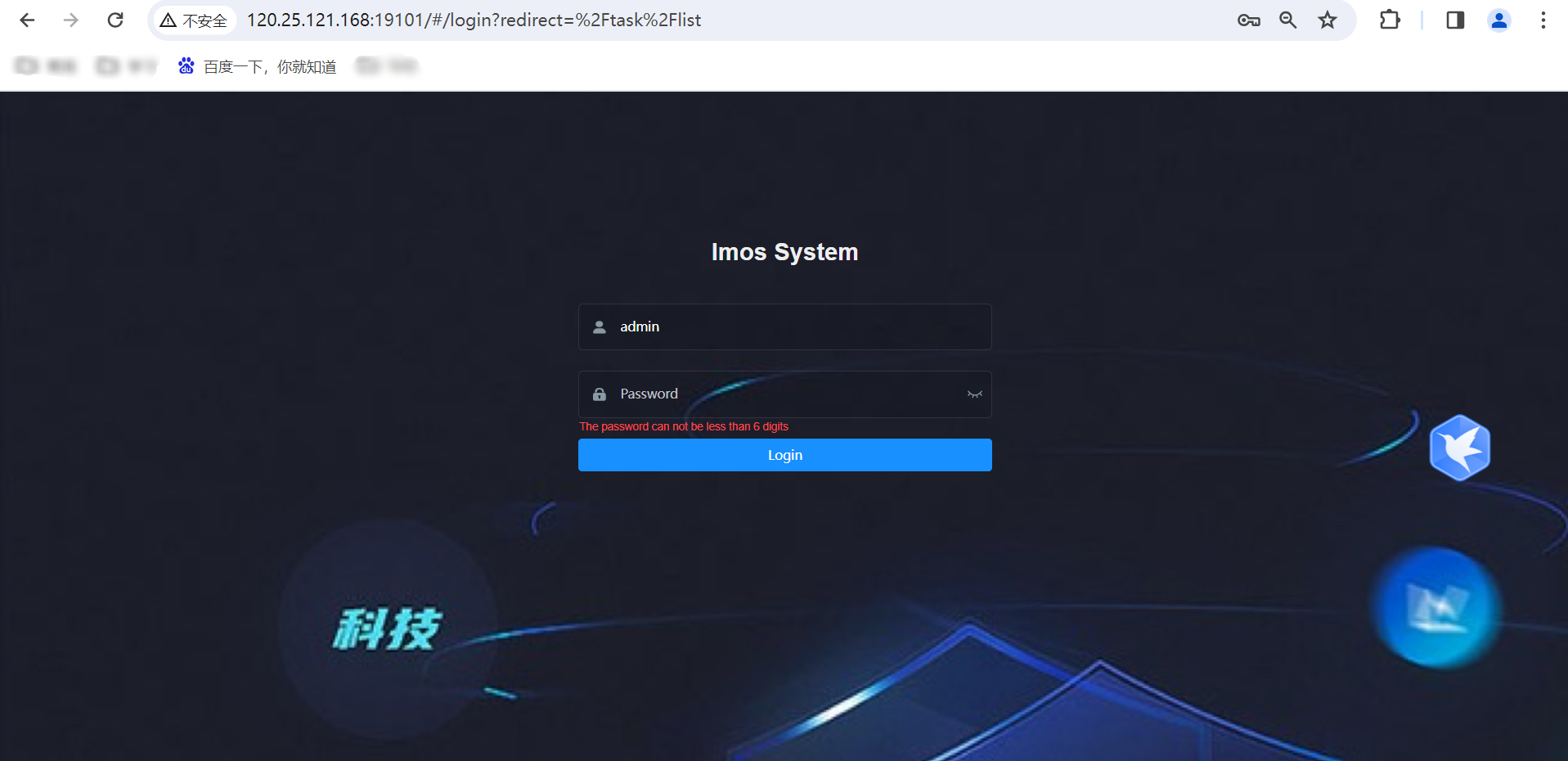
浏览器打开链接: http://服务器ip:前端端口/ 不出意外的话,会看到登录页面

如果没看到登录页面,可以按以下步骤排查问题:
1.先查看nginx容器是否起来了,docker ps | grep nginx
2.查看服务器是否对外开放了前端端口
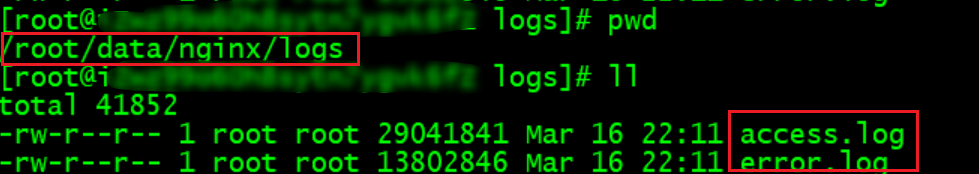
3.查看nginx日志文件报错内容:

如果登录不了,F12查看接口报错,可以按以下步骤排查问题:
1.查看后端容器进程是否正常,docker ps | grep imos
2.查看后端日志,docker logs -f --tail=100 imos
3.查看服务器对外是否开放了端口
最后,见证奇迹时候,完成测试平台生产环境的部署:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?