《测试平台imos体验地址和使用教程》
前言:
自己研发的测试平台,与大家一起探讨和学习。
地址:http://120.25.121.168:19101/
账号:admin
密码:quxue2023
背景:
一直想为团队开发一个自动化测试平台,减少每次上线前的回归测试时间成本,开始时考虑用java spring boot写后台,但无意间发现DRF这个比较强大的框架,它是python写的,而且流行的测试框架都是用python写的,为了开发语言的统一性,就选择用DRF开发imos的后台,全称:Django Rest_Framework,他就是django的第三方app。Django是对Python的封装,而DRF又在Django的基础上做了进一步的封装,一说到python的web框架,可能很多人(包括我)脑海中首先会想到Django,Flask。但自从我认真的去了触DRF时,发现它有很多优点:
- 序列化,反序列化更简单
- 丰富的视图类,简单的增,删,改,查。很多视图类已经帮封装好了,只要定义好就可以直接调用,节省开发成本
- RESTful API风格
- 路由更加简单
- 查询,分页,限流,多表操作,认证,权限等一般只配置下,就可满足基本要求
前端目前最流行的还属vue,所以果断使用它准没问题。
技术栈:
后端:DRF + httprunner
前端:vue
数据库:mysql
部署:docker + nginx
操作简介:
我还没做页面的响应式布局,有的电脑尺寸屏幕不同,可能显示不全,得F11+滚去滑轮,缩小屏幕就行了
1. 登录界面:
账号:admin
密码:quxue2023

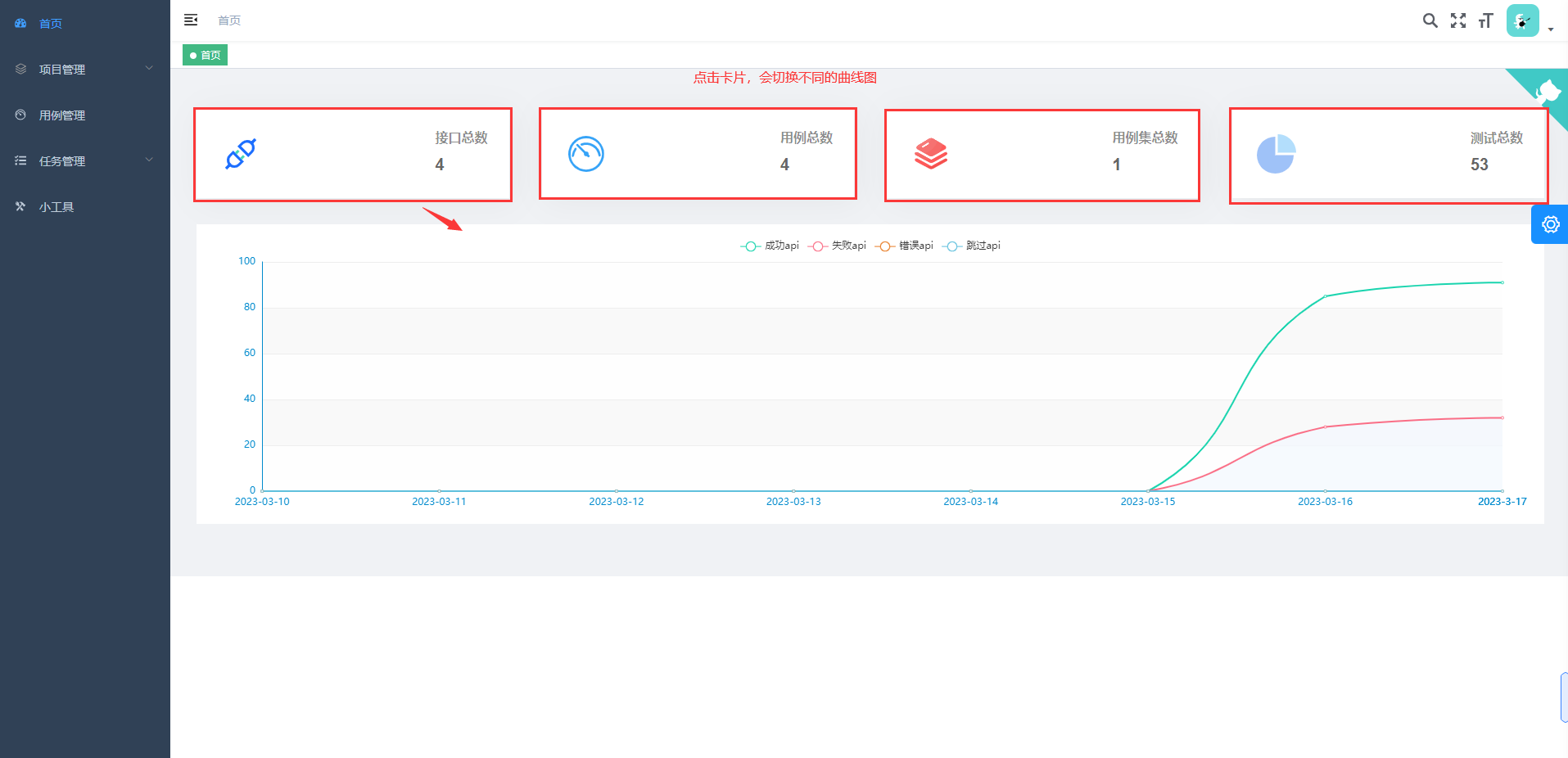
2.首页:

3.项目管理:
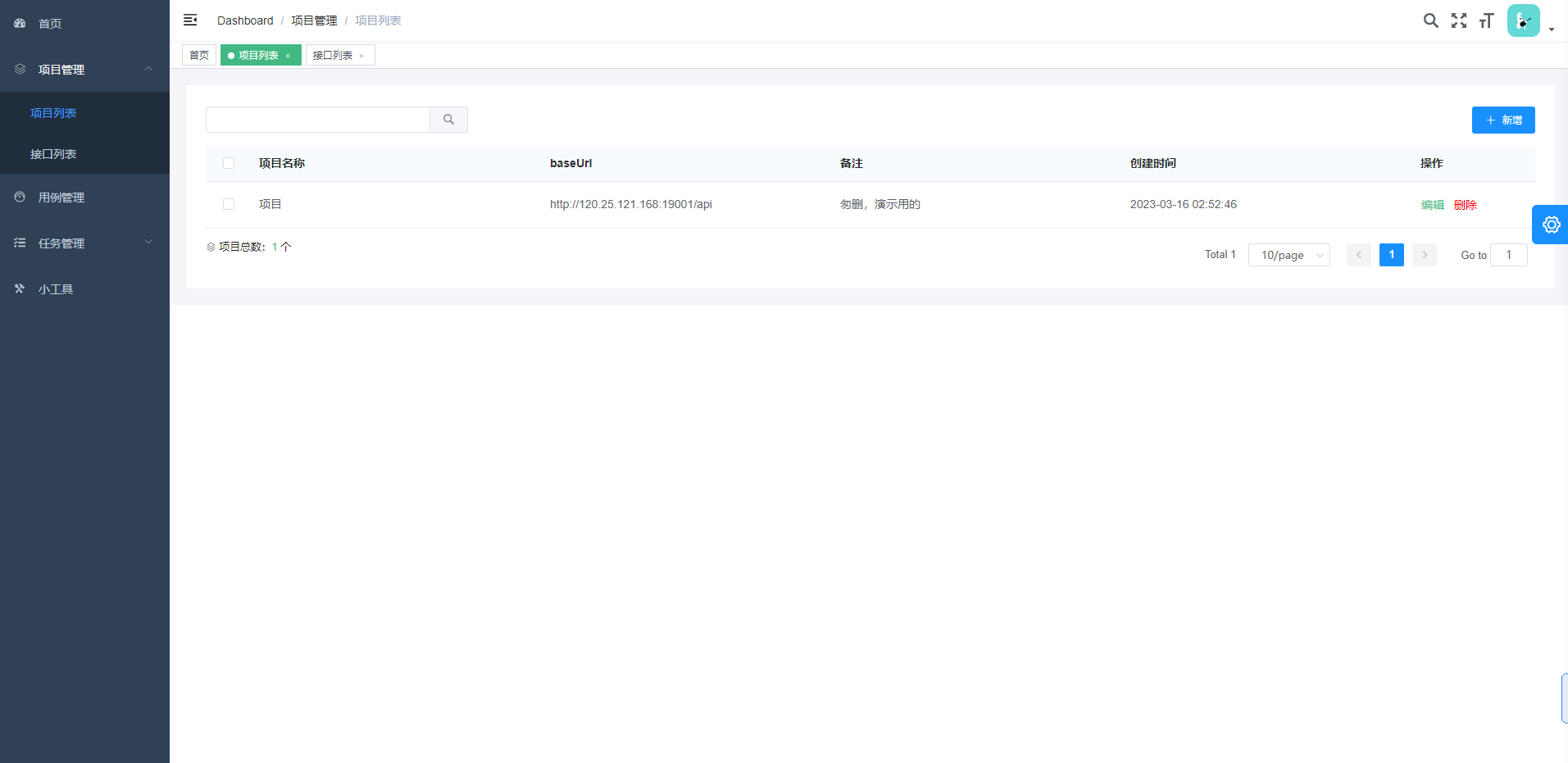
3.1.项目列表:

3.1.1.baseUrl:
baseUrl为项目接口地址基础url,比如:一个项目中,
新增用户接口地址为:http://120.25.121.168:19001/api/add/user
删除用户接口地址为:http://120.25.121.168:19001/api/delete/user
那接口的公共部分:http://120.25.121.168:19001/api 就是baseUrl
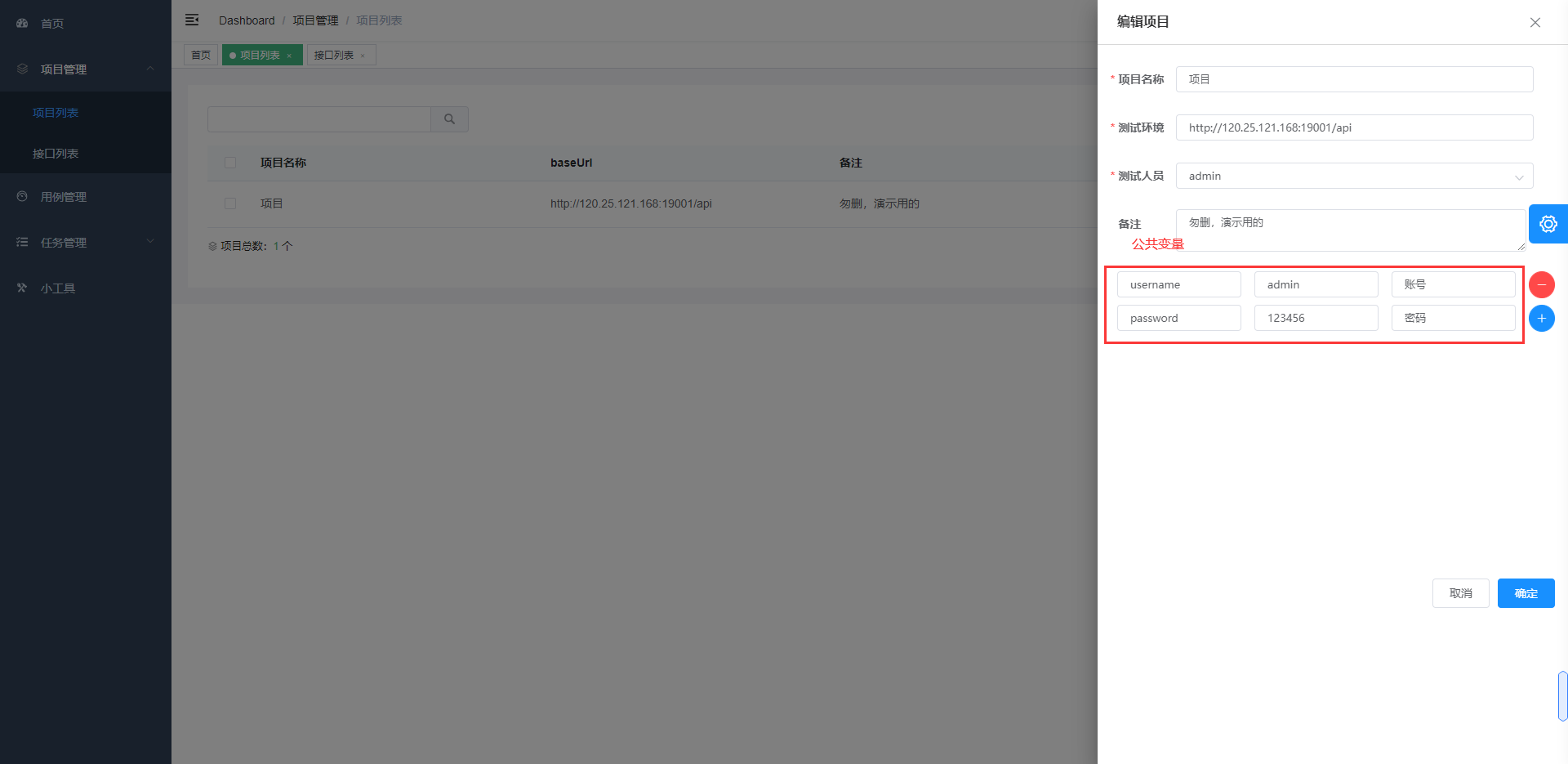
3.1.2.公共变量:

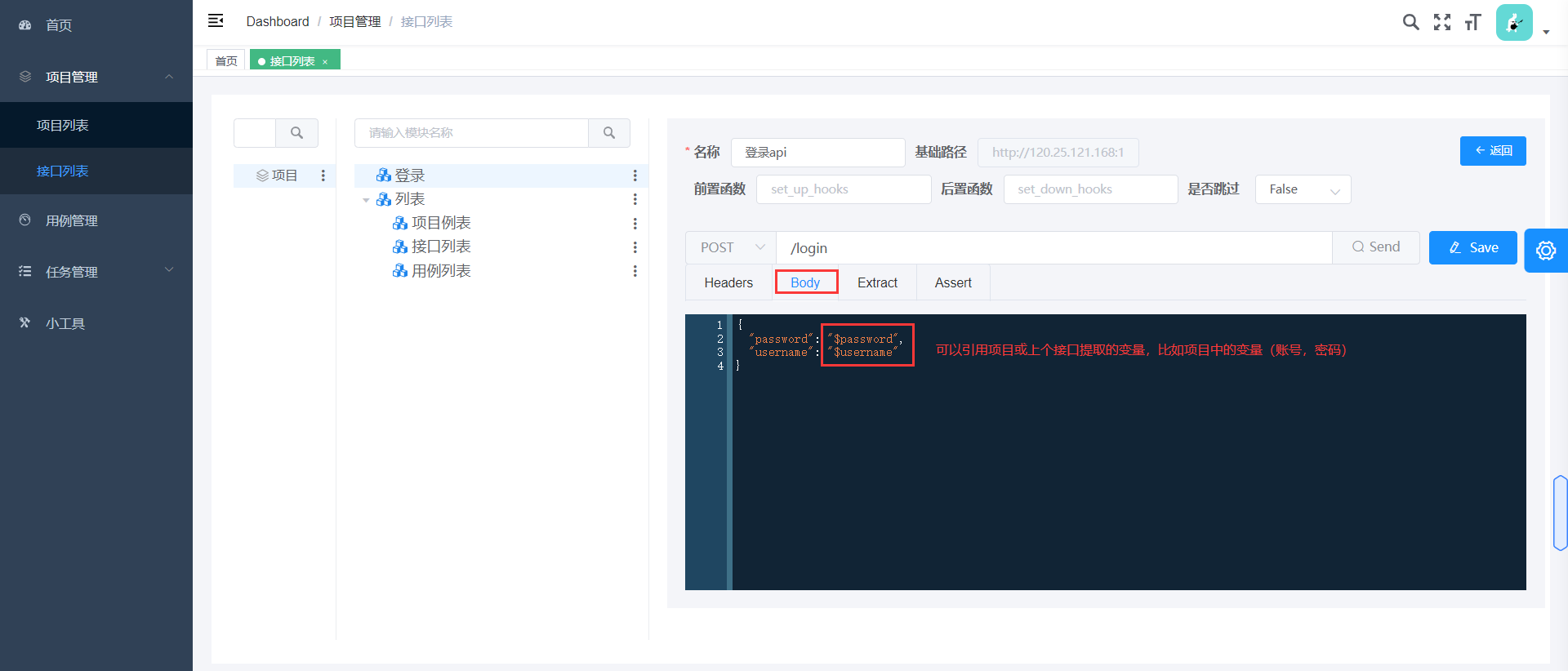
接口中使用到的变量,比如登录接口需要账号和密码,那么可以把账号和密码添加到项目的公共变量中。在接口使用$变量来引用,如,引用账号:$username
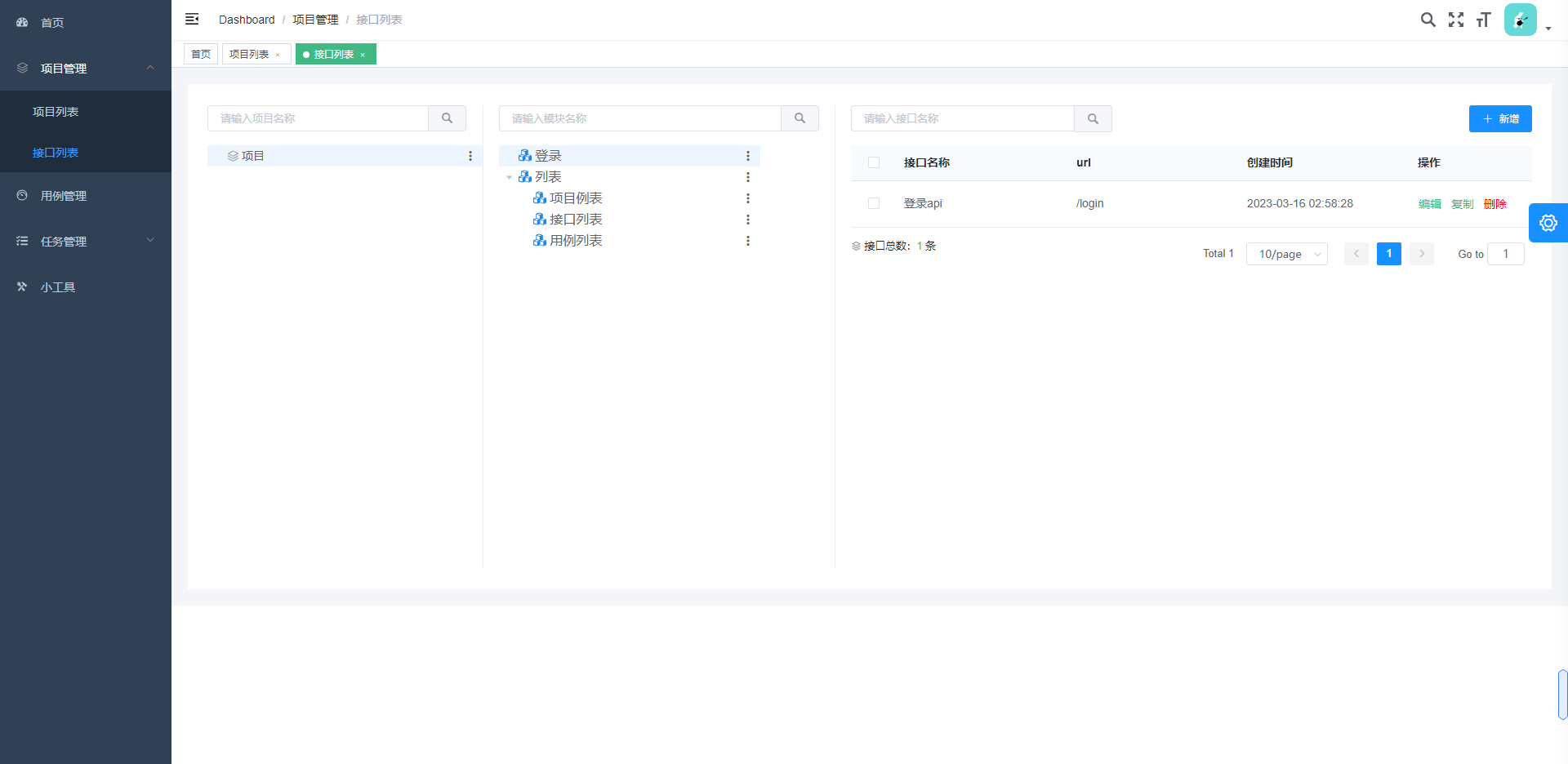
3.2.接口列表:

现实中,一个项目有多个模块,一个模块下有多条接口。所以为了更简洁展示三者关系,imos系统前端展示采用这种模式。考虑到一个模块下有多个子模块,所以模块展示采用了树型结构。
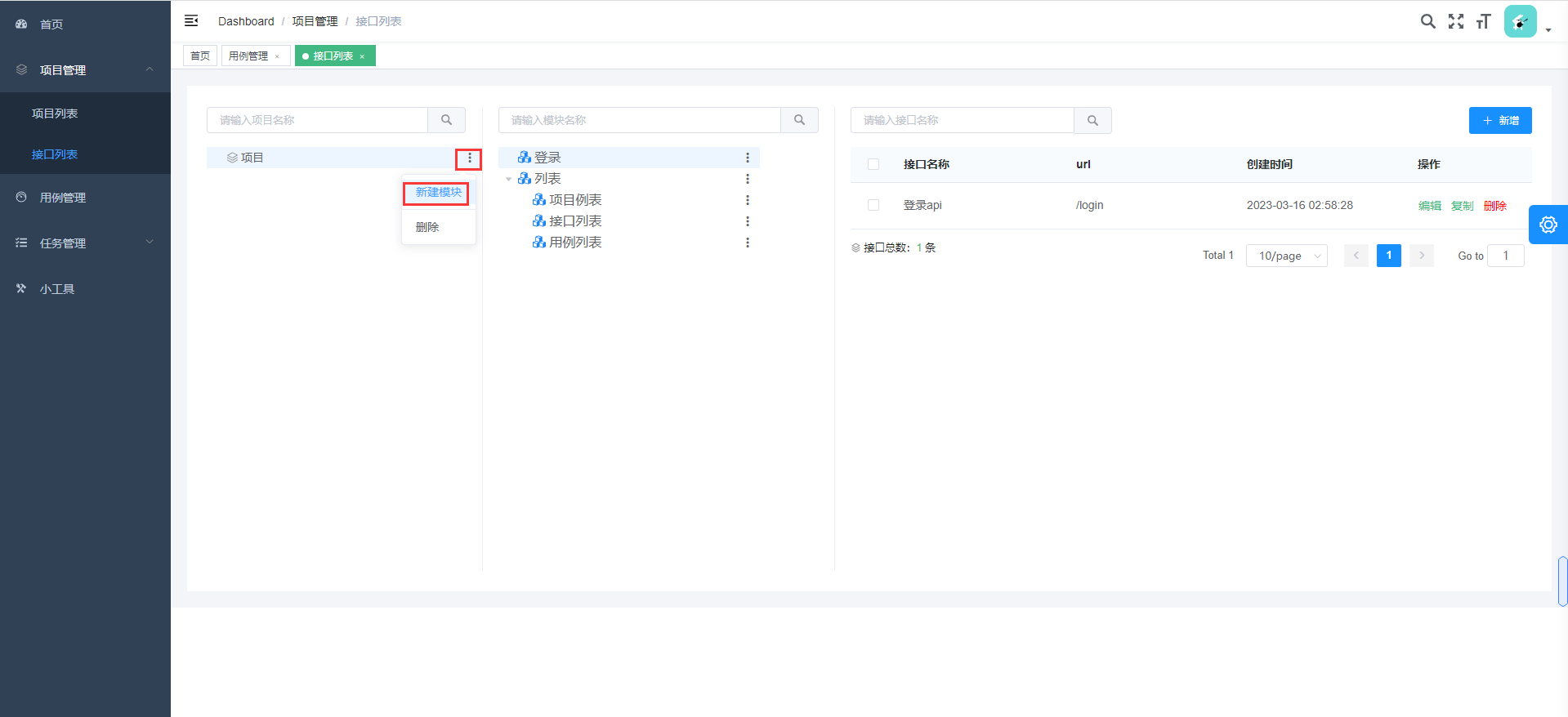
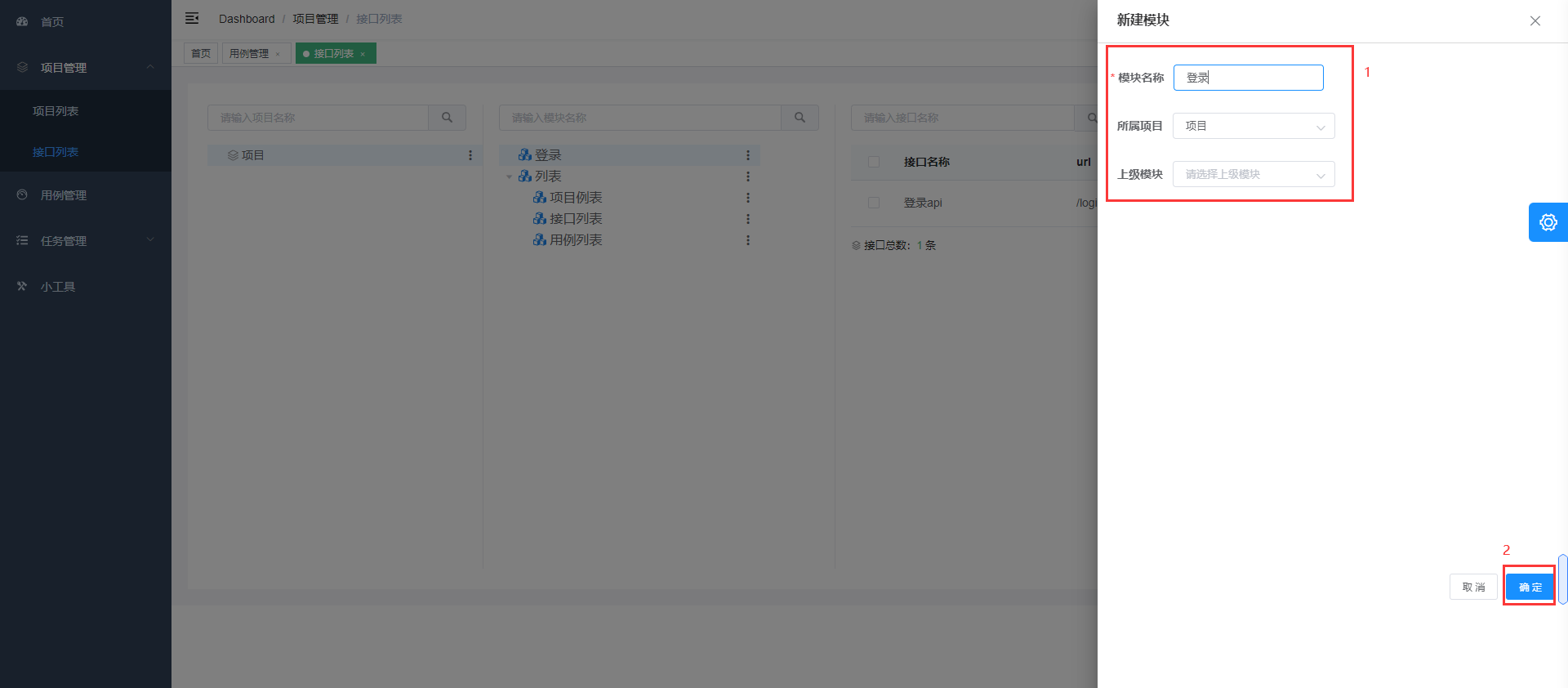
3.2.1.新建模块:


想在哪个项目下新建模块,就把鼠标移动到该项目下的省略号下,再点击“新建模块”,填写对应的内容,直接确定。
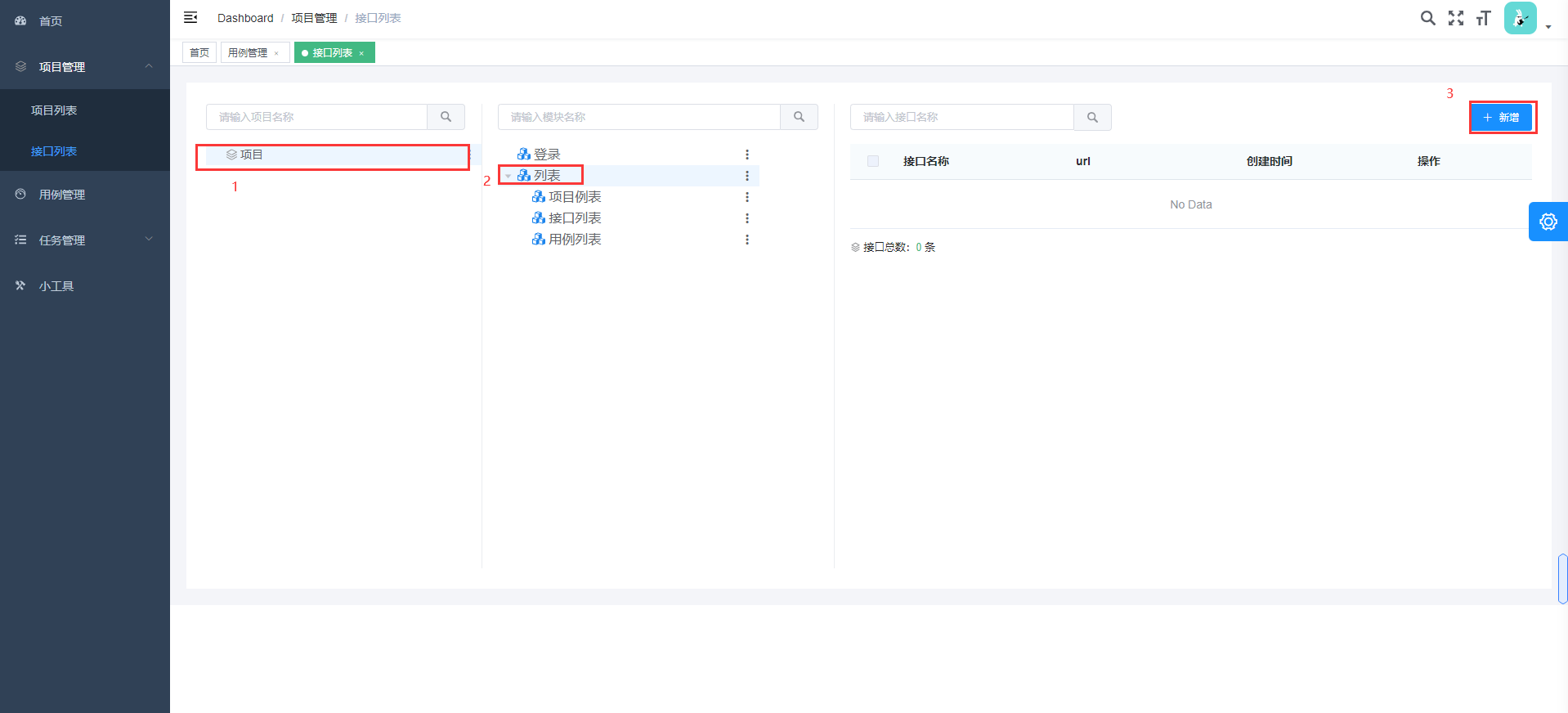
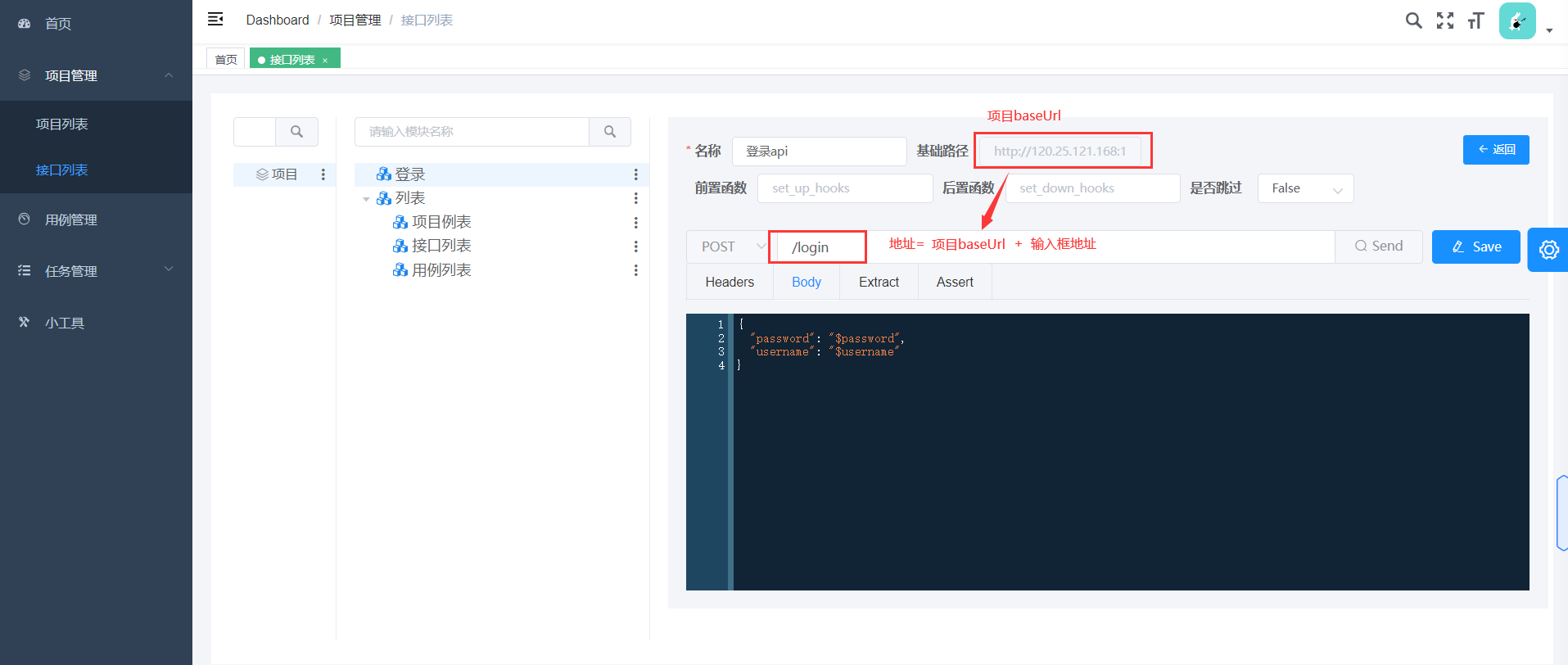
3.2.2.新建接口:

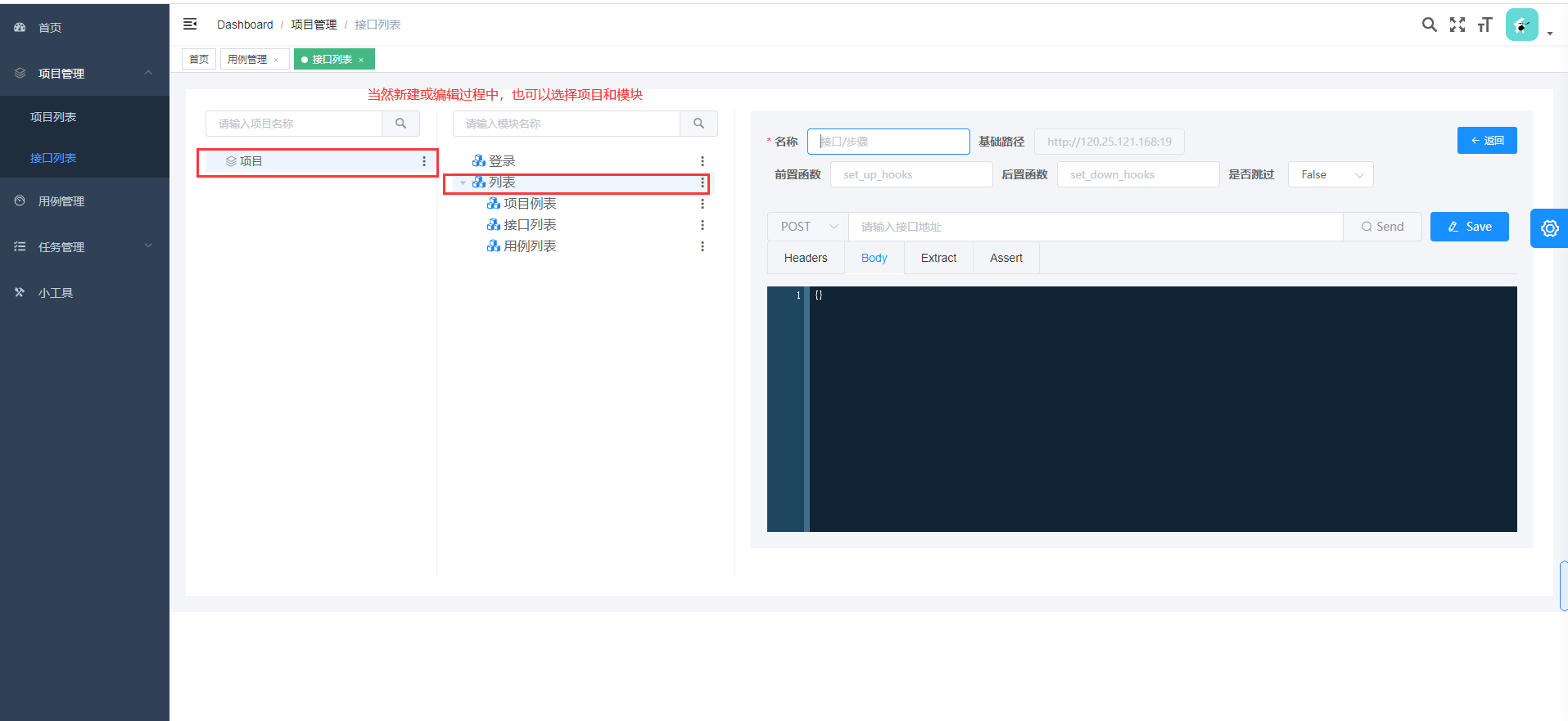
想在哪个项目,哪个模块下新建接口,直接选择对应的项目和模块新建就行了

接口地址=项目的baseUrl+输入框的地址

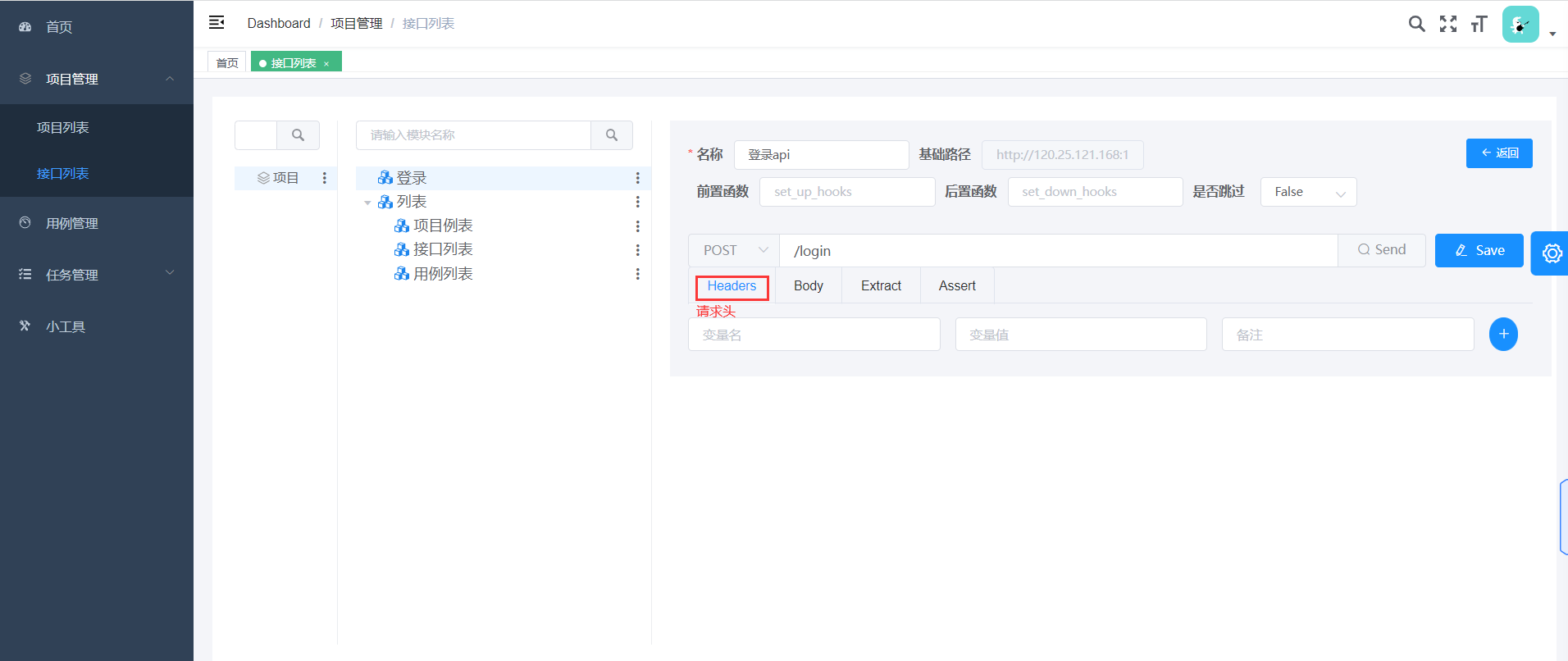
请求头:

请示body:

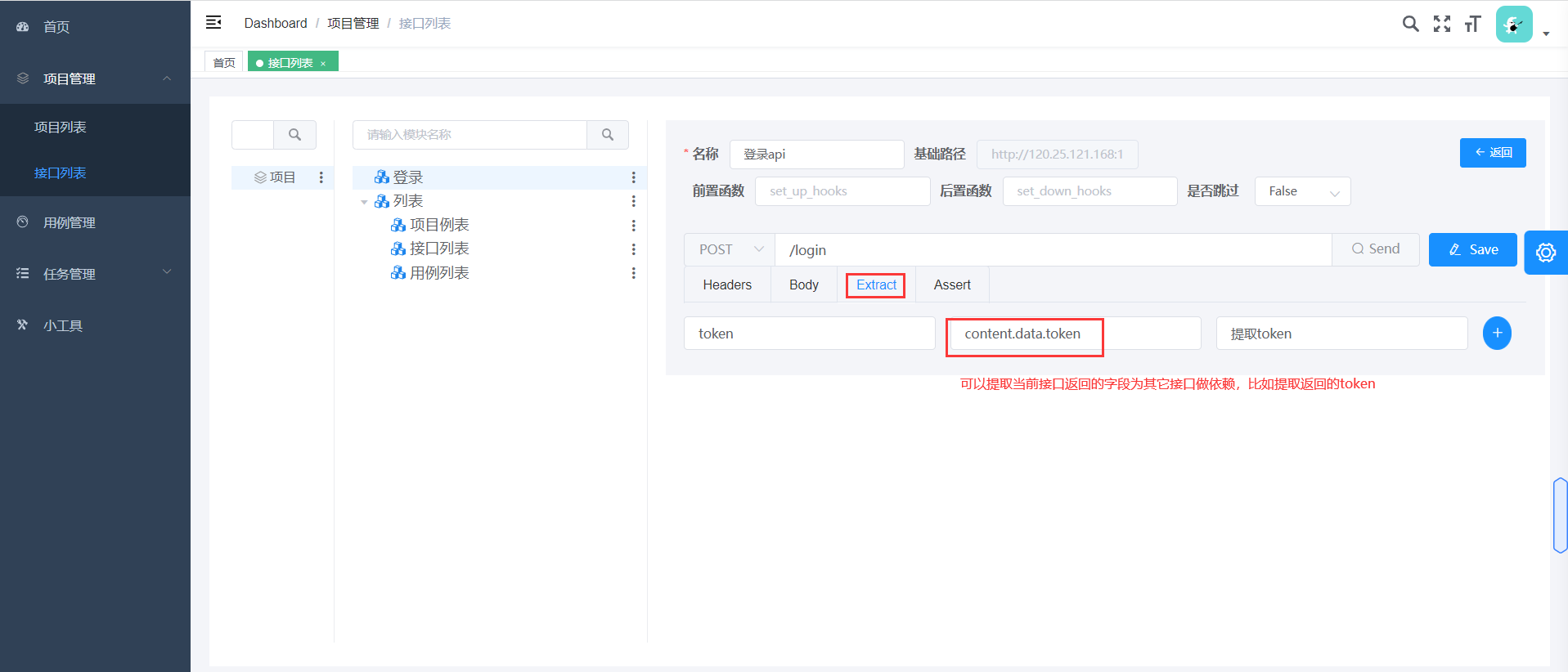
提取接口返回的字段,为其它接口做依赖:

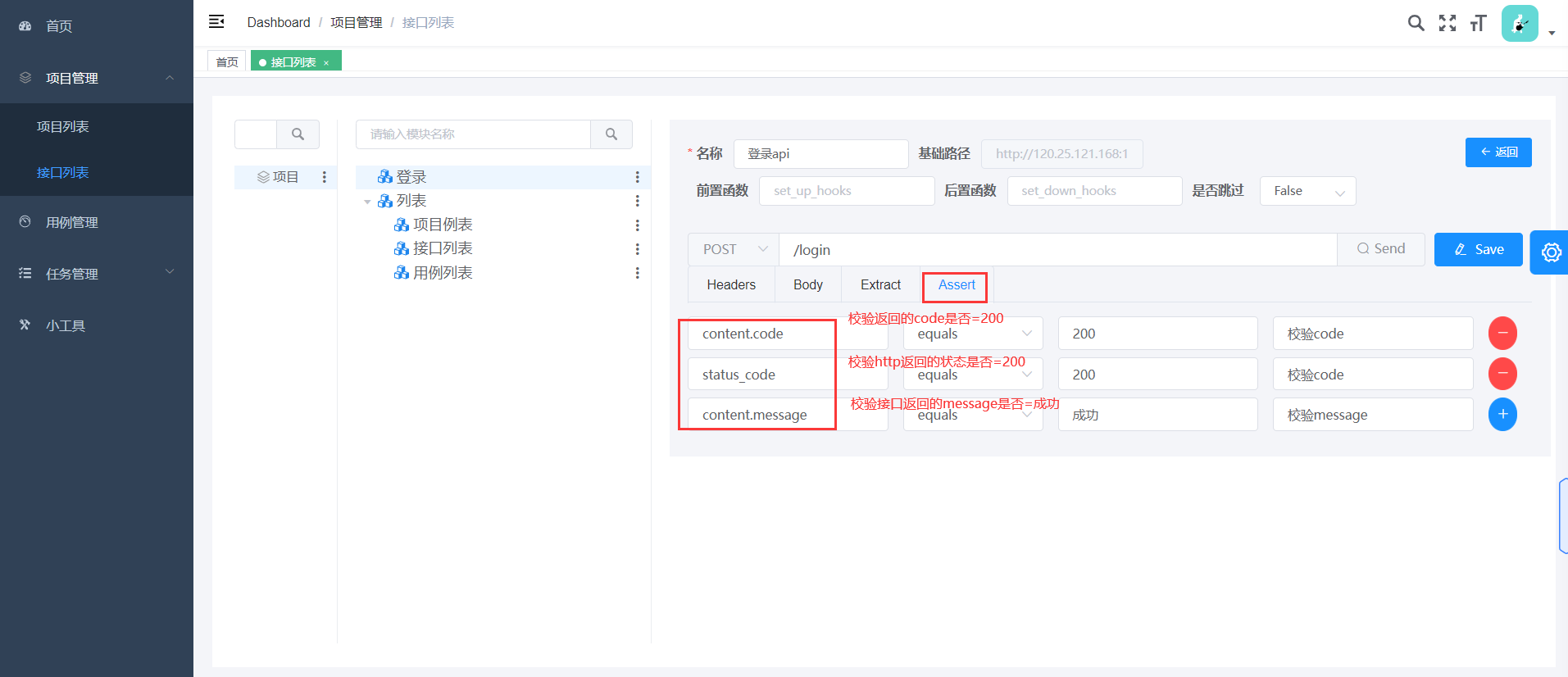
校验接口返回值:

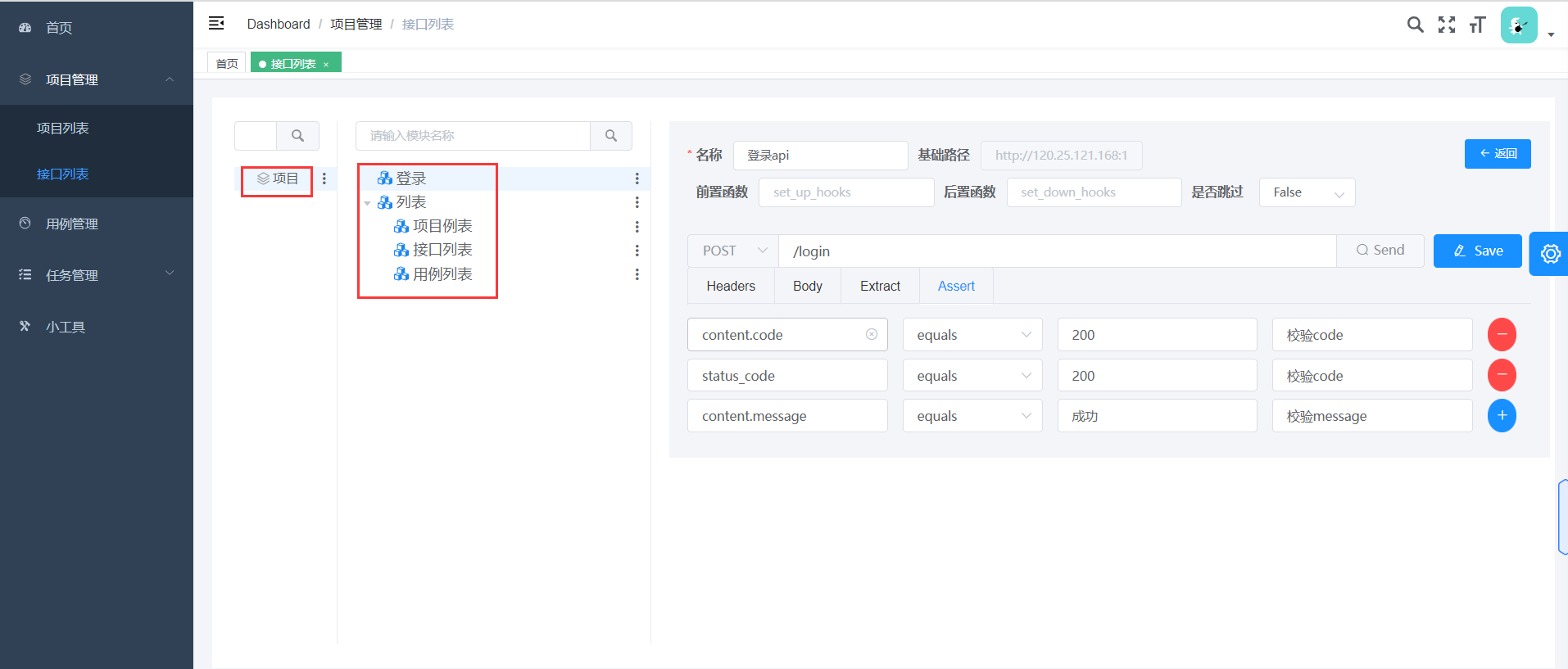
可以在新建时,选择哪个项目,哪个模块:

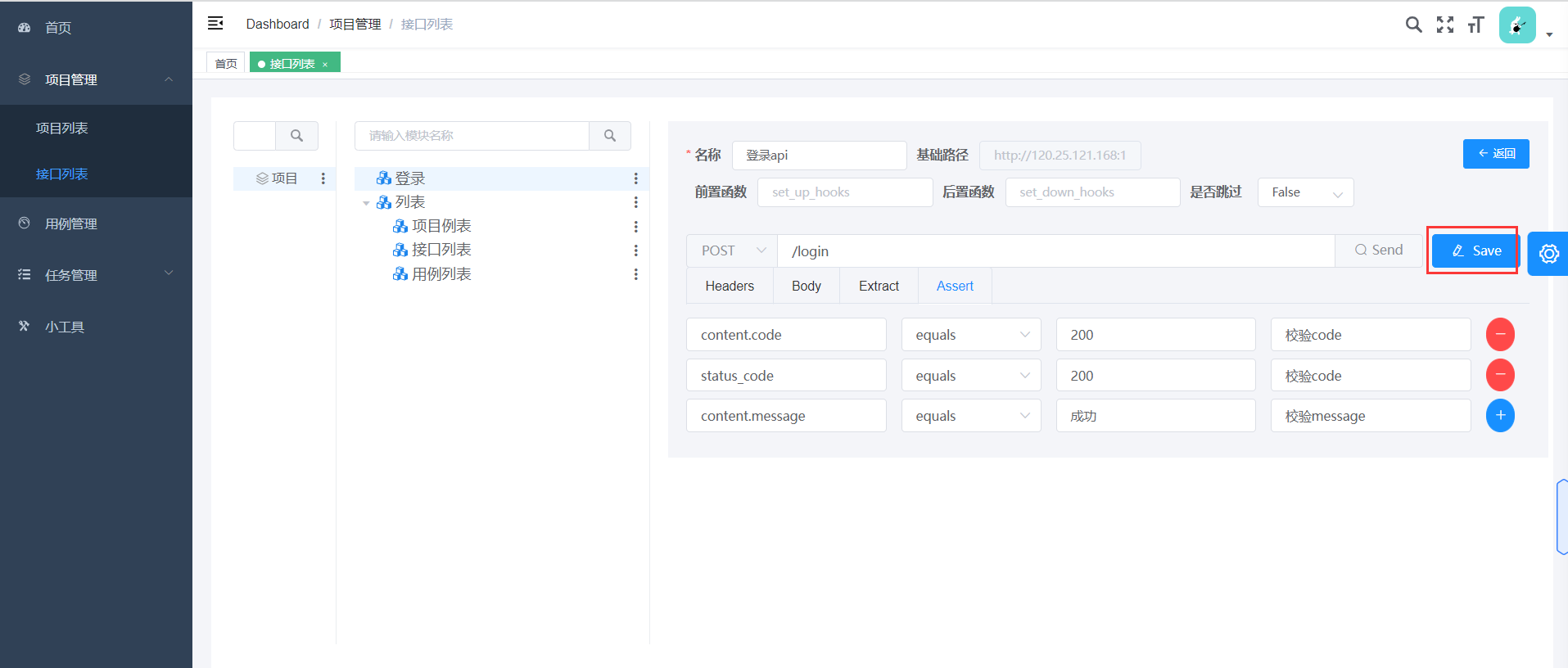
保存接口:

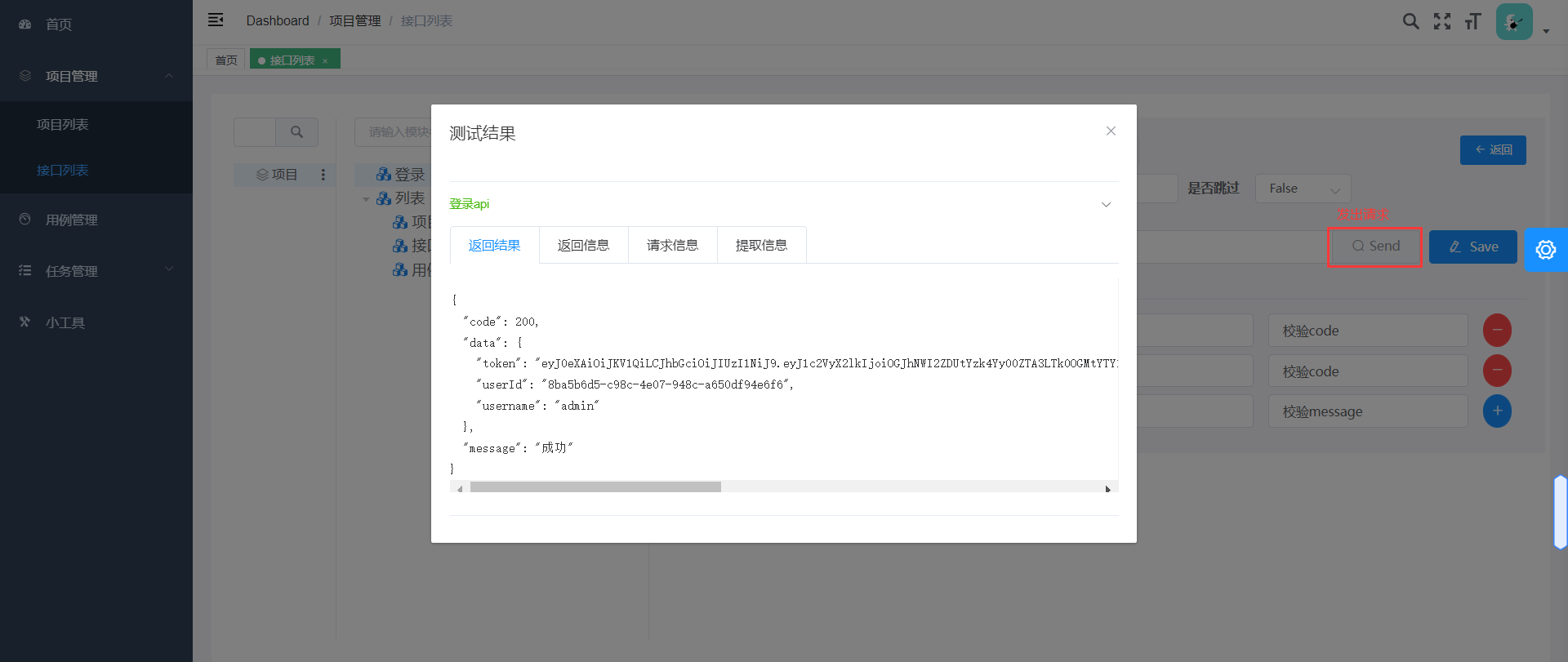
3.2.3.调试接口:
可以在新建或编辑时,调试接口,查看返回结果,返回信息,请求信息,提取信息

3.3.用例管理:
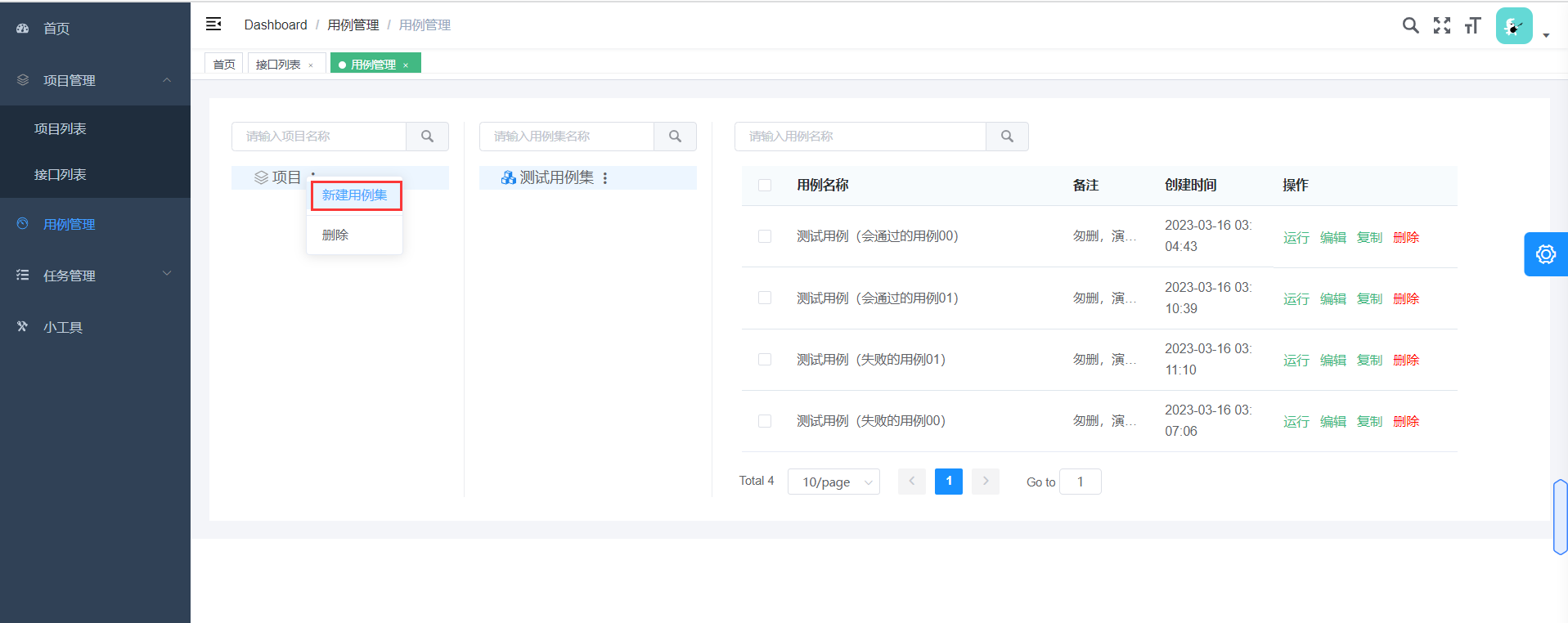
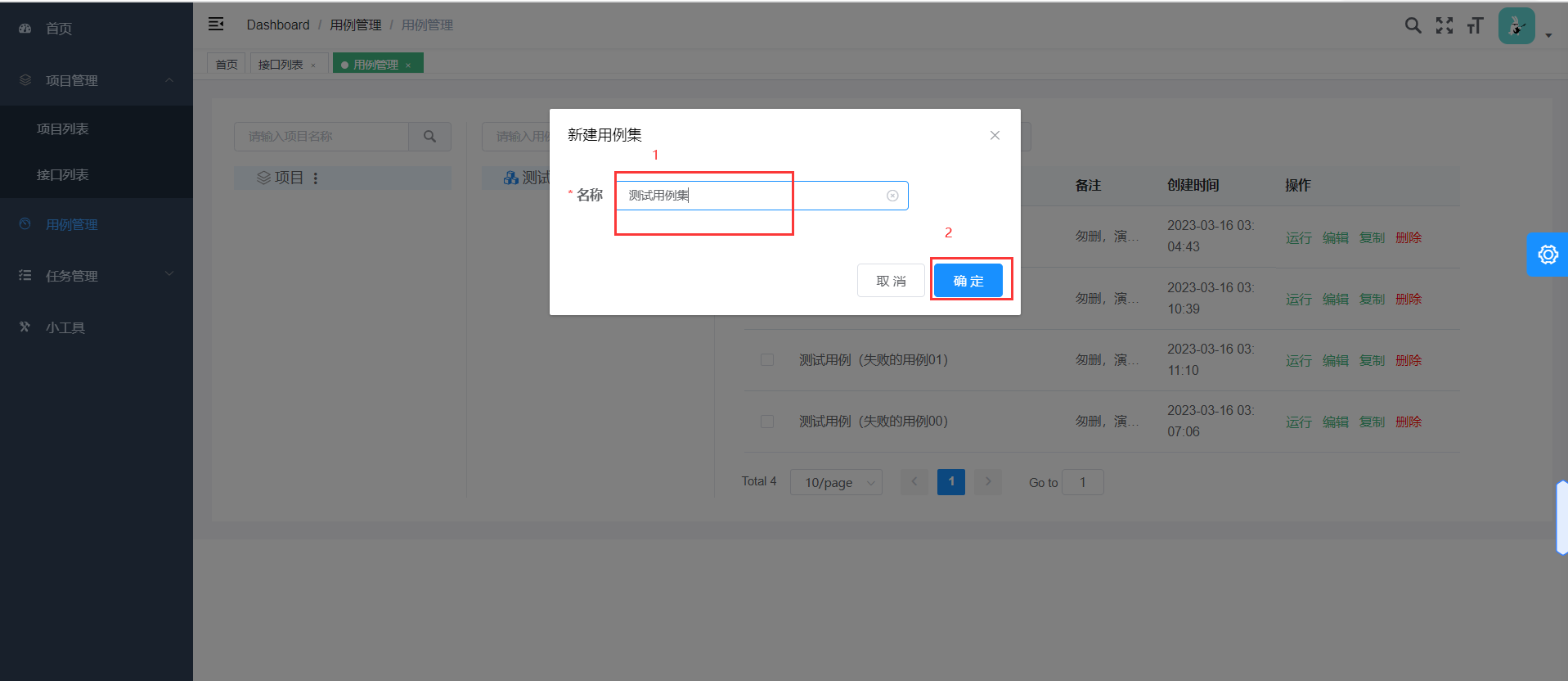
3.3.1.新建用例集:
想在哪个项目下新建用例集,可以把鼠标移动到项目后的省略号上,出现“新建用例集”按钮


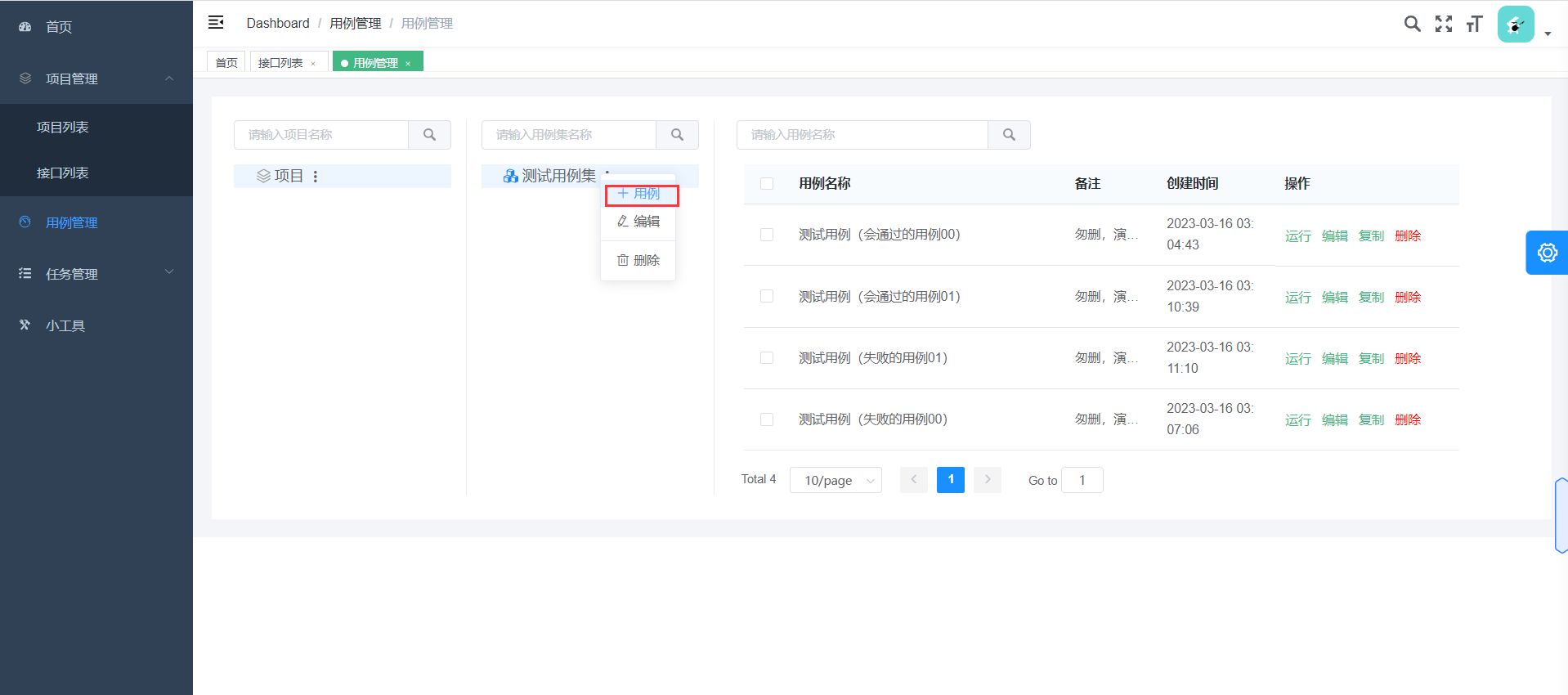
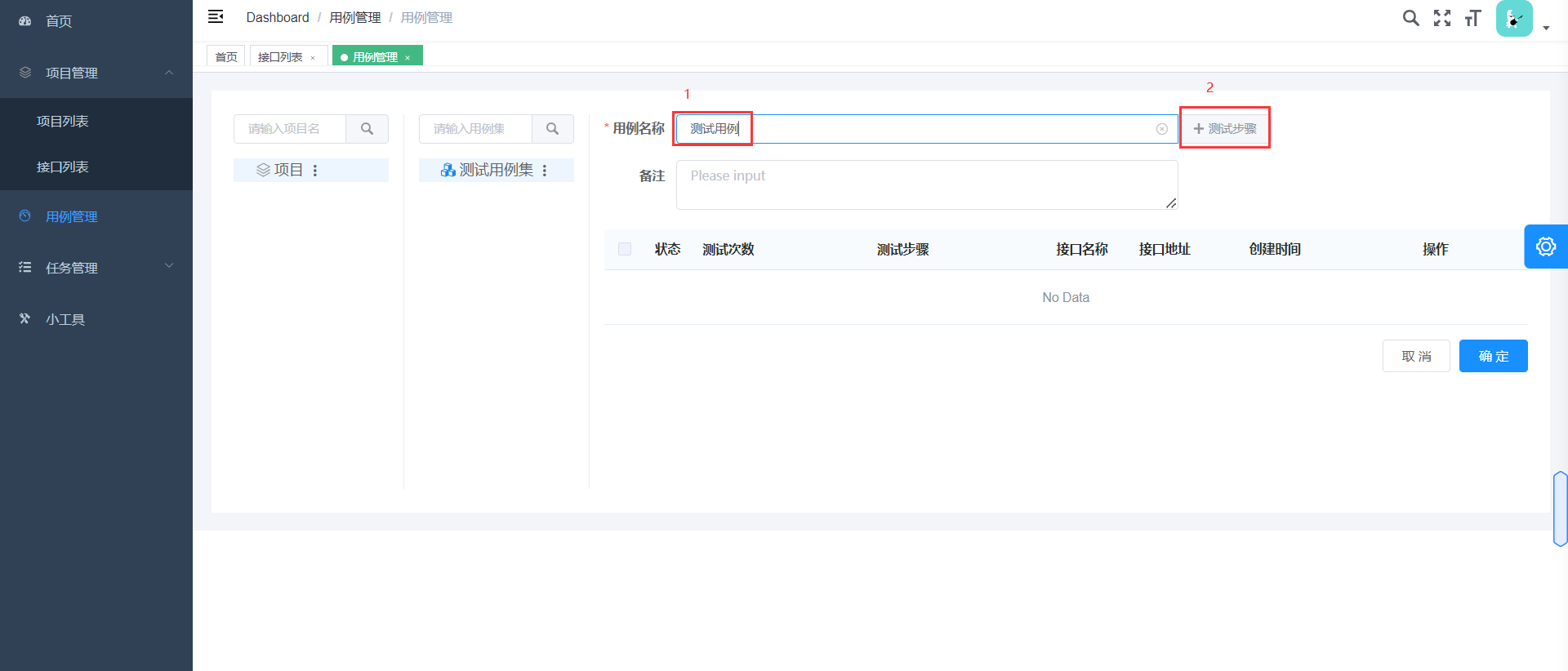
3.3.2.新建用例:
想在哪个用例集下新建用例,可以把鼠标移动到项目后的省略号上,出现“新建用例”按钮

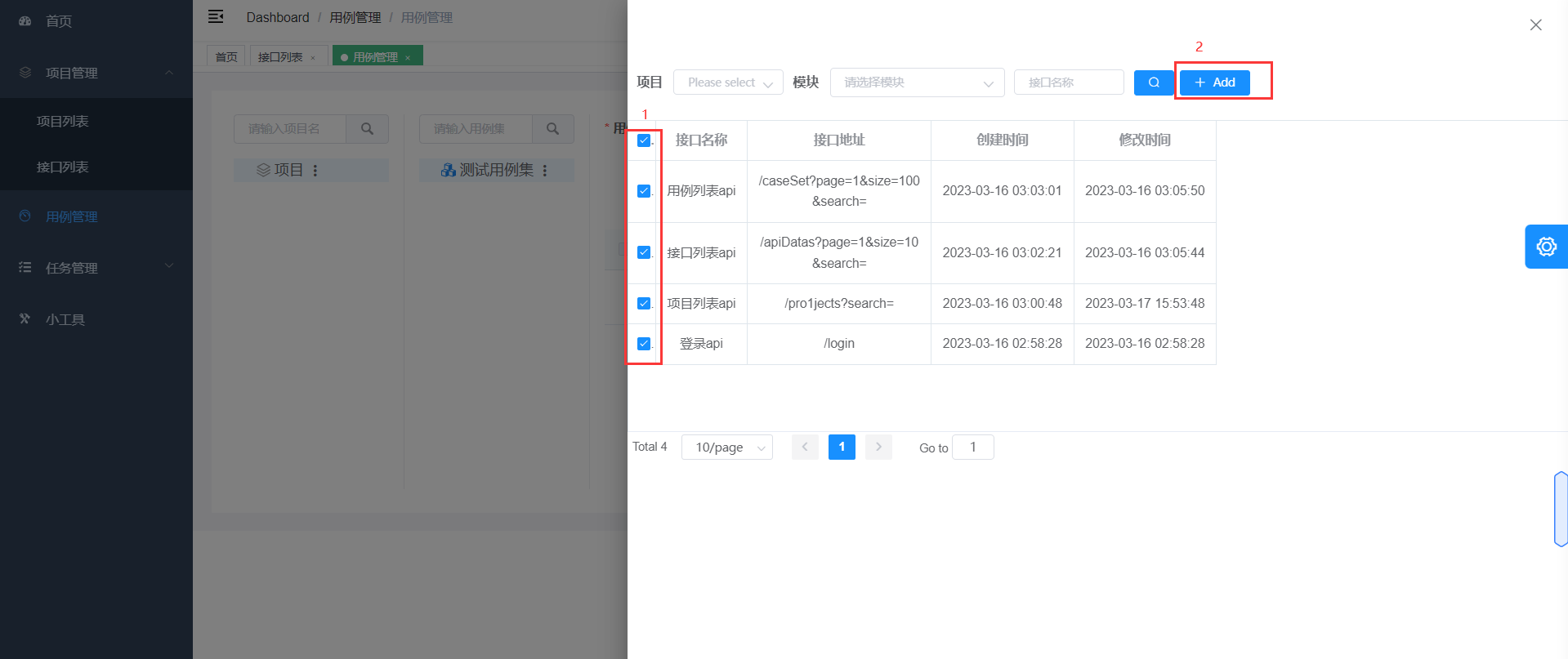
3.3.2.1.添加测试步骤:

勾选想加的接口,点击“+Add”

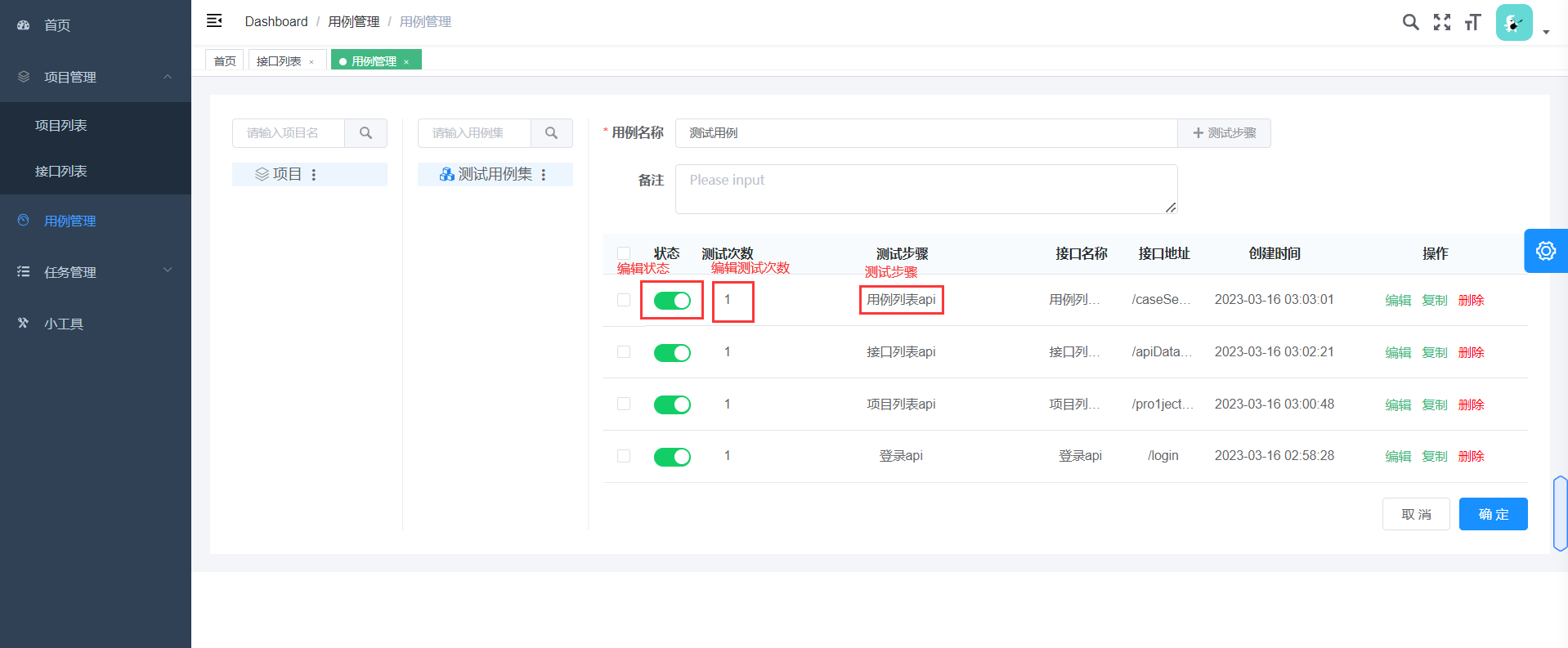
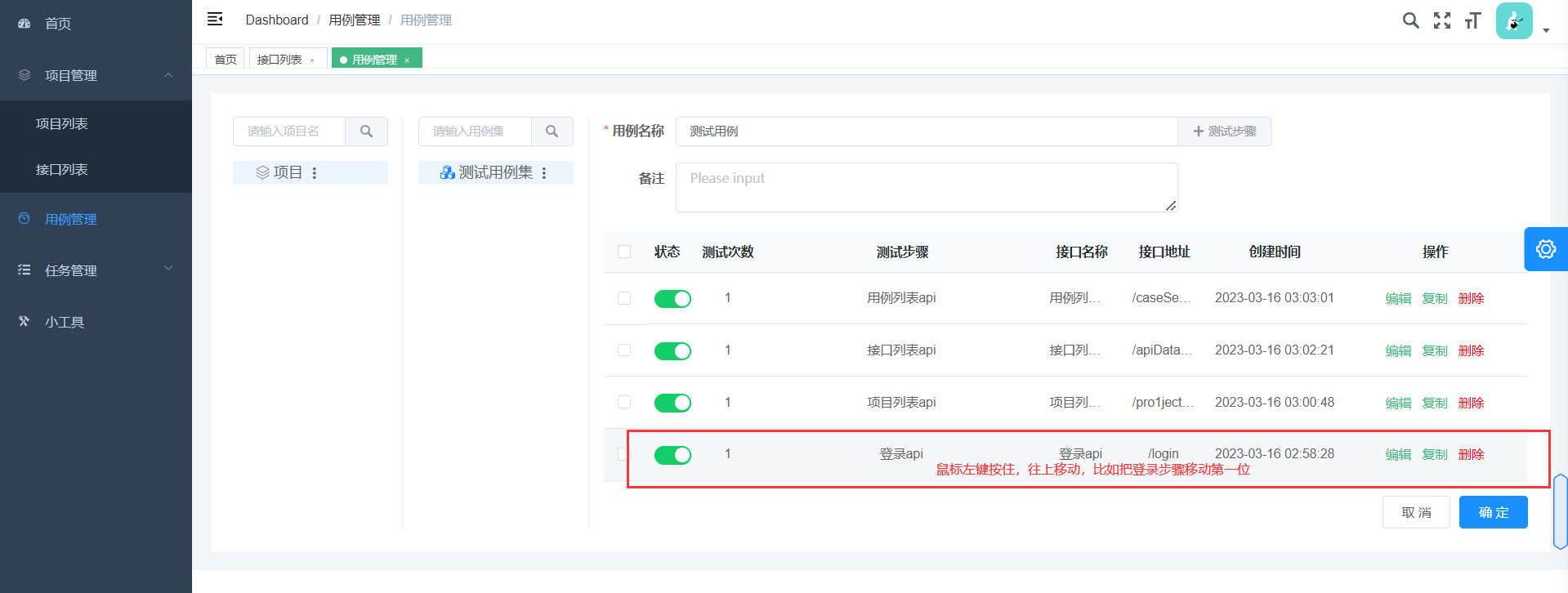
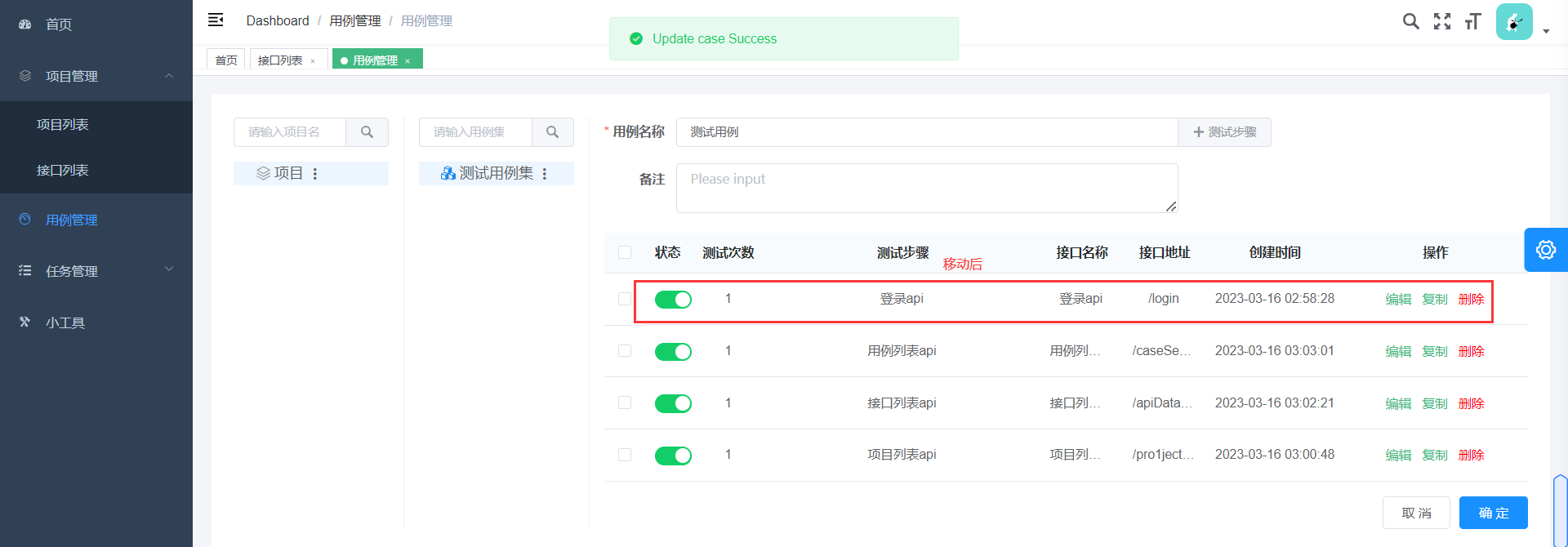
3.3.2.2.编辑测试步骤:

可以移动测试步骤,只要鼠标按住对应的步骤,就可以拖拽到相应的位置上:


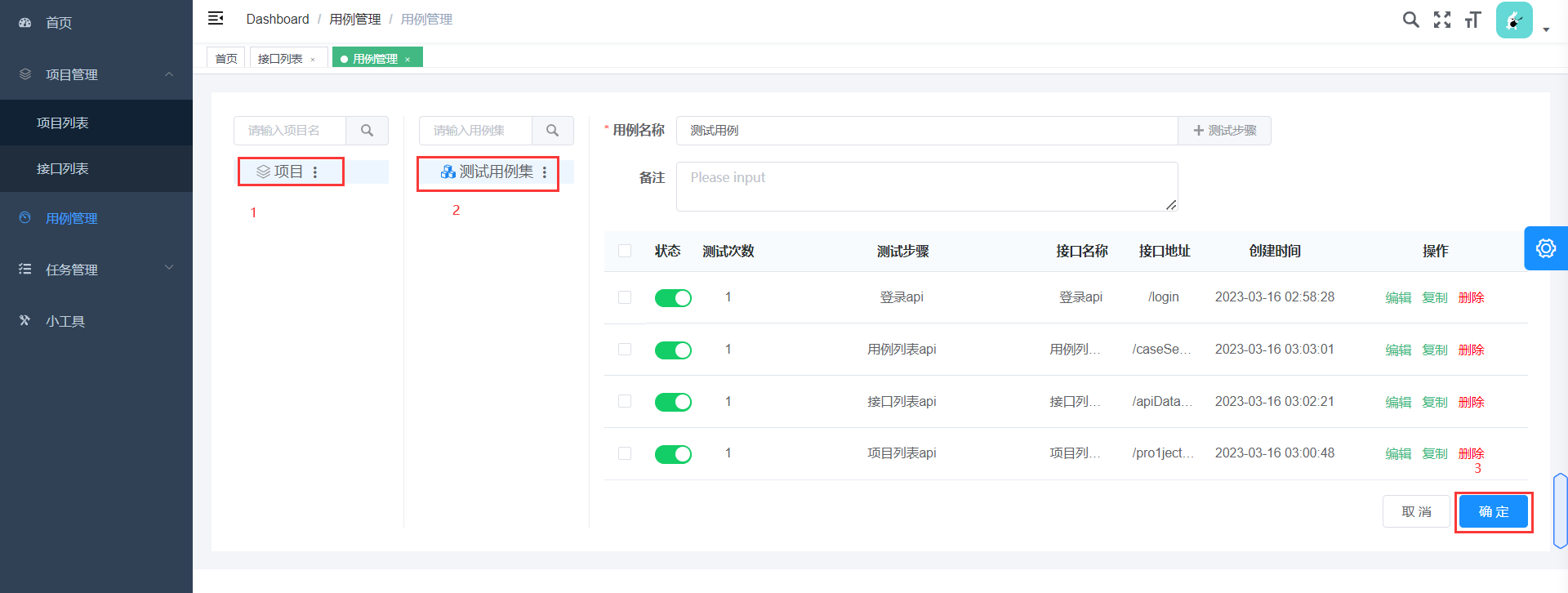
新建或编辑时,可以把用例放到对应的项目或用例集下,具体步骤如下:

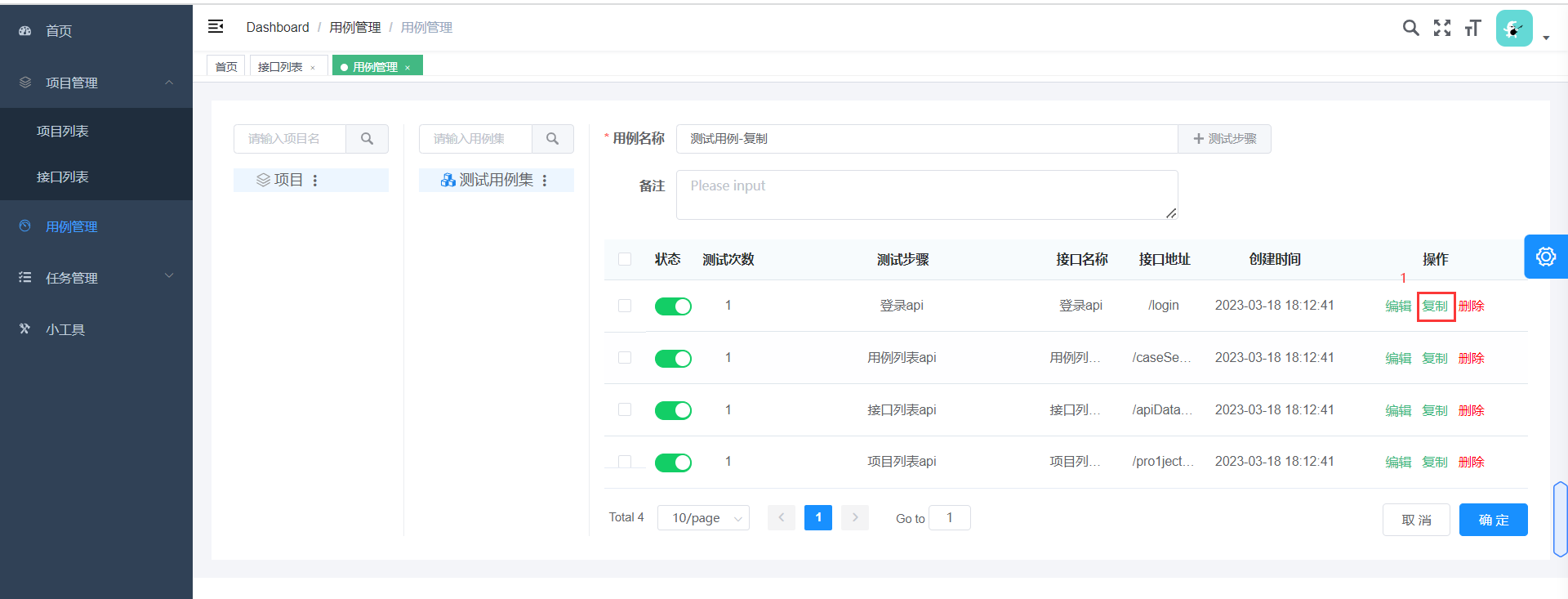
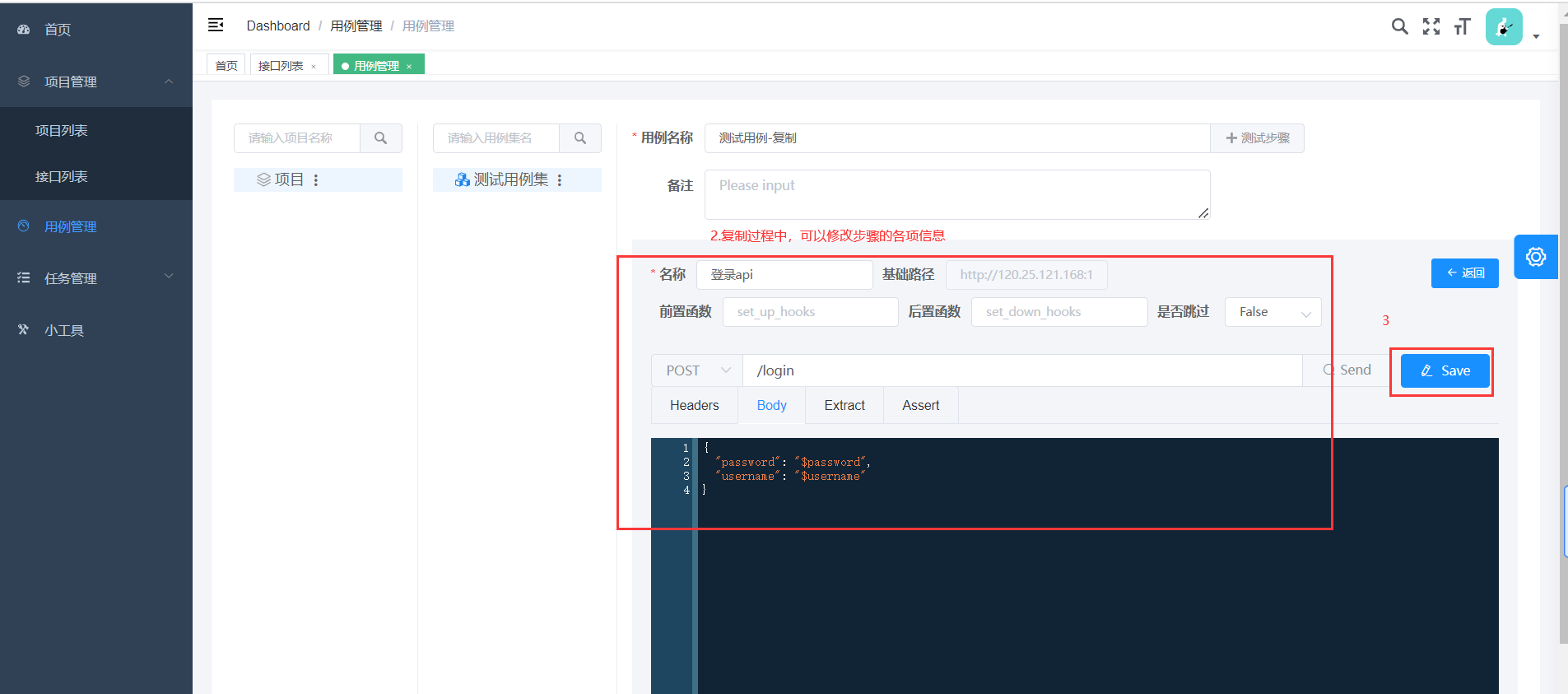
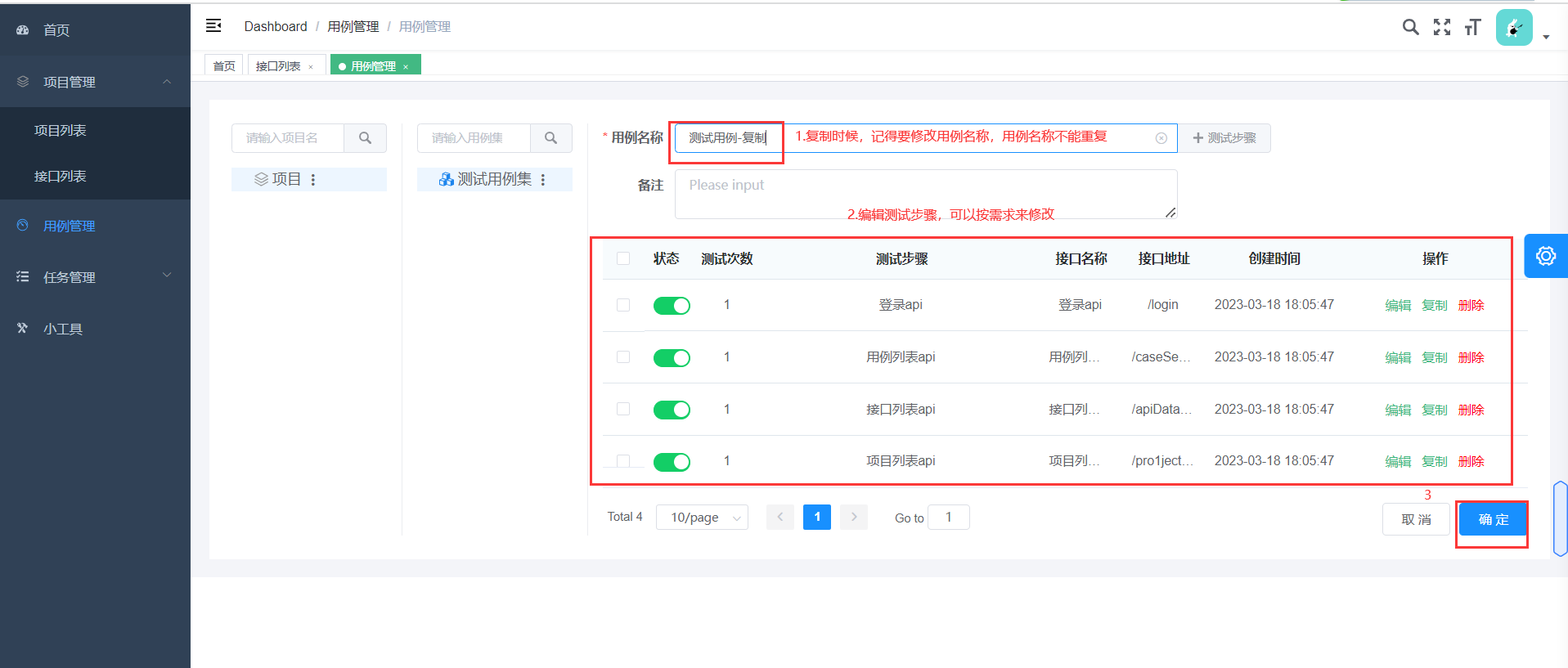
3.3.2.3.复制测试步骤:
为了减少添加测试步骤带来的繁琐,可以复制它,复制相当于新建,只要修改下要改的地方就行了



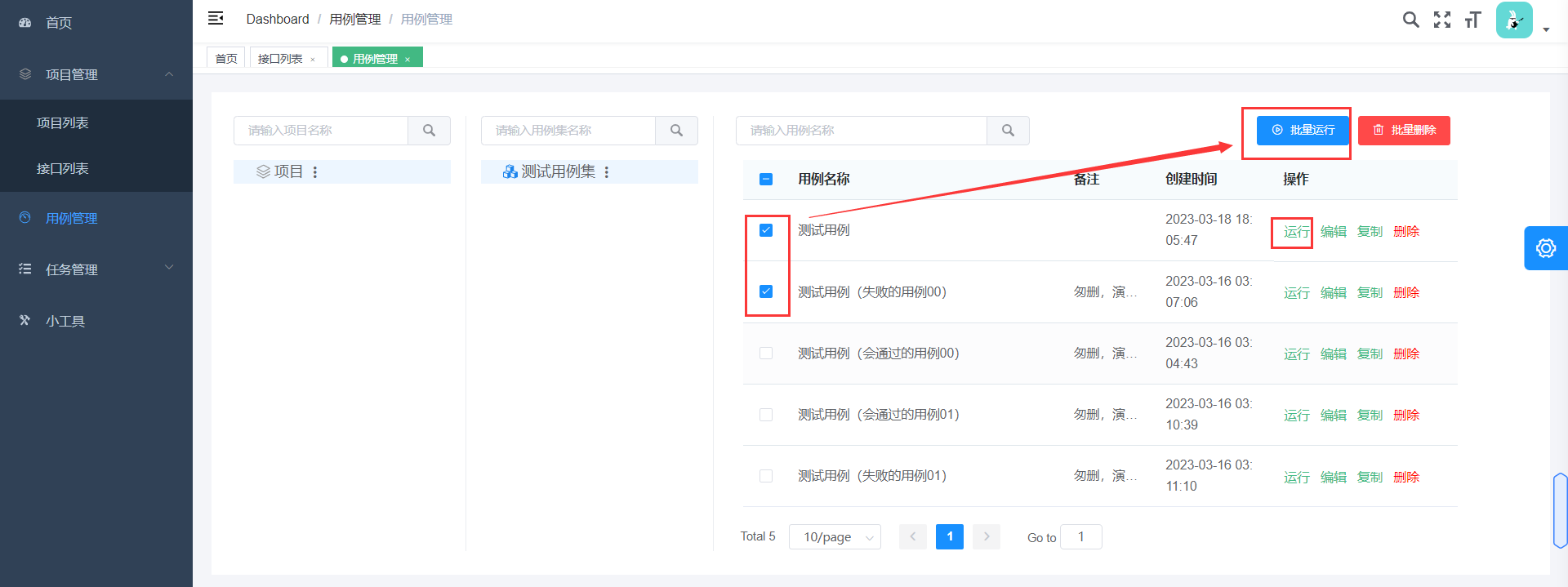
3.3.3.运行用例:
可以运行单个用例,或批量运行用例:

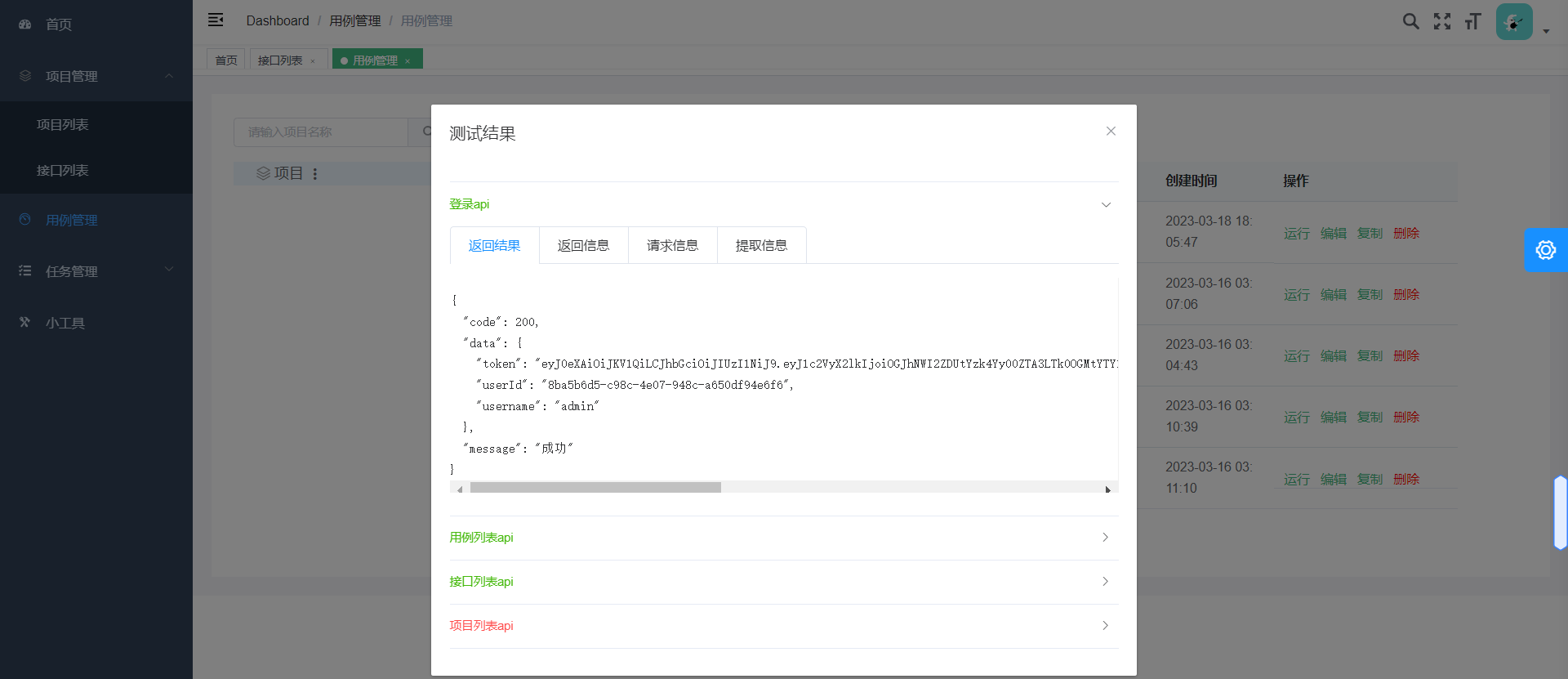
从运行结果可以查看每个步骤的测试情况:返回结果,返回信息,请求信息,提取信息

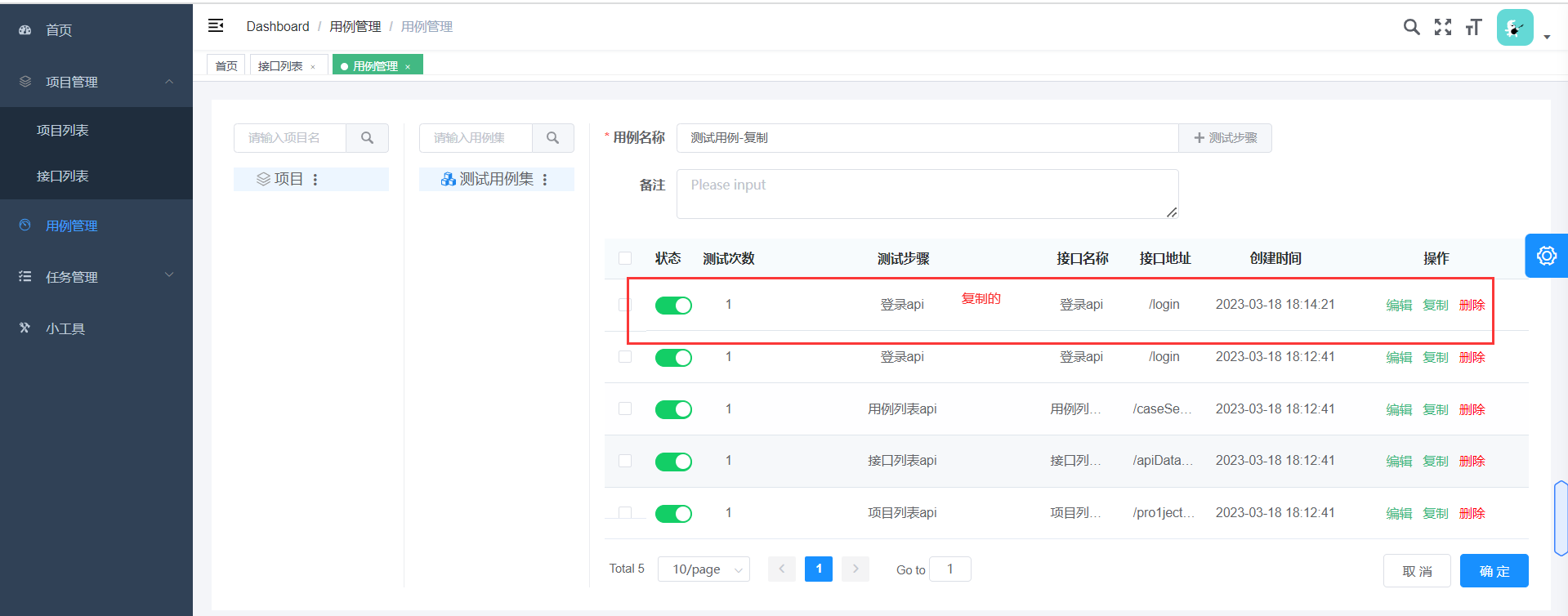
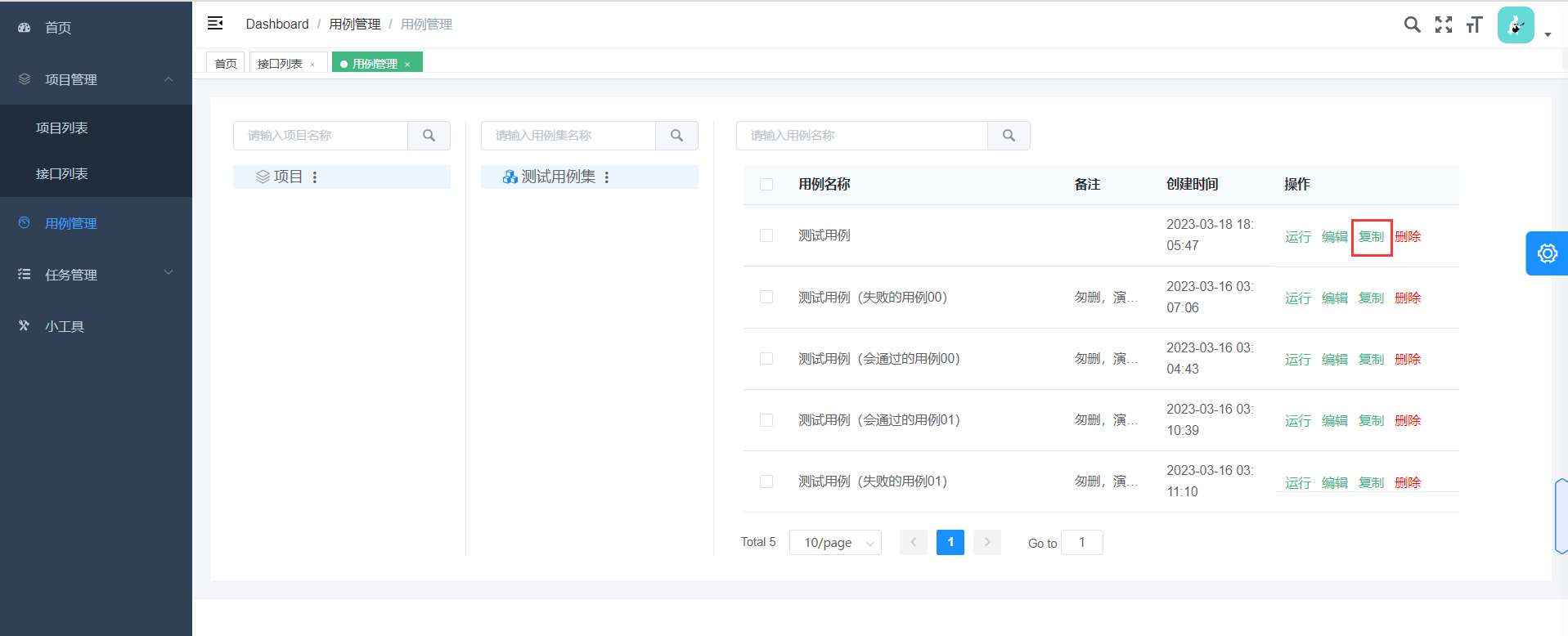
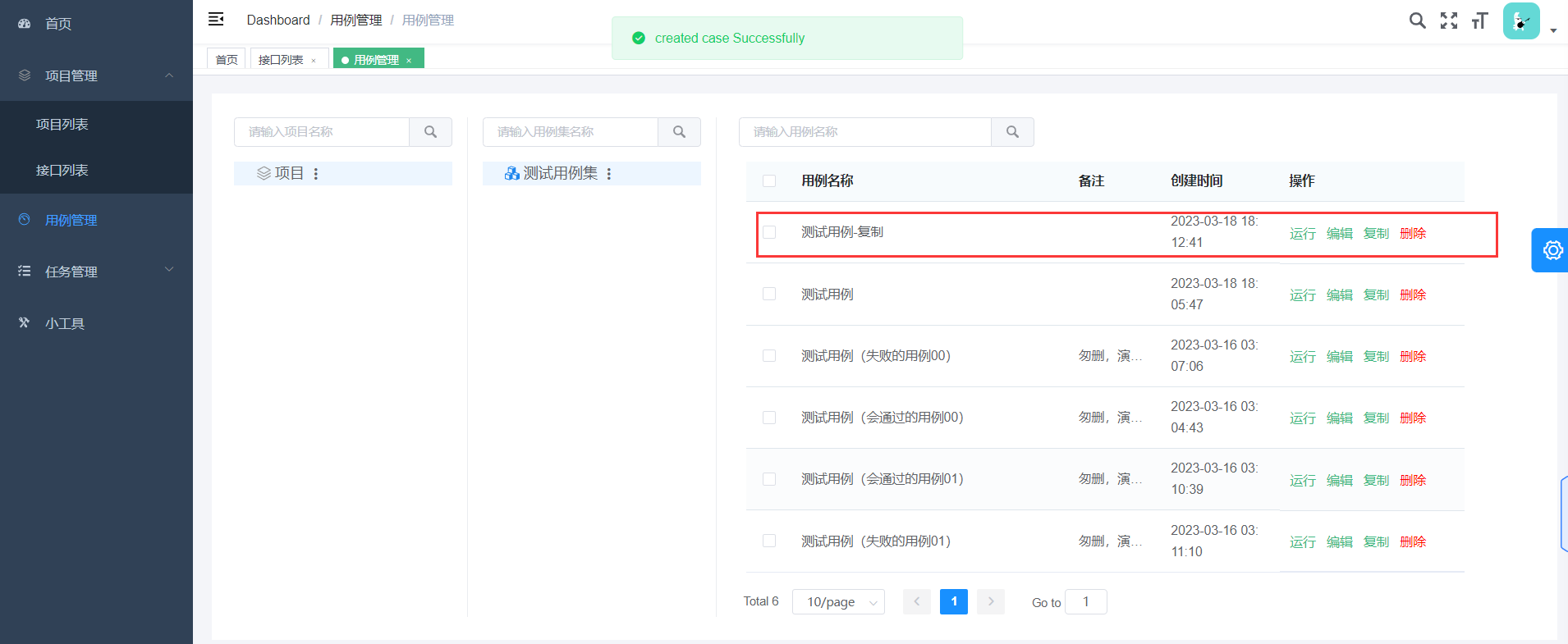
3.3.3.复制用例:
为了减少新建用例带来的繁琐,可以复制用例,复制相当于新建,只要修改下要改的地方就行了



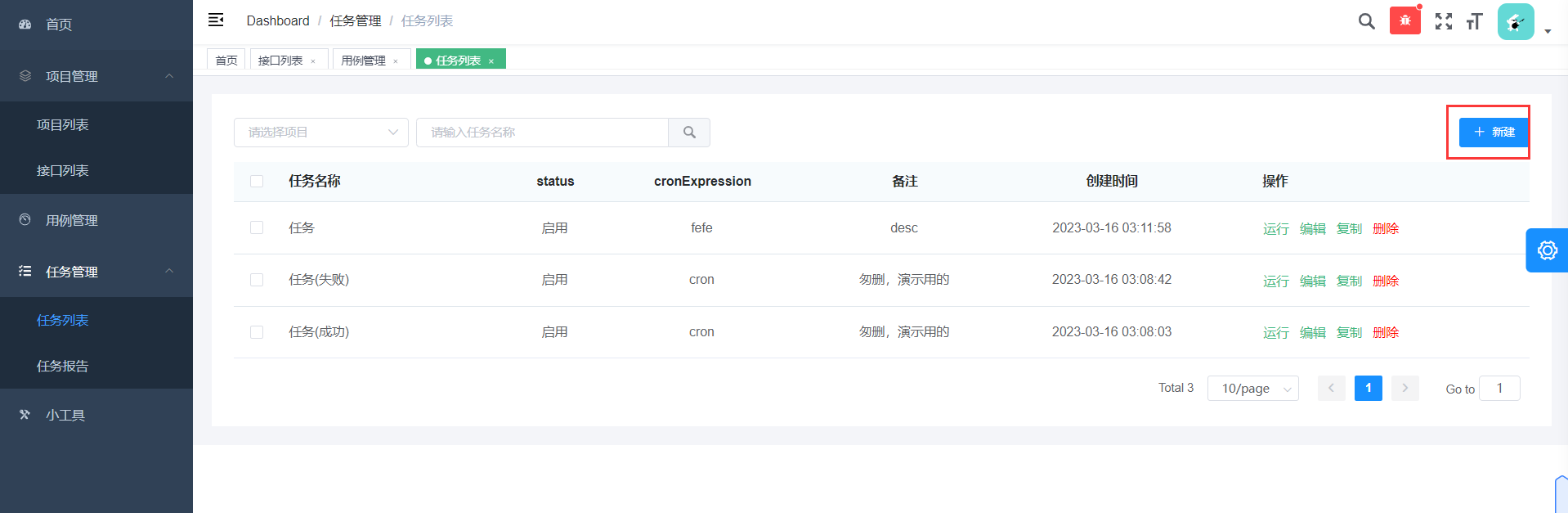
3.4.任务管理:
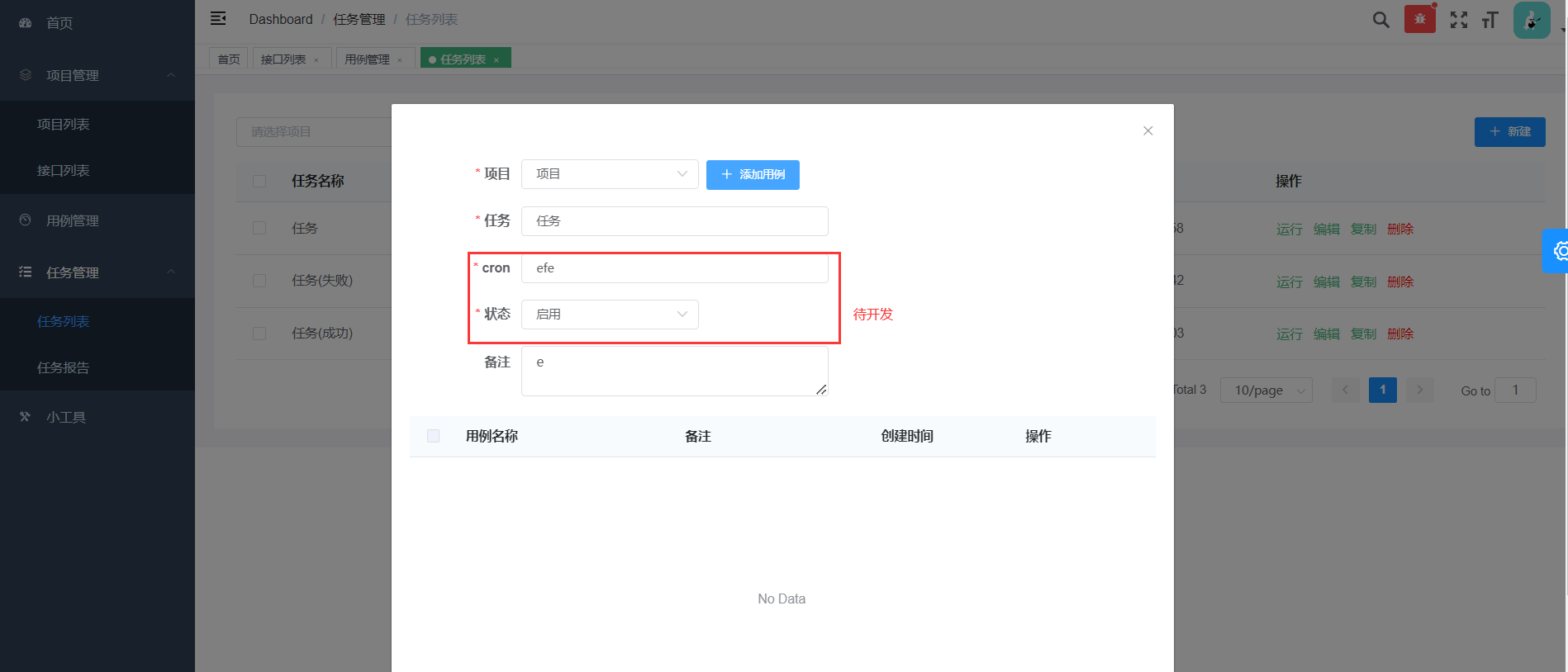
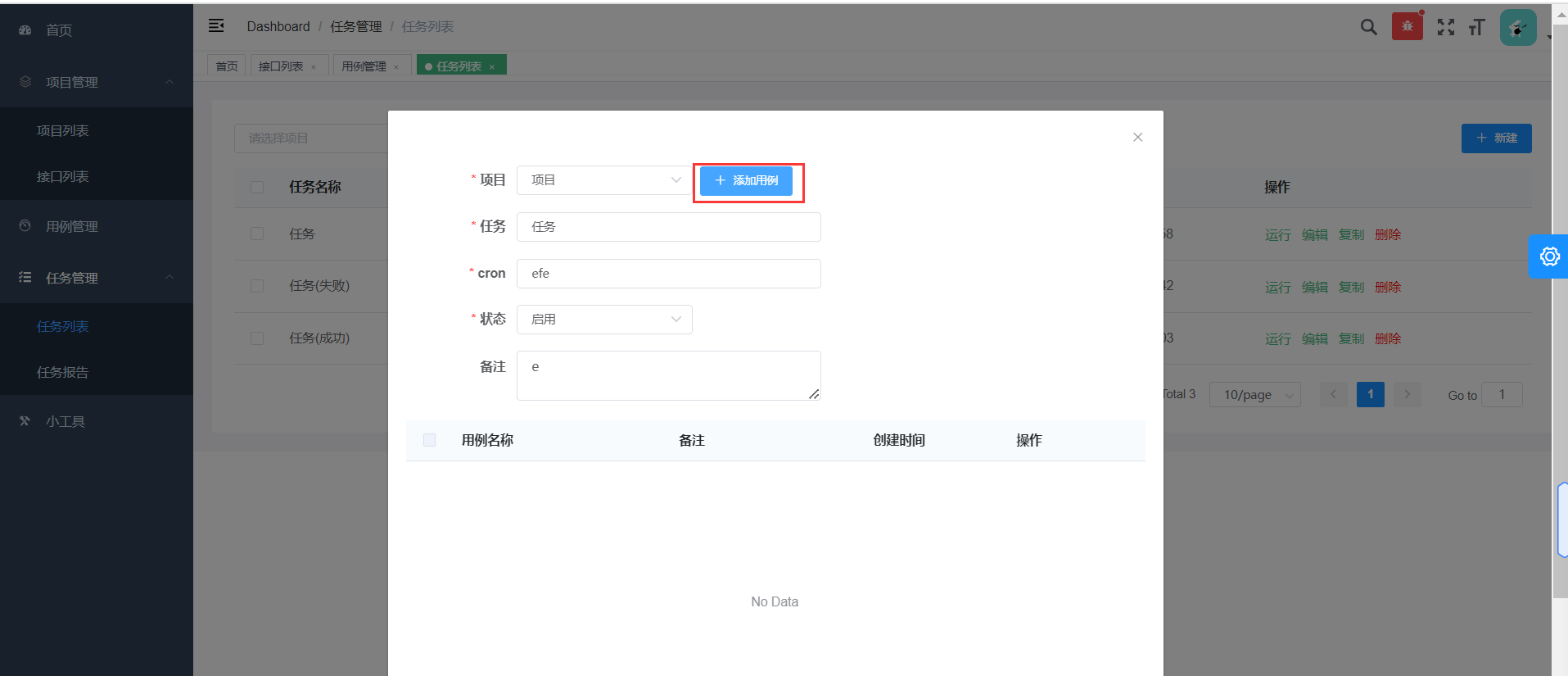
3.4.1.新建任务:


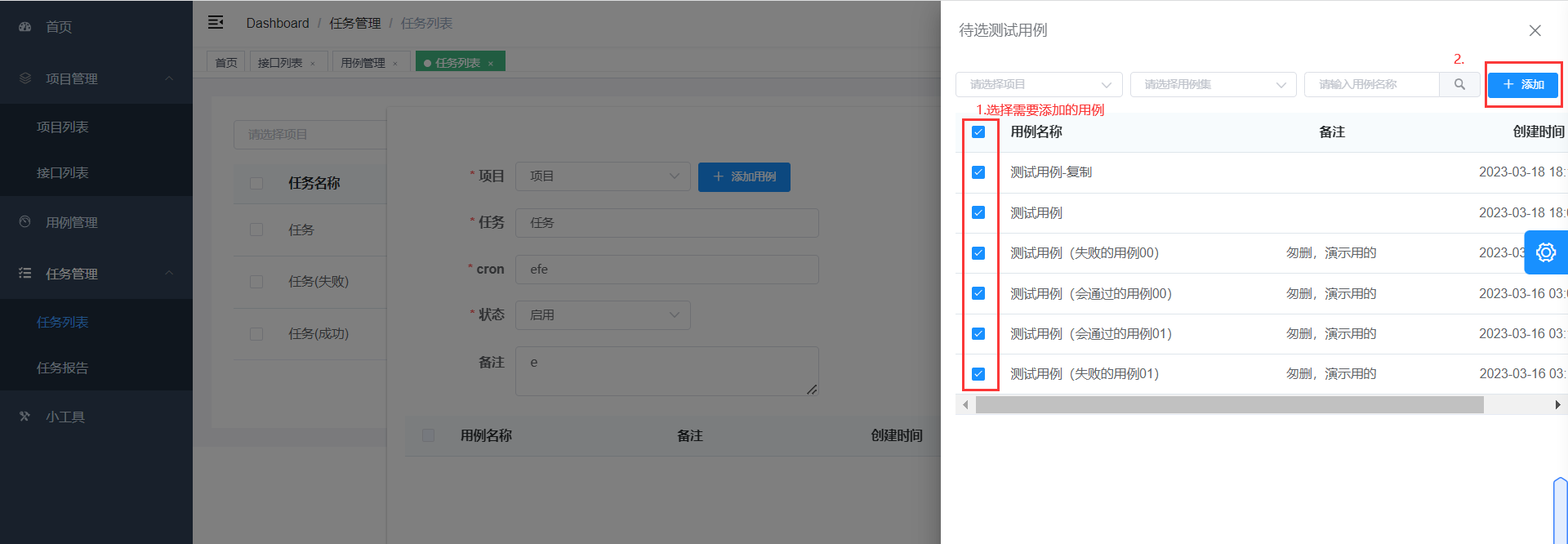
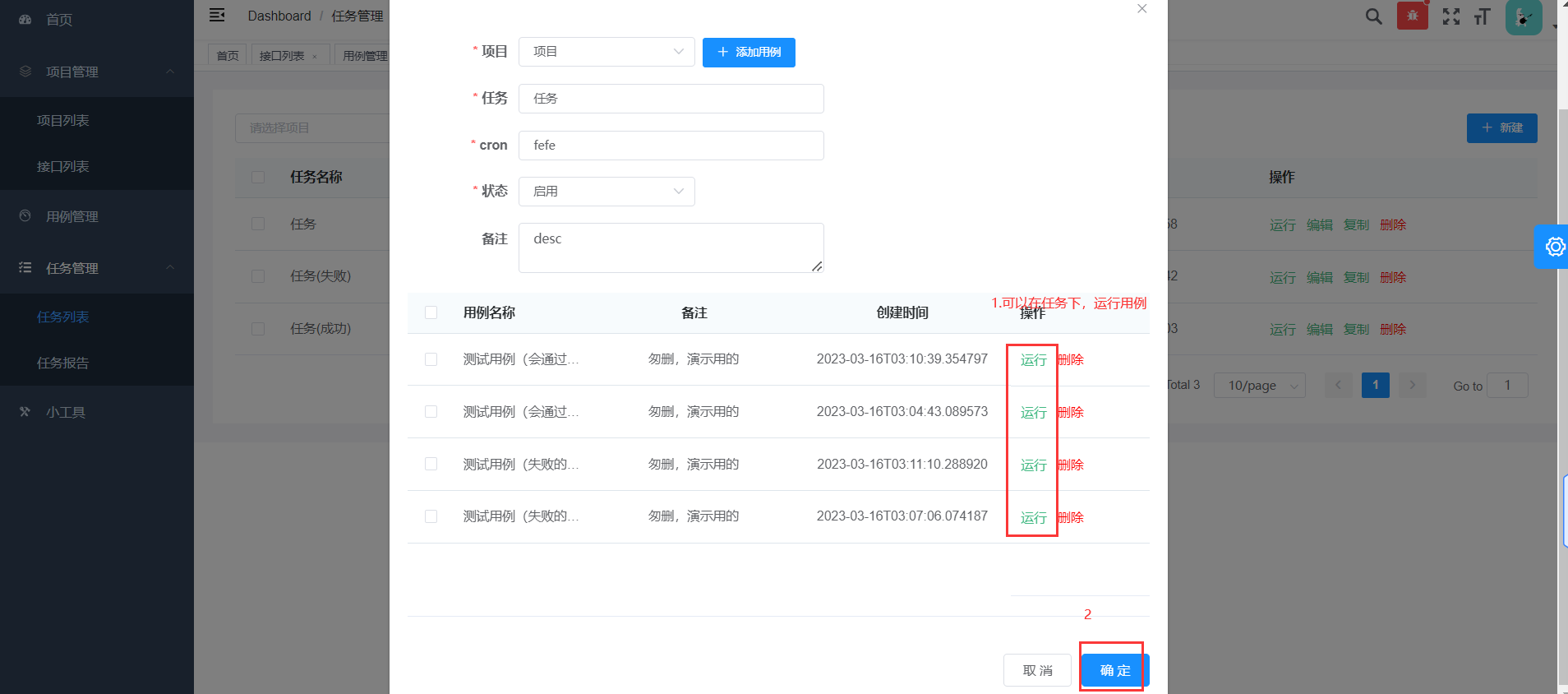
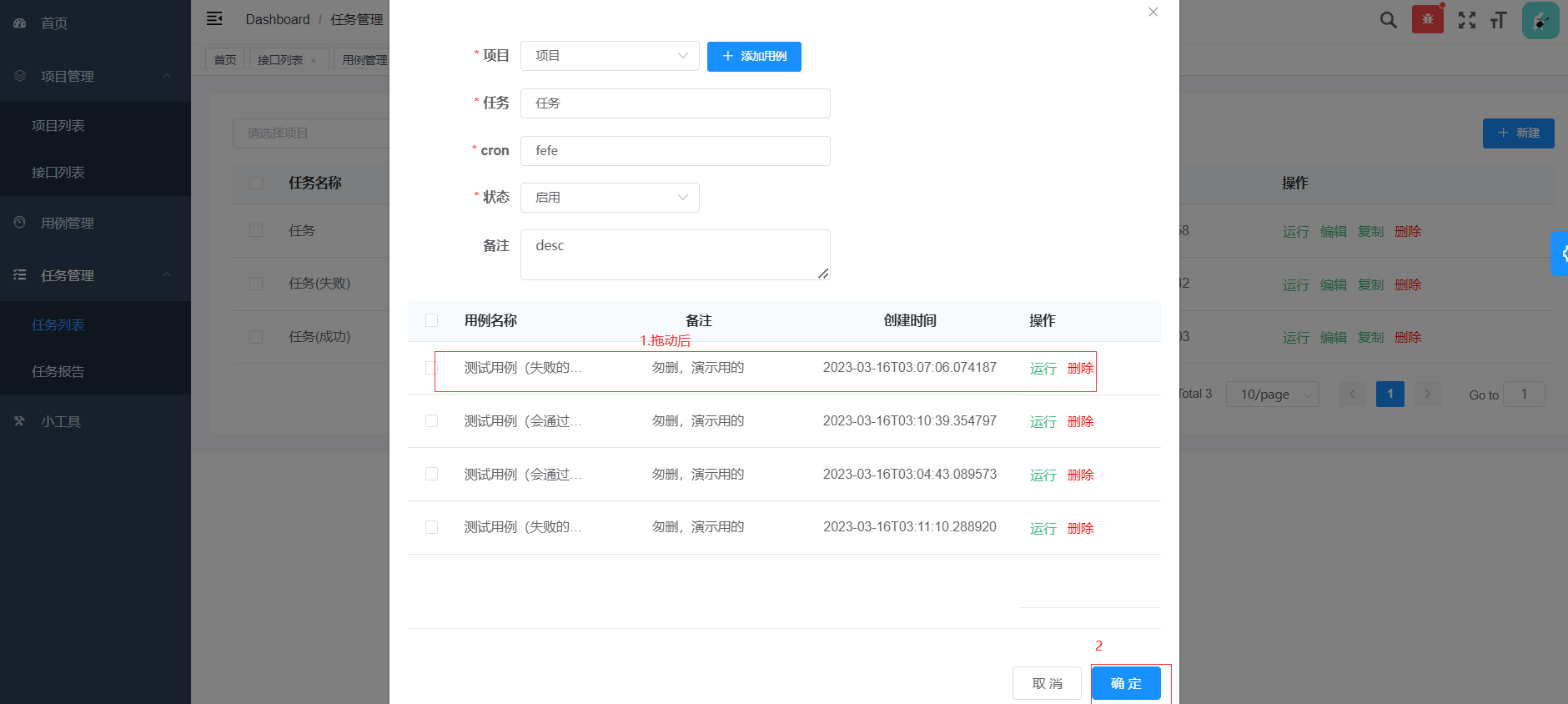
3.4.1.1.为任务添加用例:



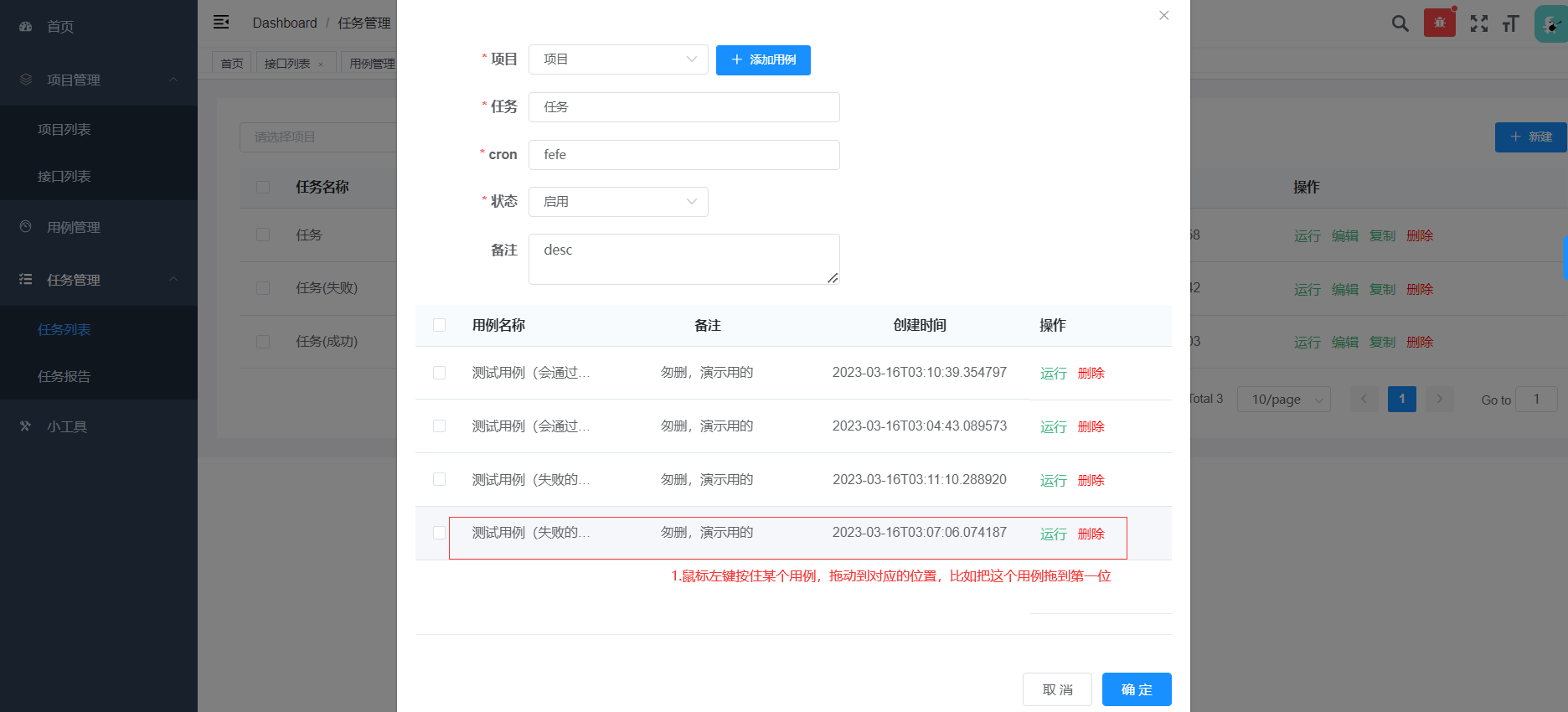
3.4.1.2.拖动用例顺序:


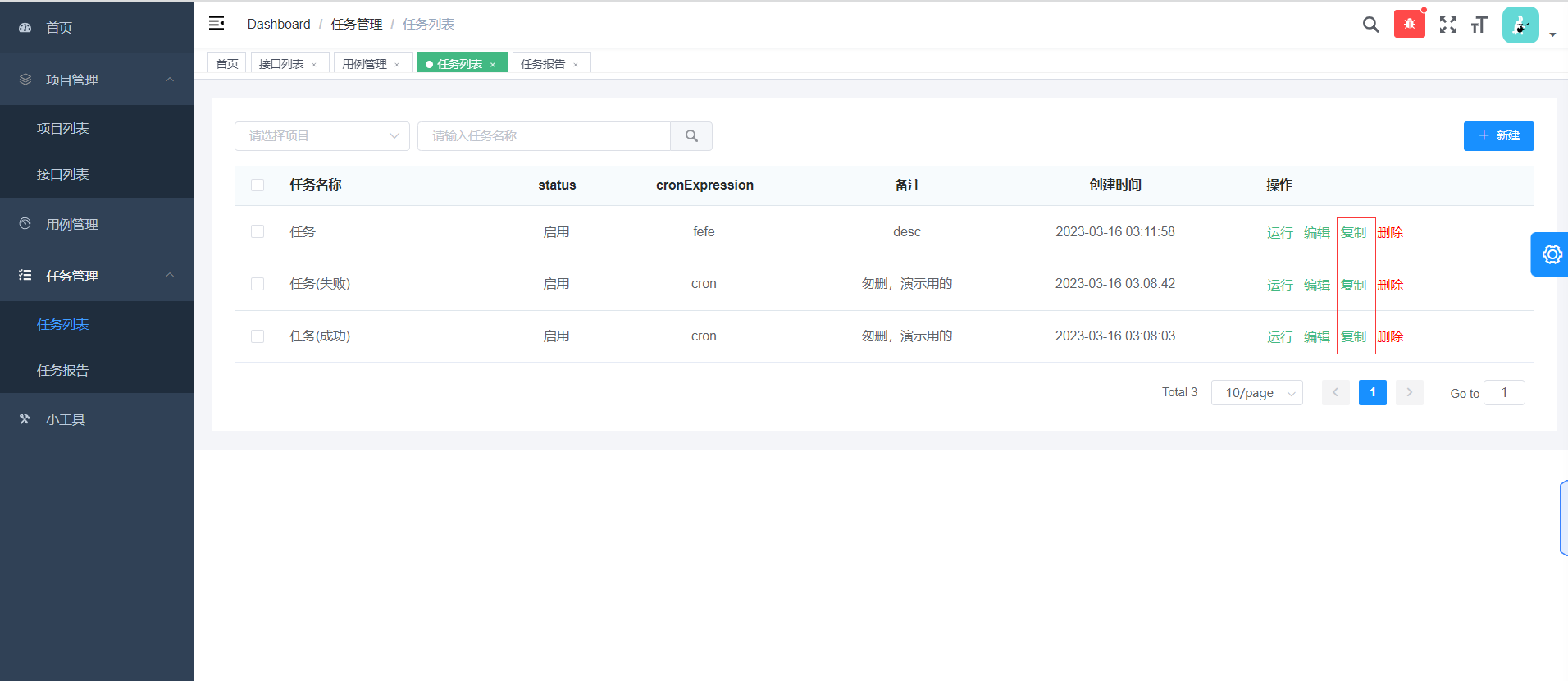
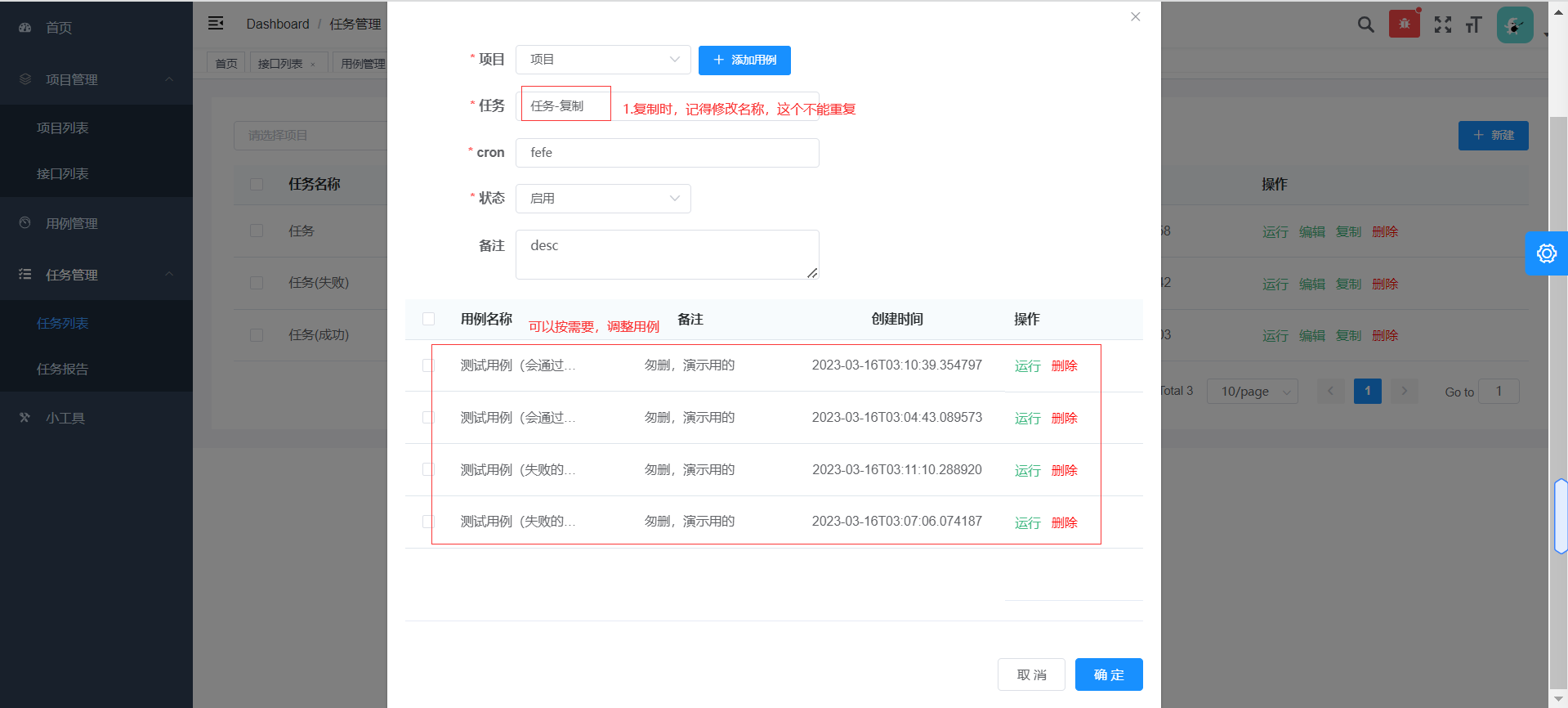
3.4.2.复制任务:


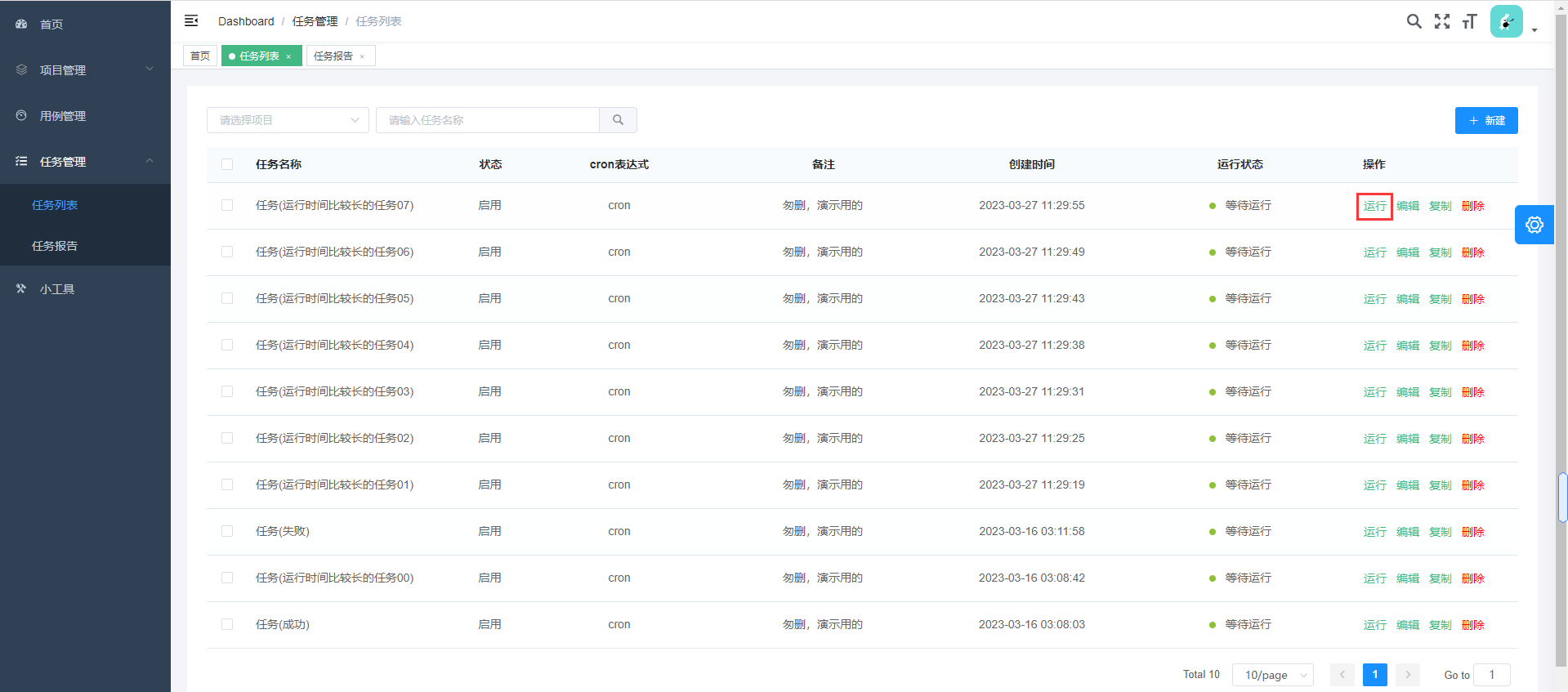
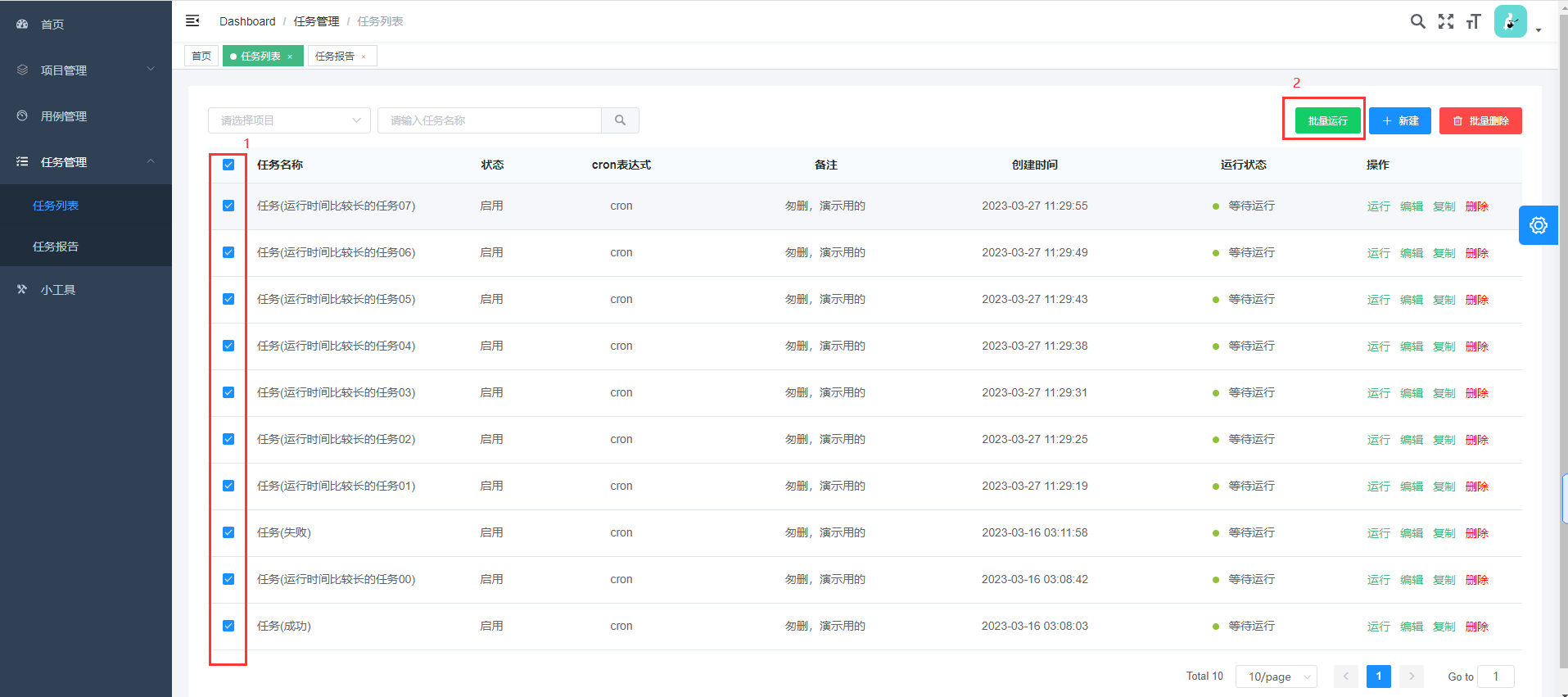
3.4.3.运行任务:
运行单个任务:

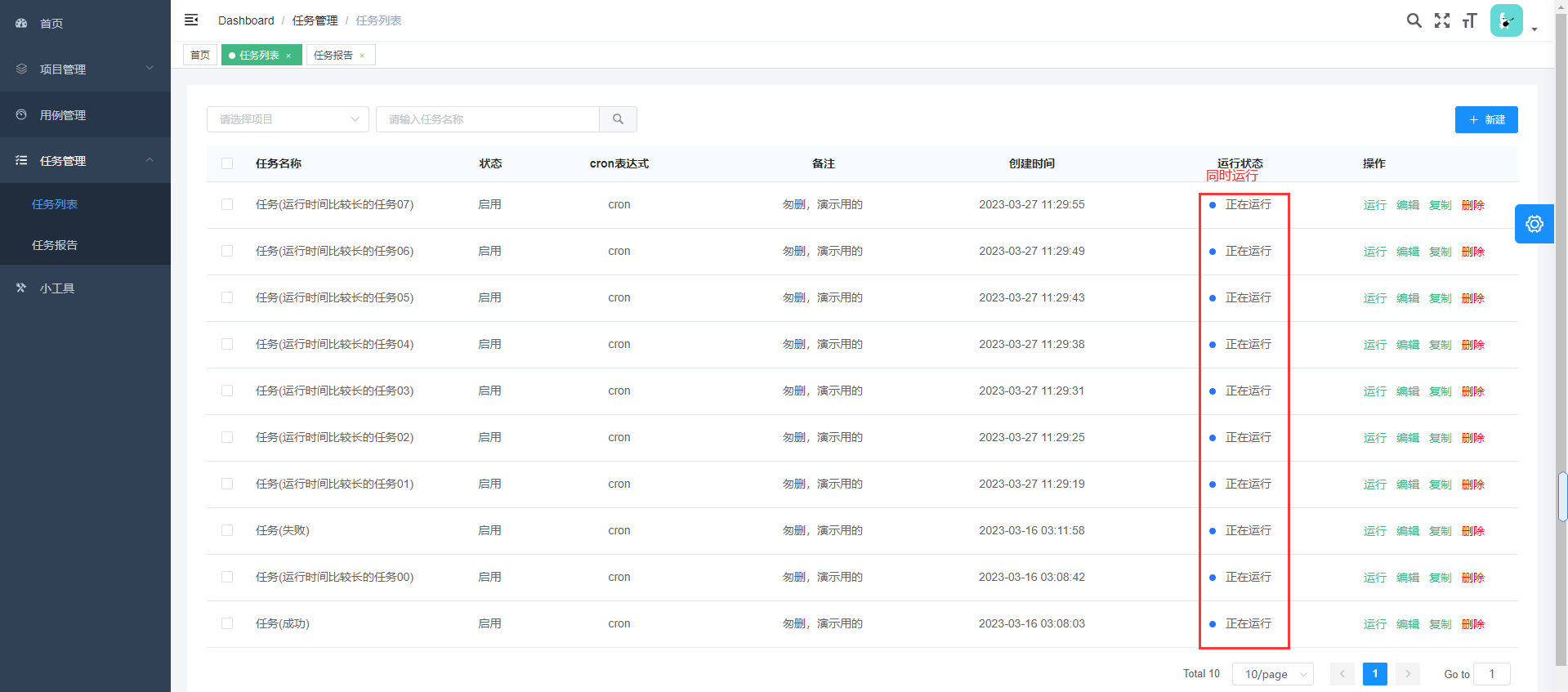
运行多个任务:
多个任务运行时,采用的是多线程并发逻辑:


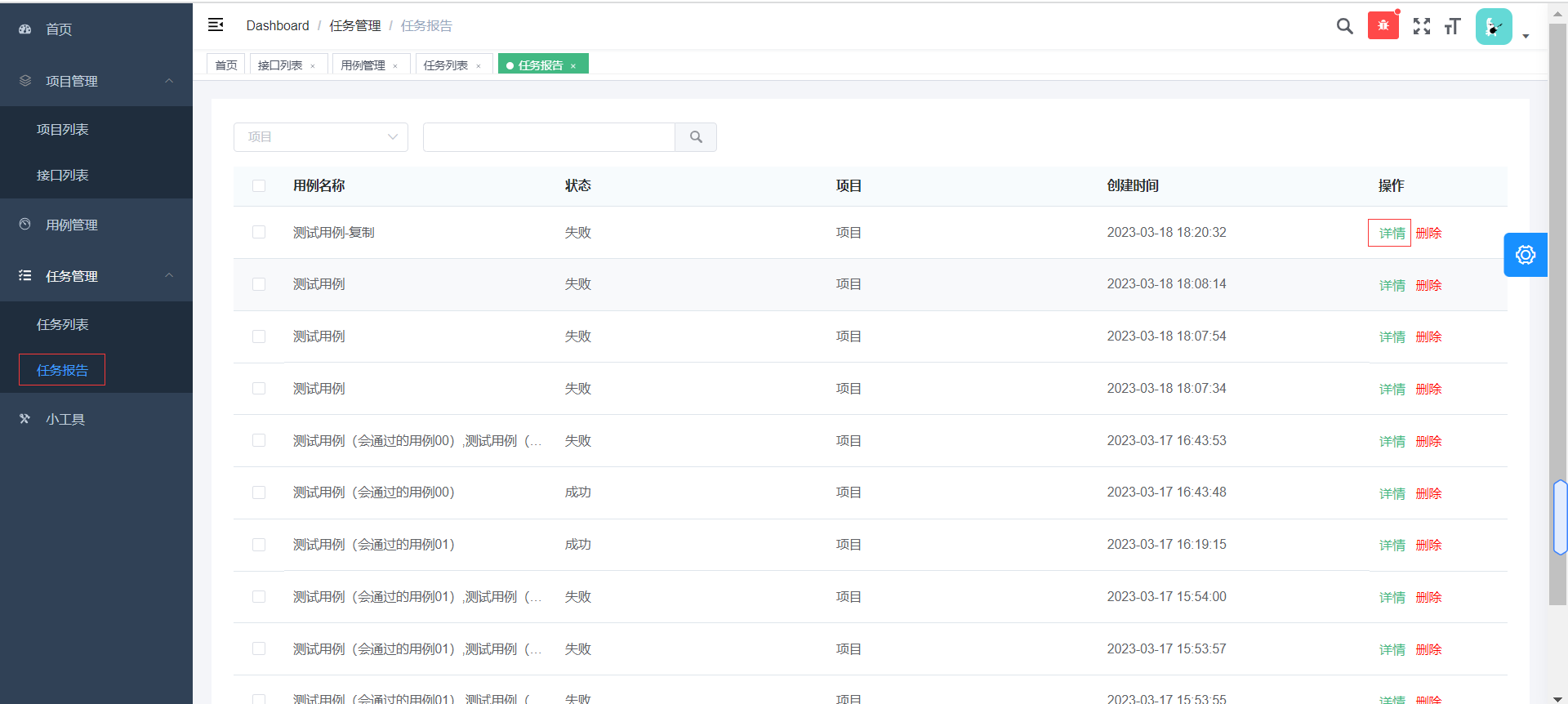
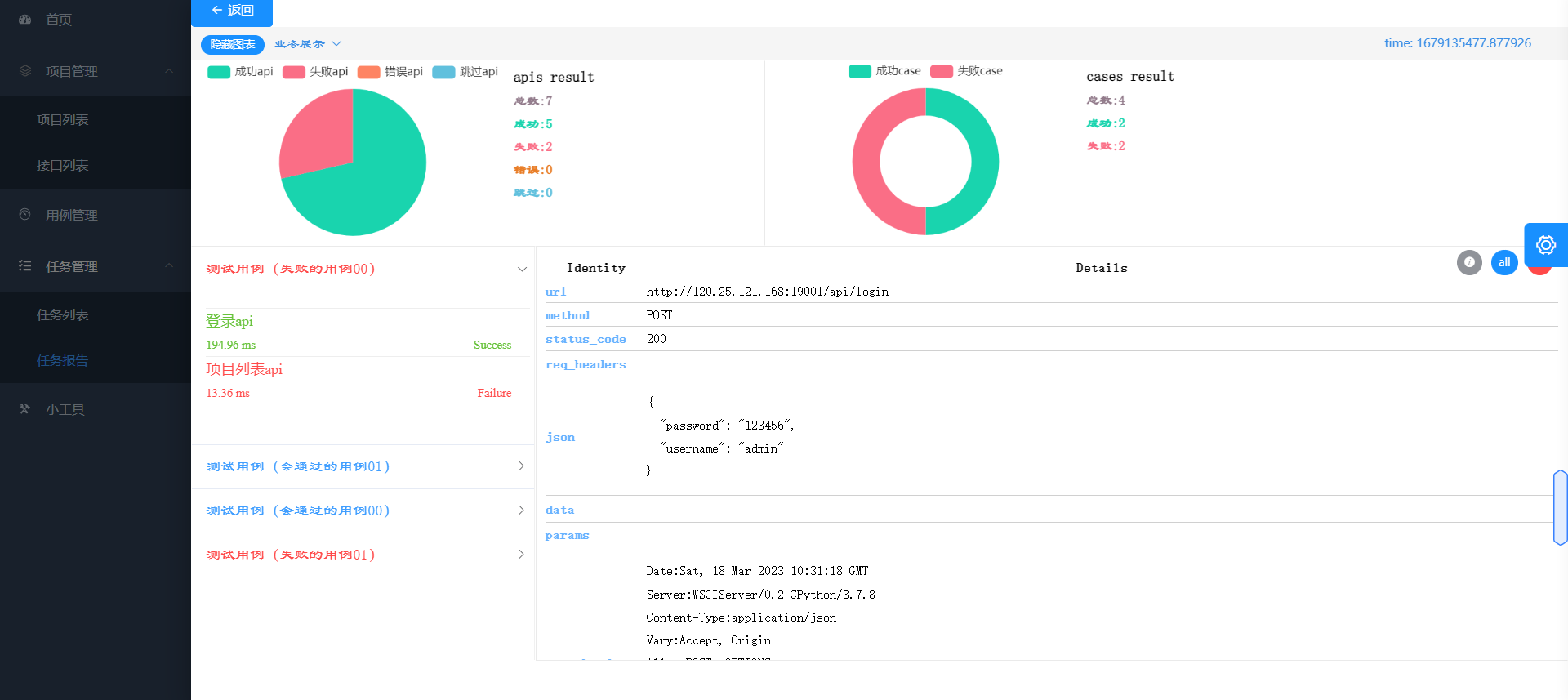
3.4.4.查看测试报告:


联系我们:
交流微信wx:Technology_Leaders






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?